개인적인 사이드 프로젝트를 준비중인데, 스크롤을 이용한 이벤트들을 구현 예정이다.
window 객체의 스크롤 이벤트를 사용하면 되겠다 하고 어렴풋이 생각했지만 구체적인 방법을 더 알아보다가 알게 된, 혹은 다시 한번 보게 된 스크롤 애니메이션 구현시 (혹은 화면에서의 특정 값을 계산할 때) 필요한 속성 몇개를 정리해본다.

window.pageXOffset/ window.pageYOffset
현재 스크롤 위치-> (세로(or 가로) 스크롤에 의해 가려진 위쪽 영역 높이(or 넓이))
- document.documentElement의 scrollLeft나 scrollTop 사용 가능, but 구버전 WebKit을 기반으로 하는 브라우저에선 버그(5991) 때문에 document.documentElement가 아닌 document.body를 사용해야 원하는 값을 구할 수 있다.
- window.scroll의 다른 이름이지만, 일부 오래된 브라우저는 scrollY 대신 pageYOffset만 지원
--> 그냥 pageOffset을 쓰는 것이 베스트일듯!
window.scrollBy() / window.scrollTo()
스크롤 상태 조정
- scrollBy() : 페이지의 스크롤 상태를 현재 포지션을 기준으로 상대적으로 조정
- scrollTo() : 절대 좌표를 기준으로 페이지 스크롤 상태를 변경 ex) scrollTo(0,0) - 맨 위로 이동
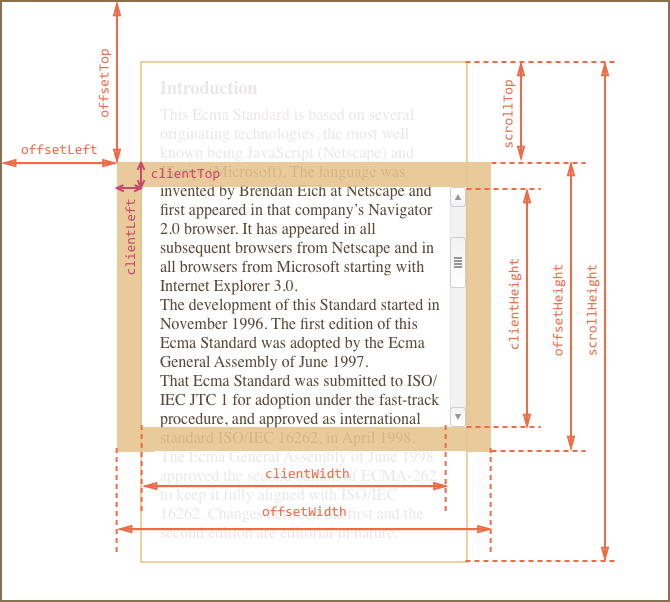
document.documentElement.scrollHeight
스크롤 시키지 않았을때의 전체 높이.
document.documentElement.clientHeight
눈에 보이는 많큼의 높이.
- CSS 높이 + CSS 패딩 - 스크롤바 높이 (if present).
- window.innerWidth/innerHeight 와 비슷하지만 inner~의 경우 스크롤바의 사이즈를 포함한다.
브라우저 지원 여부에 따라 조건절로 사용 접근방식을 바꿔 값을 지정해준다
브라우저 창 크기와 스크롤 참고 블로그
(추가)
캔버스에서 마우스 이벤트, 터치 이벤트의 좌표를 구하는 중에 다시 한번 관련 속성을 사용하게 되었다.
offset :
화면에서 보여지는 요소의 전체 영역을 의미
화면 전체와 요소와 상쇄되는 영역 ⇒ Offset 영역 ⇒ 요소의 전체 영역
Touch 객체
- event.touches[0]로 접근
clientX, clientY
클라이언트 영역 내의 가로,세로 좌표를 제공합니다. 여기서 클라이언트 영역은 현재 보이는 브라우저 화면이 기준.
-> 브라우저의 뷰포트 기준, 스크롤 오프셋 제외
clientX :브라우저 페이지에서의 X좌표 위치를 반환
clientY : 브라우저 페이지에서의 Y좌표 위치를 반환하나 스크롤은 무시하고 해당 페이지의 상단을 0으로 측정.
pageX, pageY
전체 문서를 기준으로 x,y 좌표를 반환. 스크롤 화면을 포함.
pageX : 브라우저 페이지에서의 x좌표 위치
pageY : 브라우저 페이지에서의 Y좌표 위치
offsetX, offsetY
이벤트 대상이 기준.(화면 중간에 있는 박스 내부에서 클릭한 위치를 찾을 때 해당 박스의 왼쪽 모서리 좌표가 0. 화면의 기준이 아님)
전체 문서를 기준(스크롤 화면 포함)
offsetX : 이벤트 대상 객체에서의 상대적 마우스 x좌표 위치를 반환
offsetY : 이벤트 대상 객체에서의 상대적 마우스 y좌표 위치를 반환
screenX, screenY
모니터 화면을 기준으로 좌표를 제공. 브라우저 화면이 아니라 자신의 모니터 화면 전체를 기준으로 좌표를 측정
screenX : 전체 모니터 스크린에서의 x좌표 위치를 반환
screenY :전체 모니터 스크린에서의 y좌표 위치를 반환
offset - 이벤트가 걸려 있는 DOM객체를 기준으로 좌표를 출력
screen - 화면 출력 크기(자신의 모니터)가 기준인 절대 좌표. 브라우저를 움직여도 값은 같다.
client - 브라우저가 기준인 좌표. 현재 보이는 브라우저 화면 상에서 어느 지점에 위치하는 지를 의미하기 때문에 스크롤 해도 값은 변하지 x
page - 문서가 기준입니다. client와 비슷하지만 이 메서드는 문서 전체 크기가 기준이라 스크롤 시 값이 바뀜. (스크롤을 포함해서 측정)
