Scope
"변수의 유효범위"

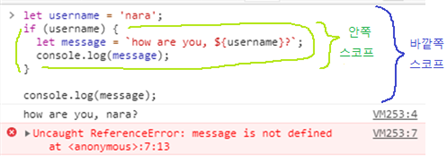
block scope :
- 중괄호{}를 기준으로 범위가 구분
- 화살표 함수는 블록 스코프

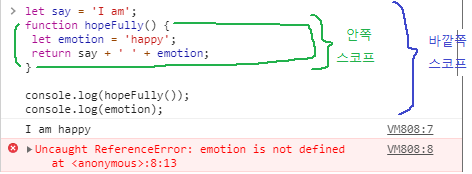
function scope:
- function으로 범위구분
- function 키워드가 등장하는 함수 선언식 및 함수 표현식


- let, const와 var의 차이점 : 유효범위
var 키워드로 정의한 변수는 블록 스코프를 무시하고, 함수 스코프만 따른다
-> let 키워드: 재선언 방지, 예측가능한 코드 작성/ const 키워드: 값이 변하지 않는 상수 정의할 때

global 변수 : 어디서든 접근 가능/ 편리한 대신 다른 함수 혹은 로직에 의해 의도되지 않은 변경이 발생할 수 있음- 부수효과(side effect) 발생
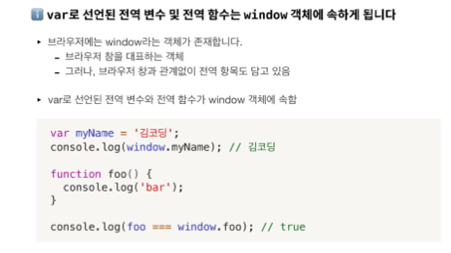
함수 선언식으로 함수를 선언하거나, var로 전역 변수를 만들면, window 객체에서도 동일한 값을 찾을 수가 있습니다.
전역 변수를 최소화하는 것은 side effect를 줄이는 좋은 방법
선언 없이 변수를 할당 x! : 선언 없이 변수를 할당하면, 해당 변수는 var로 선언한 전역 변수처럼 취급됨. -> Strict Mode를 적용, js 파일 상단에 'use strict' 라고 입력
(유어 클래스/ koans 문제보기)
