반복문(Loops and iteration)
MDN
참고블로그
같거나 비슷한 코드를 여러번 실행시킬 경우
동일한 작업 반복
for statement
do...while statement
while statement
labeled statement
break statement
continue statement
for...in statement
for...of statement

<출저 MDN>
for statement
for ([initialExpression]; [conditionExpression]; [incrementExpression])
statement
for (let i = 0; i < 10; i++){
console.log(i); // 0~9까지 출력
}
do...while statement
do
statement
while (condition);
do{
console.log('일단 한번은 실행된다.'); // 이 코드만 한번 실행되고 반복 종료.
}while(false);
while statement
while (condition)
statement
let num = 0;
while(num <3){
console.log(num); // 0~2 까지 출력
num++;
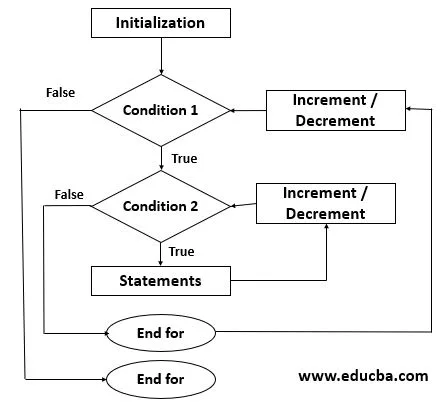
}nested Loop

for (counter = 1; counter < 4; counter++) { // count from 1 to 3 three times
console.log("Count from 1 to 3");
for (counterTwo = 1; counterTwo < 4; counterTwo++){
console.log(counterTwo);
}
}
---------------------------
"Count from 1 to 3"
1
2
3
"Count from 1 to 3"
1
2
3
"Count from 1 to 3"
1
2
3
labeled statement
- 프로그램 내의 특정 영역을 식별할 수 있도록 해주는 식별자 이다.
- label 문을 continue문 또는 break 문과 같이 사용하면 프로그램의 흐름을 특정 영역으로 이동시킬 수 있다.
label :
statement
ex) the label markLoop identifies a while loop.
markLoop:
while (theMark === true) {
doSomething();
}break statement
- 루프 내에서 사용하여 해당 반복문을 종료시키고, 반복문 바로 다음에 위치한 실행문으로 프로그램의 흐름을 이동 시킨다.
- 즉, 루프 내에서 표현식의 판단 결과에 상관없이 반복문을 완전히 빠져나가고 싶을 때 사용한다.
- terminate a loop, switch, or in conjunction with a labeled statement.
break; // he innermost enclosing loop or switch.
break [label]; // terminates the specified labeled statement.
ex 1)
for (let i = 0; i < a.length; i++) {
if (a[i] === theValue) {
break;
}
}
ex 2)
let x = 0;
let z = 0;
labelCancelLoops: while (true) {
console.log('Outer loops: ' + x);
x += 1;
z = 1;
while (true) {
console.log('Inner loops: ' + z);
z += 1;
if (z === 10 && x === 10) {
break labelCancelLoops;
} else if (z === 10) {
break;
}
}
}continue statement
- 루프 내에서 사용하여 해당 루프의 나머지 부분을 건너뛰고, 바로 조건문을 수행 한다.
- 반복문 내에서 특정 조건을 제외 처리할 때 많이 사용 한다.
continue [label]; //for...in statement
- object의 열거 가능한 모드 프로퍼티(enumerable properties)를 루프 처리 한다. (단, [[Enumerable]] 값이 false인 프로퍼티는 제외)
for (variable in object)
statement
const obj = {
name: 'nara',
hobby: 'drawing'
}
for (const key in obj){
console.log(`${key} : ${obj[key]}`);
} // name : nara
// hobby : drawing
for...of statement
- iterable objects 루프 처리 한다.(Array, Map, Set, arguments, DOM 컬렉션 등) --> 일반 object 는 반복가능한 객체 아님.
- 즉, 루프마다 객체의 열거할 수 있는 프로퍼티의 값을 지정된 변수에 대입 한다.
- 다만 익스 플로러에선 지원하지 않으니 조심 하자.
for...in : iterates over property names
for...of : iterates over property values
for (variable of object)
statement
const arr = [10, 20, 30];
for (const item of arr){
console.log(item); // 10, 20, 30
} forEach()
- array 전용 method
- 콜백함수의 매개변수로 value에 요소값, index에 인덱스, array에 원본 배열이 들어온다.
[10, 20, 30].forEach((value, index, array)=>{
console.log(`${index} : ${value}`); // 0 : 10, 1 : 20, 2: 30
})