조건부 렌더링:
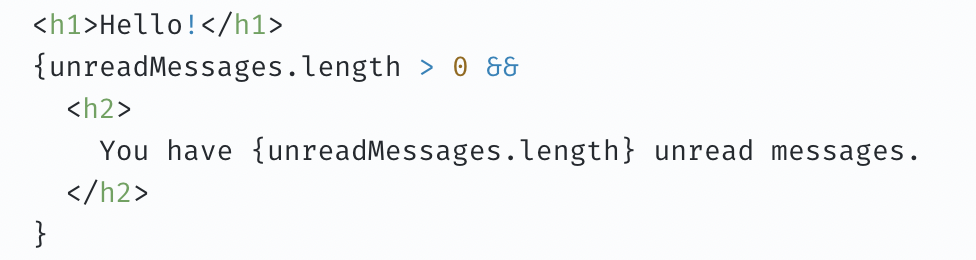
React에서 조건부 렌더링은 JavaScript에서의 조건 처리와 같이 동작한다. if 나 조건부 연산자 와 같은 JavaScript 연산자를 현재 상태를 나타내는 엘리먼트를 만드는 데에 하는데, 현 상태에 맞게 UI를 업데이트한다.
쓰임:

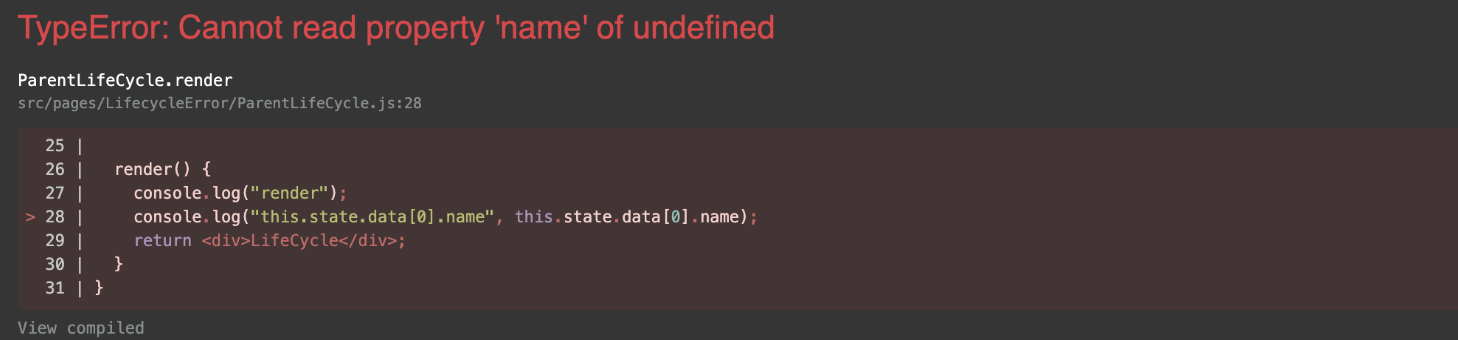
- console.log("render") >>> 문제 없음
- console.log(this.state.data[0].name) >>> 💥에러 발생
- 빈 배열인데 어떻게 name이라는 키 값을 가질 수 있을까?
- 빈 배열의 0번째 index, 즉 this.state.data[0] 은 undefined이기 때문에 위와 같은 에러가 발생하게 된다.
⛑ 해결방법
조건부 렌더링
- 삼항연산자

2. 엔드연산자