그동안 시간이 없어서
주로 쓰게 되는 컴포넌트파일 위주로 폴더 구조를 파악했는데,
조금 여유가 생긴김에 레퍼런스 자료 하나를 토대로 create-react-app으로 리액트 프로젝트를 구현할 때, 구성 폴더, 파일들이 하는 역할을 알아보았다. + CSS에 대한 공부
레퍼런스가 된 자료는 'tailwind-landing-page-templete'

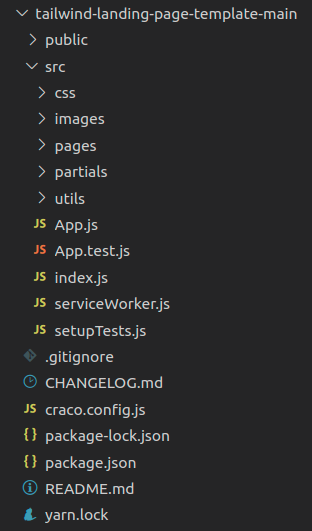
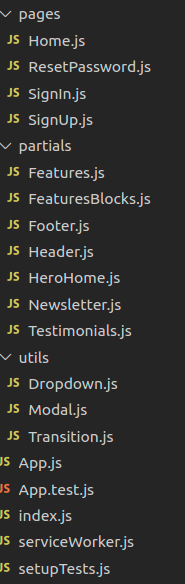
기본적으로 public, src 폴더와 .gitignore,package.json,및 README.md 등으로 구성되있다.

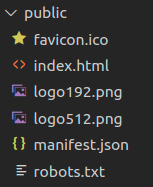
📁/public
Virtual DOM(가상 DOM)을 사용하는 리액트는 가상 DOM이 들어갈 빈 껍데기 html이 필요, 바로 그 빈 껍데기가 존재하는 폴더
The public folder contains the HTML file so you can tweak it, for example, to set the page title. The <script> tag with the compiled code will be added to it automatically during the build process.
수정할 수 있는 html 파일들을 담고 있다. (ex) 페이지 제목 설정) 빌드 과정에서 컴파일된 코드가 담긴<script> 태그가 이곳에 자동적으로 추가된다. (or JSX 문법 사용한다. 리액트 코드 밑에서 설명)
compile : 개발자가 작성한 source code를 binary code(컴퓨터가 이해하는 기계어)로 변환하는 과정
- favicon.ico: 페이지 아이콘 이미지 파일
- index.html: 가상 DOM이 들어가기 위한 빈 껍데기 html 파일/ the page template;
- manifest.json: 웹 앱 매니페스트는 사용자가 앱을 볼 것으로 예상되는
영역(예: 휴대기기 홈 화면)에 웹 앱이나 사이트를 나타내는 방식을
개발자가 제어하고, 사용자가 시작할 수 있는 항목을 지시하고, 시작 시의 모습을 정의할 수 있는 JSON 파일
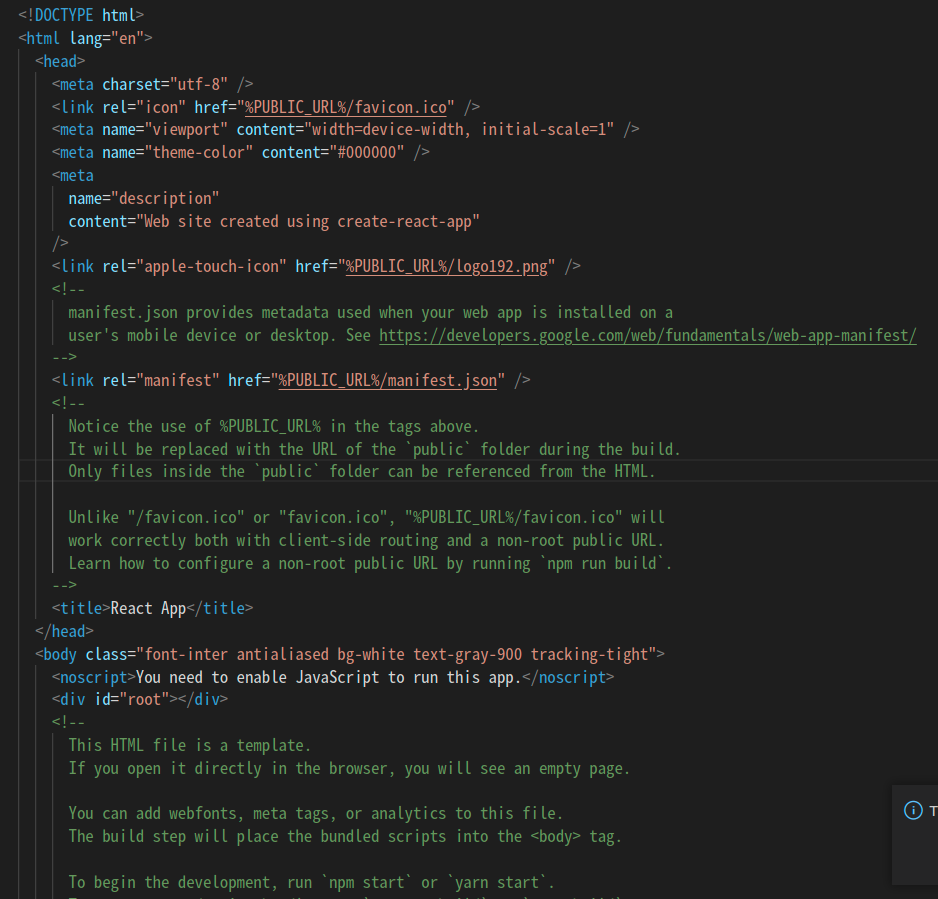
한편 /public/index.html 안의 구성은 이러하다
head 안의 내용들은 페이지가 로드되었을 때, 웹 브라우져에서 보이지 않는다.
페이지의 제목, CSS 링크,favicons 링크, 다른 metadata이 담겨있다.
metadata : html, character encoding, 저자,이 문서설명하는 중요 키워드(검색시) 등 웹 페이지를 설명하는 태그


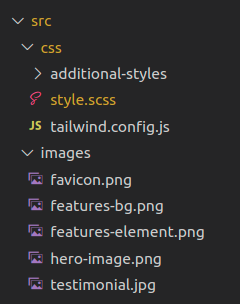
📁/src
'source' 폴더로 안에는 주로 JS, CSS 등 개발 파일들이 담긴다.

-
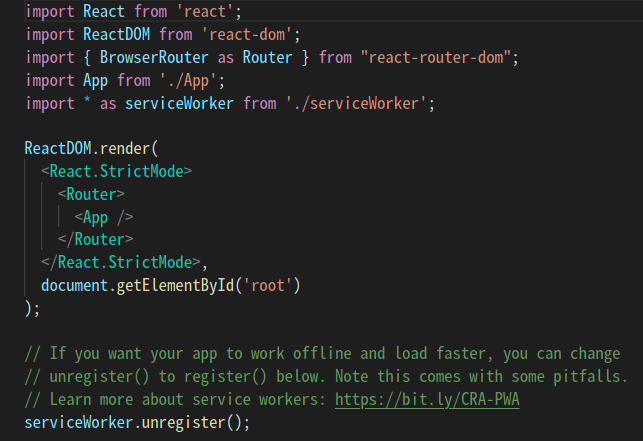
/index.js : the JavaScript entry point.(자바스크립트 진입파일)
기본적으로
react 모듈, react-dom모듈, App.js파일3가지의 모듈/파일을 불러온다.
(reactDOM모듈 - 리액트 코드를 실제 HTML로 렌더링 하기 위해 사용하는 도구)ReactDom.render 메서드:
동적으로 리액트 코드를 실제 HTML에 렌더링
첫 번째 인자 -> App.js에서 불러온 파일을 HTML의 형태로 넣는다. (JSX문법)
두 번째 인자 -> id 가 root인 element를 가져온다.(위 public/index.html 파일 안에 존재)render 함수는 첫 번째 인자에 담기는 파일(App.js)을 불러와서 두 번째 인자로 담기는 HTML엘리먼트(id="root"인 div) 내에 리액트 코드를 렌더링 시킴
😲 리액트에서는 직접 HTML을 코딩하는 것이 아닌, src 폴더에서 JSX라는 특별한 문법을 이용해서 HTML뷰를 생성해 낸다. 그렇게 생성된 HTML이 id가 root인 div안에 들어가게 되고, 결론적으로 리액트는 동적으로 HTML뷰를 생성해 낸다.
그외 src폴더의 특징
For faster rebuilds, only files inside src are processed by webpack. You need to put any JS and CSS files inside src, otherwise webpack won’t see them.
(재빌드를 빠르게 할때, src 안의 파일들만 웹팩 진행이 된다)
webpack :
=모듈 번들링(html 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어주는 방식)
-> SPA는 하나의 html 페이지에 여러개의 자바스크립트 파일들을 포함. JS 종속석 있는 파일들을 하나의 파일로 묶어줘서 관리하기 편하다
You can create more top-level directories. They will not be included in the production build so you can use them for things like documentation.
더 최상위에 폴더를 만들면 -> 프로덕션 빌드에 포함되지 X / 문서처럼 사용 가능하다