브라우저의 렌더링 과정에 대해 이해하기 위해 정리해보았다.
웹 어플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행되므로 브라우저 환경을 고려할 때, 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다.
✨브라우저의 렌더링 과정✨

(출처 : '모던 자바스크립트 Deep Dive')
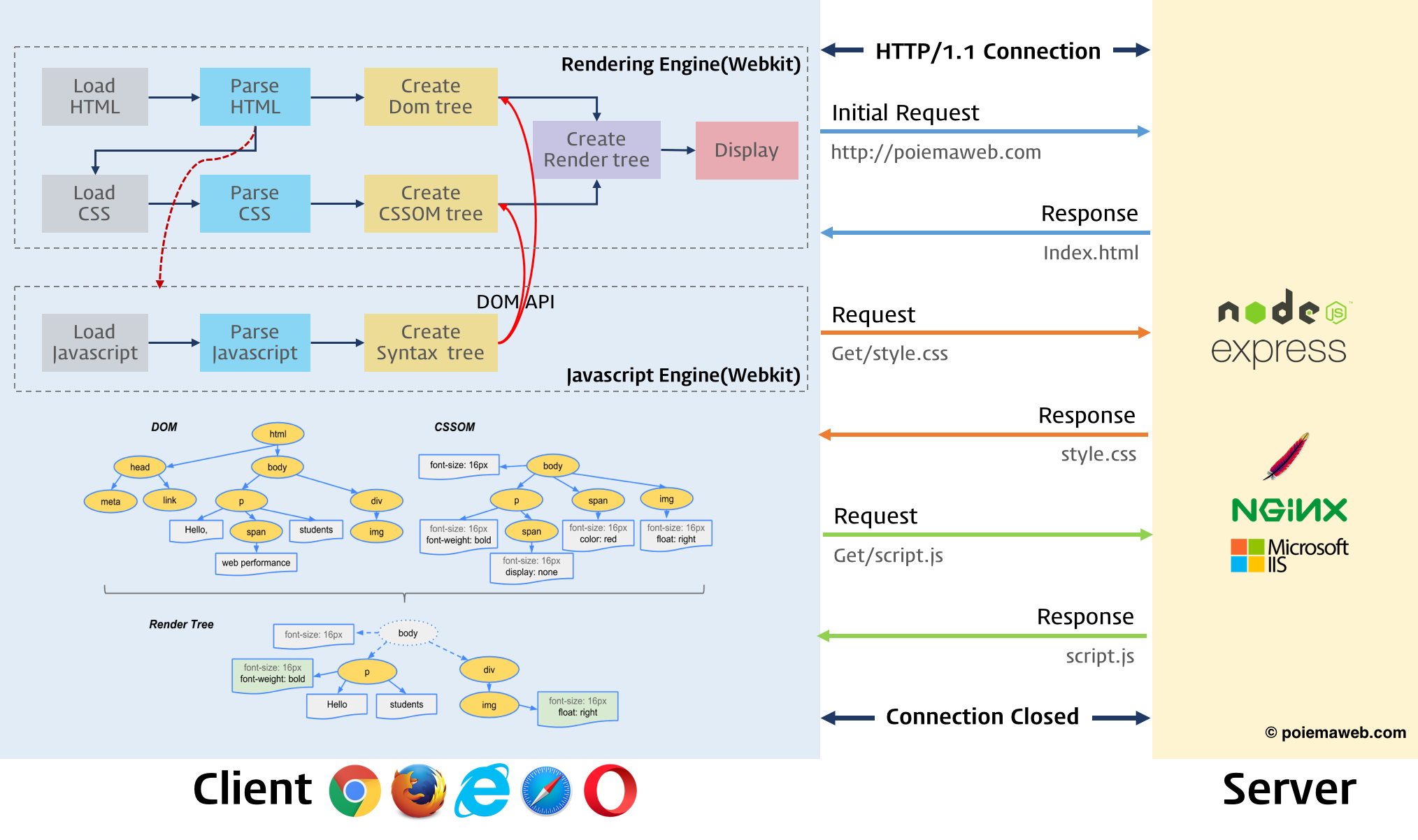
브라우저는 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 파싱하여 브라우저에 렌더링한다.
파싱(구문분석): 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽고 실행하기 위해 텍스트 문서의 문자열을
토큰(문법적 의미를 갖는 코드의 최소단위)으로 분해하고 트리 구조의 자료구조인 파스트리를 생성하는 일련의 과정렌더링: html,css,자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것
-
브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
-
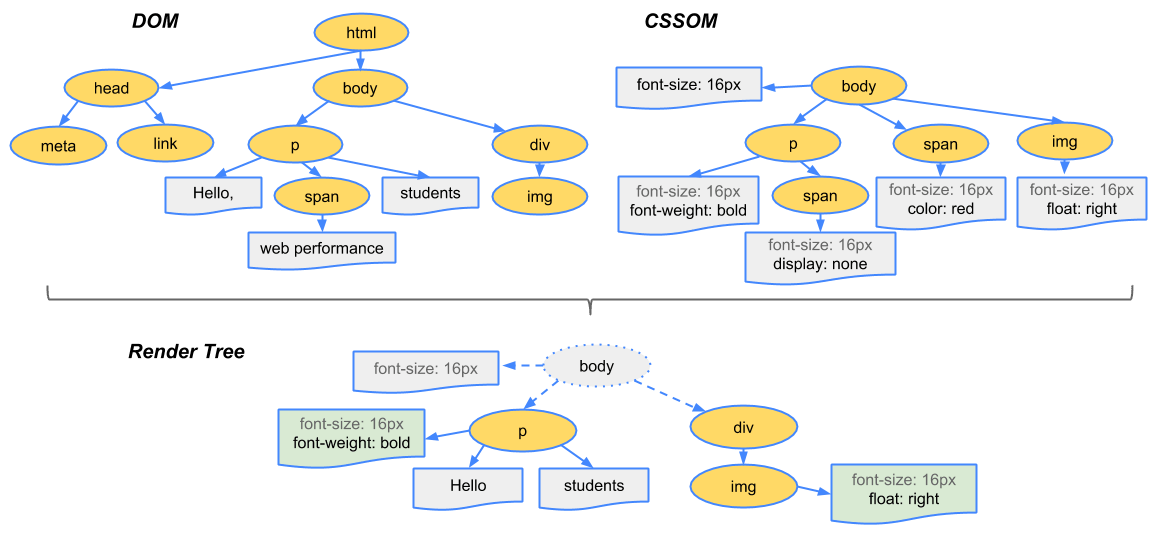
브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 DOM, CSSOM을 생성하고, 이들을 결합하여 렌더 트리를 생성한다.
-
브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree,프로그래밍 언어로 작성된 소스 코드의 추상 구문 구조의 트리)를 생성하고 바이트코드로 변환하여 실행한다. 이 때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM, CSSOM은 다시 렌더 트리로 결합된다.
-
렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)를 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
결론부터 말하자면 이러하다. 그 과정과 개념들에 대해 밑에서 조금 더 적어보겠다.
🌟 서버로의 요청과 그 응답
브라우저의 핵심 기능 : 필요한 리소스(HTML,CSS,자바스크립트,이미지,폰트 등의 정적 파일 또는 서버가 동적으로 생성한 데이터)를 서버에 요청하고 서버로부터 응답받아 파싱 후 브라우저에 시각적으로 렌더링

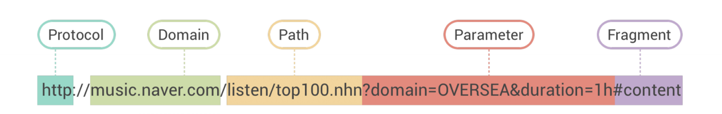
(URL 예시, 루트요청에는 Scheme(protocol)과 host(domain)만으로 구성된다)
-> 브라우저의 주소창에 URL 입력
-> URL의 호스트 이름이 DNS를 통해 IP주소로 변환되고 이 IP 주소를 갖는 서버에게 요청 전송
-> 서버는 루트 폴더에 존재하는 정적 파일 index.html을 클라이언트(브라우저)로 응답
index.html이 아닌 다른 정적파일도 요청 가능하며, 동적으로 서버에 정적/동적 데이터 요청도 가능하다.
브라우저 렌더링 엔진은 HTML(index.html)을 파싱하는 도중 외부 리소스를 로드하는 태그, css 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등을 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청한다.
🌟 HTML, CSS 파싱과 객체 생성
HTML 파싱과 DOM 생성

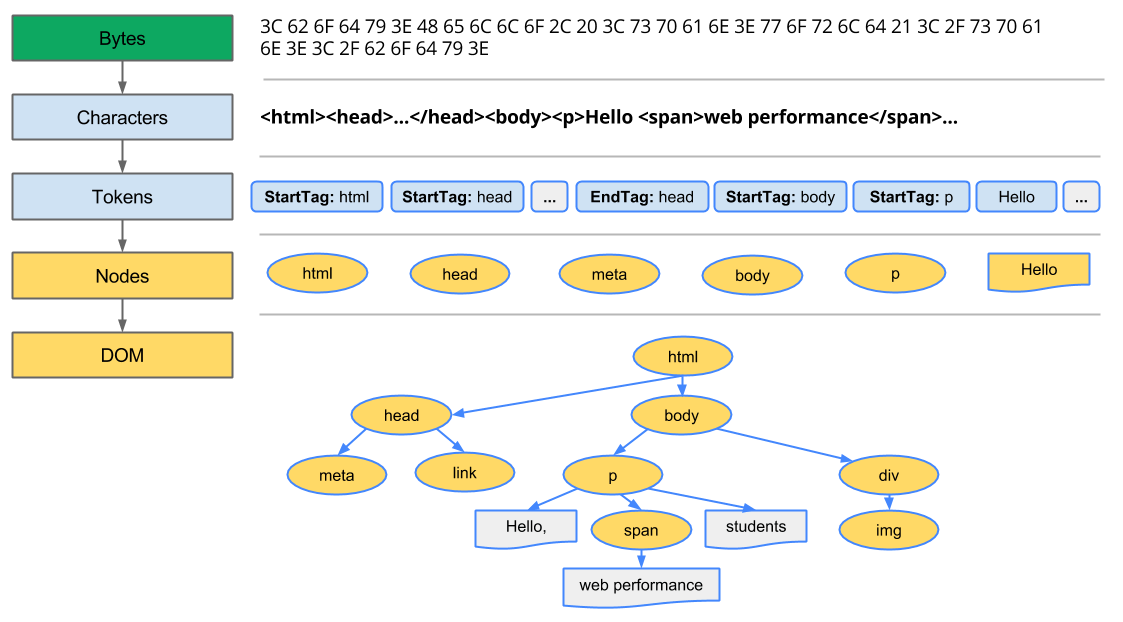
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트이다. 이를 브라우저에 렌더링하기 위해 HTML 문서를 브라우저가 이해할 수 있는 자료구조(DOM)로 변환하여 메모리에 저장한다.
-> 브라우저는 서버로부터 HTML 문서를
바이트(2진수)형태로 응답받는다
-> 응답된 문서는 meta태그의 charset 어트리뷰트에 지정된인코딩 방식(ex: UTF-8)을 기준으로 문자열로 변환된다.
-> 문자열은 문법적 의미를 갖는 코드의 최소 단위인토큰으로 분해한다.
-> 토큰은 객체로 변환하여노드를 생성한다.(ex: 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드)
-> HTML 요소는 중첩관계에 의해 부자 관계가 형성되고 모든 노드들은트리 자료구조(DOM)로 구성된다.
DOM(Document Object Model) : HTML 문서를 파싱한 결과물로 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조
CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 파싱하며 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단하고, CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 시작된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
...-> link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청한다.
-> 로드한 CSS 파일이나 style 태그 내 CSS를 HTML과동일한 파싱 과정을 거쳐 해석한다.
(바이트 -> 문자-> 토큰 -> 노드 -> CSSOM)

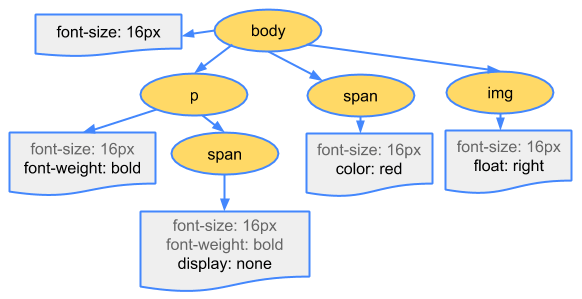
CSSOM(CSS Object Model) : css의 상속을 반영한다.(위에서 font-size,font-weight의 상속)
🌟 렌더 트리 생성
렌더링 엔진은 생성한 DOM과 CSSOM을 렌더 트리(render tree)로 결합한다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조
-> 브라우저 화면에 렌더링 되지 않는 노드(ex: meta 태그, script 태그 등) / css에 의해 비표시(ex: display: none)되는 노드들은 포함하지 않는다.

렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기) 계산, 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
🚫 레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 성능에 악영향을 주는 작업이니 주의!
🌟 자바스크립트의 파싱과 실행
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행한다.
(자바스크립트 엔진: 구글 크롬, Node.js의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScriptCore 등, 모두 ECMAScript 사양 준수)
-> 자바스크립트 엔진은 자바스크립트를 해석하여
AST(추상적 구문 트리, 토큰에 문법적 의미와 구조를 반영한 트리구조의 자료구조)를 생성
-> AST를 기반으로 인터프리터(프로그래밍 언어의 소스 코드를 바로 실행하는 컴퓨터 프로그램 또는 환경)가 실행할 수 있는 중간 코드인 바이트코드 생성하여 실행
자바스크립트 파싱에 의한 HTML 파싱 중단
<!DOCTYPE html> // HTML 파싱 시작
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> // HTML 파싱 중단 // CSS 파싱
<script src="app.js"></script> // JS 파싱,실행
</head> // HTML 파싱 재개
<body>
<ul>
..
</ul>
</body>
</html>
브라우저는 동기적으로, 위에서 아래 방향으로 순차적으로 파싱하고 실행한다.
-> HTML이 파싱 되다가 CSS, JS를 만나면 HTML파싱을 중단하고 CSS, JS를 파싱하고 실행시킨다.(위 예시)
🚫 따라서 script태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다.
🚫 위 app.js에서 만약 DOM,CSSOM을 변경하는 DOM API를 사용할 경우에 DOM,CSSOM이 생성되 있지 않으면 페이지 로딩 시간이 길어지거나 에러가 발생할 수 있다.
해결 방법
1. body 요소의 가장 아래에 자바스크립트를 위치시킨다.
-> 자바스크립트가 실행될 시점에는 이미 렌더링 엔진이 HTML 요소를 모두 파싱하여 DOM 생성을 완료- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하는 에러가 발생할 우려가 없다.
-> DOM 생성이 완료되어 렌더링되므로 페이지 로딩 시간 단축된다.
<!DOCTYPE html> // HTML 파싱 시작
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
..
</ul> // HTML 모두 파싱 DOM 생성 완료
<script src="app.js"></script> // JS 파싱,실행
</body>
</html>2. script 태그의 async/defer 어트리뷰트
-> 자바스크립트 파싱에 의해 DOM 생성이 중단되는 문제의 해결 위해 HTML5부터 추가되었다.
-> src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용가능하다
공통점 : 두 속성 모두 HTML파싱과 외부자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다

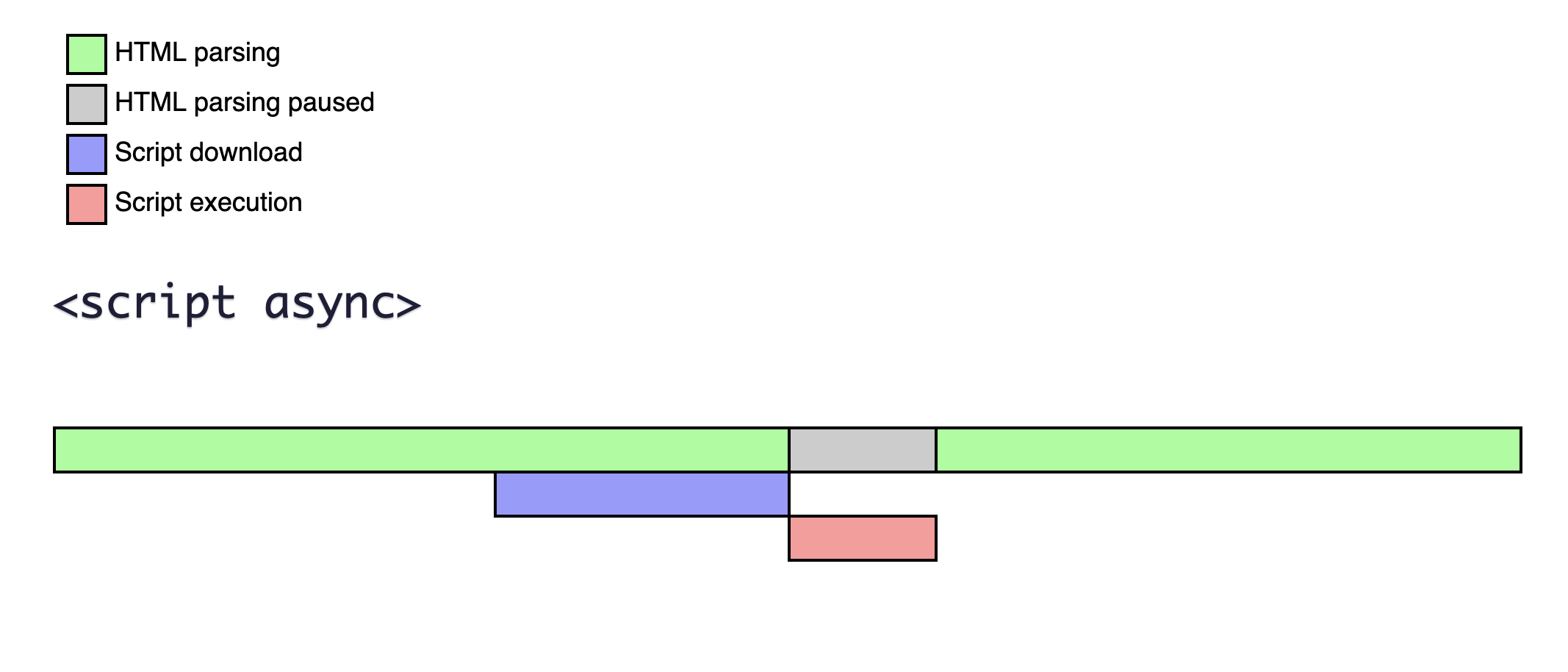
- async 어트리뷰트
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되고 HTML 파싱은 중단된다
-> 여러개의 script 태그에 지정할 경우 순서 상관 없이 로드가 완료된 자바스크립트부터 실행되므로 순서가 보장되지 않는다.
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되고 HTML 파싱은 중단된다

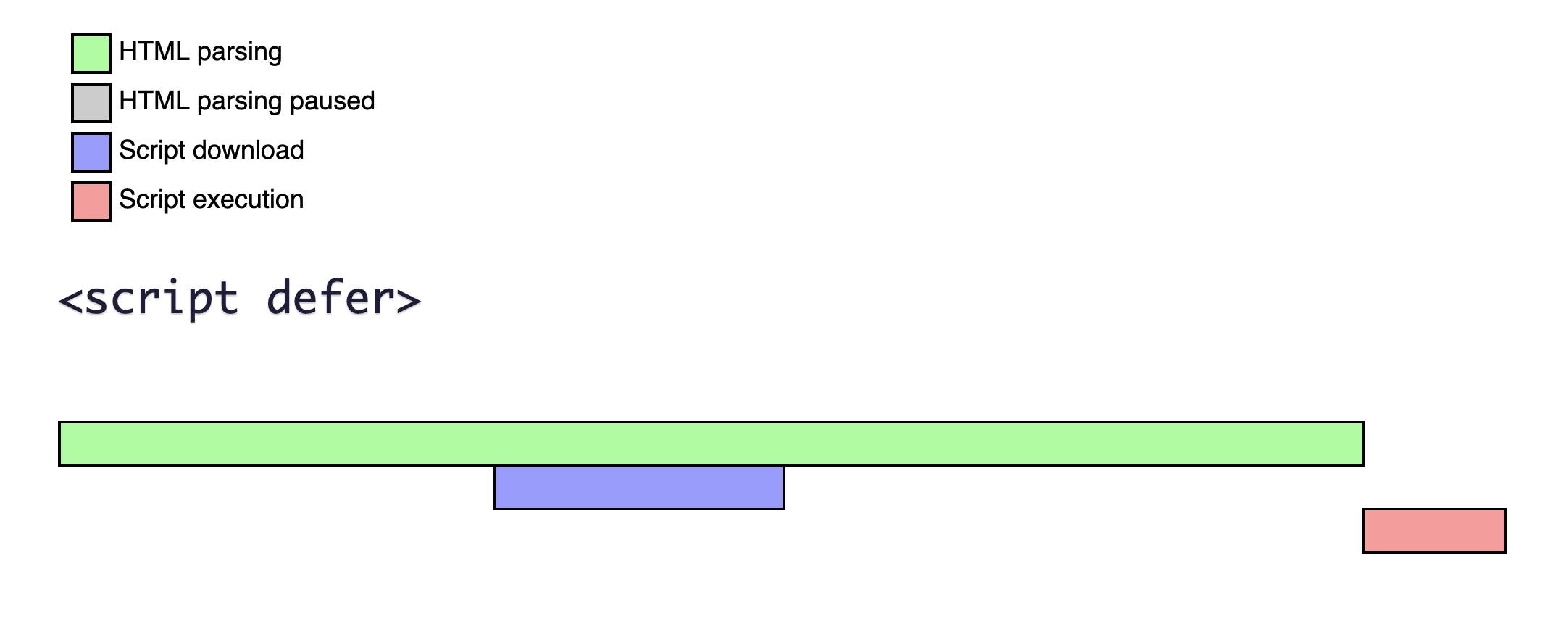
- defer 어트리뷰트
- 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 진행된다.
-> DOM 생성이 완료된 이후 실행되어야할 자바스크립트에 유용
- 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 진행된다.
