1 Geometry , Material , Mesh 재사용
Geometry,Material을Mesh생성시 매번 생성하지 않고, 메모리에 저장한 후에 해당 값을 사용한다.Mesh자체 또한 여러번 사용할경우 메모리에 저장하고, clone 을 사용해서 메쉬를 새로 생성하지 않도록 한다.
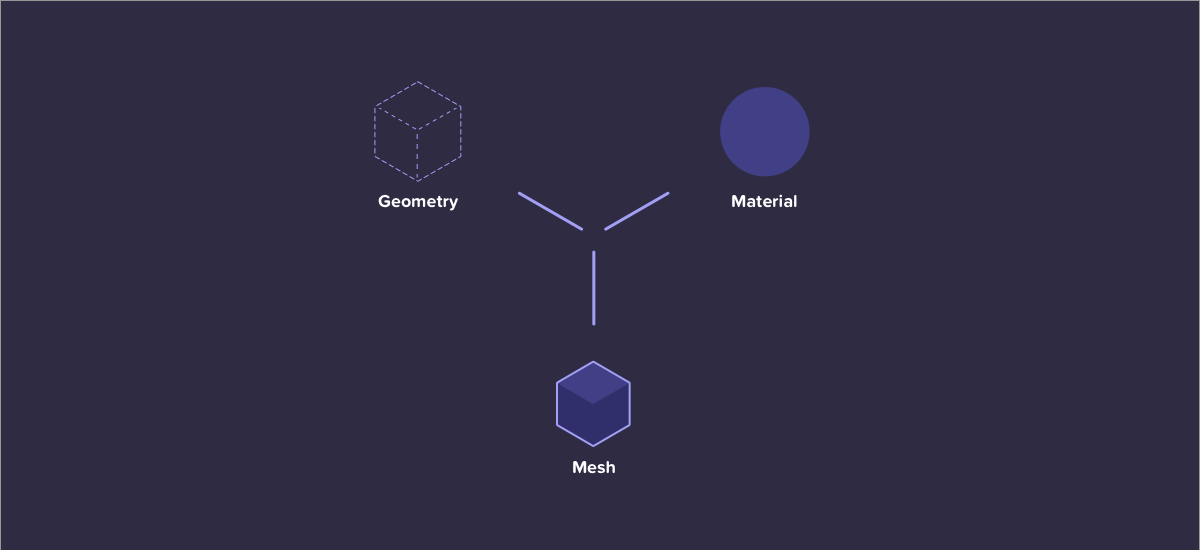
참고: 3D입문자를 위한 Geometry와 Material, Mesh 간략 설명

Geometry- 3D Object의 뼈대
MaterialGeometry위에 입힐 옷
MeshGeometry+Material을 결합
2 Mesh vs InstancedMesh
Geometry Instancing이란?InstancedMesh는 GPU가속을 이용, drawCall (화면 렌더링 요청횟수)를 낮춰 성능상 이점이 있다.- 다만 일반
Mesh보다 좋은 퍼포먼스를 항상 보장하지는 않는다.
GPU 부하가 높아지기 때문에, GPU성능이 낮은, 내장그래픽 탑재형 노트북 등에서는 오히려 일반 Mesh 로 객체를 생성하는 것 보다 성능이 떨어질 수 있다.
3 의도적으로 렌더링 해상도 낮추기 및 HiDPI 대응
- QHD 이상 해상도는 최신 그래픽카드로도 최적화가 들어가지 않으면 렌더링이 힘들다.
- 대부분의 기기에서 브라우저에서 WebGL로 QHD이상의 고해상도까지 렌더링을 보장하기는 어렵다. (메쉬 개수가 중요하다기 보다는 해당 해상도 자체를 올리는 것 조차 힘들다)
- 의도적으로 FHD까지 렌더링하도록 렌더링 해상도를 제한한다.
HiDPI 대응
HiDPI환경 일경우에는 FHD 까지 렌더링하도록 설정했더라도, 실제 보여주어야할 픽셀 갯수는 FHD 이상일 수 있다.HiDPI이란? https://namu.wiki/w/HiDPI- 요즘 나오는 대부분 모바일 기기는
HiDPI환경이라고 보면된다. - 4K 모니터를 선명하게 보기위해 실제 UI는 FHD해상도로 렌더링 하는 경우도
HiDPI환경이라 볼 수 있다.
window.devicePixelRatio로 현재PixelRaito를 조회해서, 3D renderer의 PPI를 정배율로 강제로 낮춰서 해결한다.
const renderer = new THREE.WebGLRenderer();
const dpr = window.devicePixelRatio;
renderer.setSize(window.innerWidth / dpr, window.innerHeight / dpr);
renderer.domElement.style.width = renderer.domElement.width * dpr + 'px';
renderer.domElement.style.height = renderer.domElement.height * dpr + 'px';
renderer.pixelRatio = 1 / dpr;