vue / react랑 비스무리한 프론트엔드
자바스크립트만 알면 금방 한다고 함
https://www.samsungsds.com/kr/insights/svelte.html
시작

설치하지 않고 저 REPL을 눌러서 바로 사용할것이야
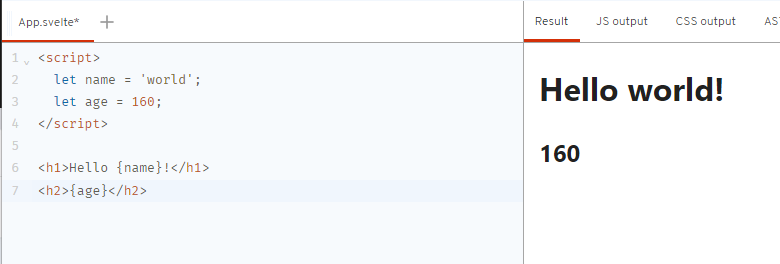
기본

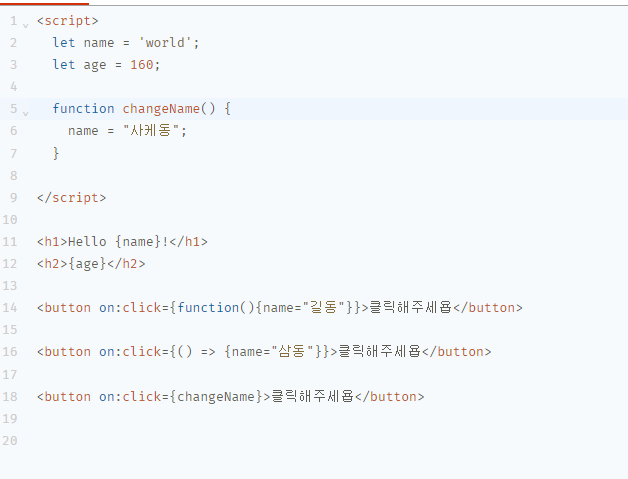
{} 로 값 찍음
이벤트 연결하기
마우스 클릭, 더블클릭 등 이벤트에 대응하는 요소 만들기

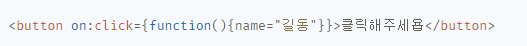
제일 기본형은 이렇게 생김

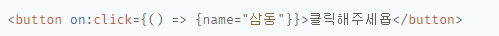
간단히 줄여쓰는 모양
함수 선언할때는 이렇게

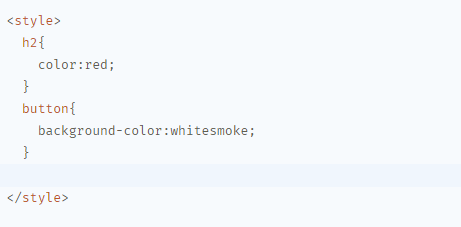
스타일

css랑 똑같음

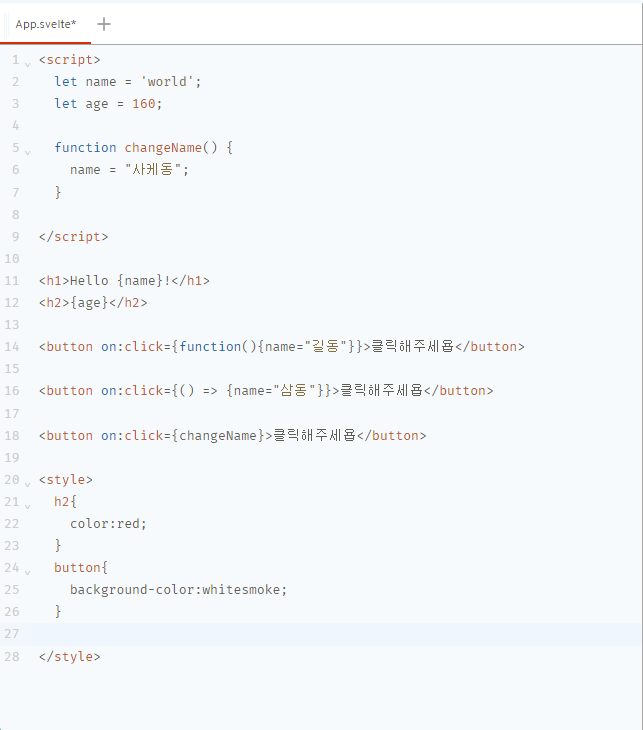
스크립트 / 본문 / 스타일
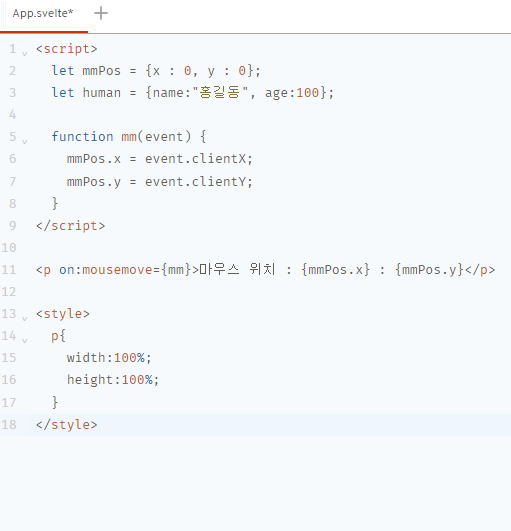
이벤트 연결 2
[마우스 휠 따라가기]

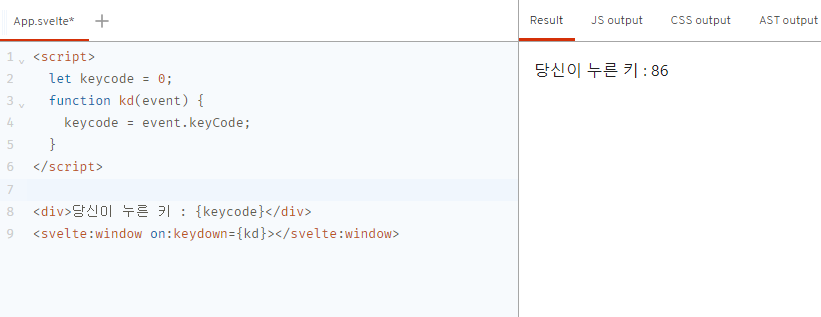
키보드 누르는것 인식

결과는 아스키 코드에 따른 숫자로 나옴
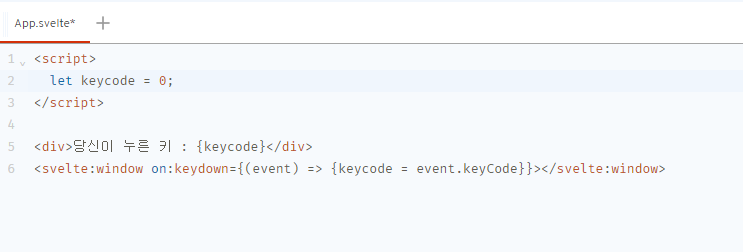
function 없이 한줄로 만드는 버전

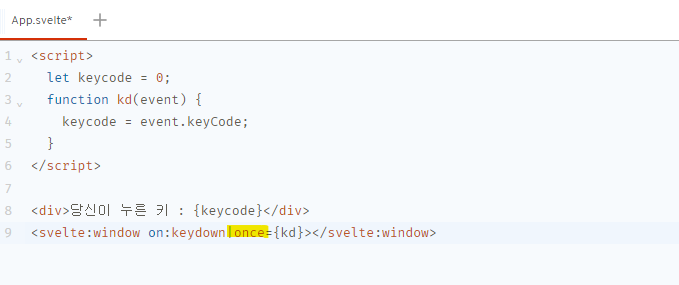
once
| once
한번만 동작하고 멈추게 하기

사이트에서 전송버튼 누르라고 하면 와다다 수백번 눌러버리는 미친넘들을 방지하기 좋다고 함
조건문
if

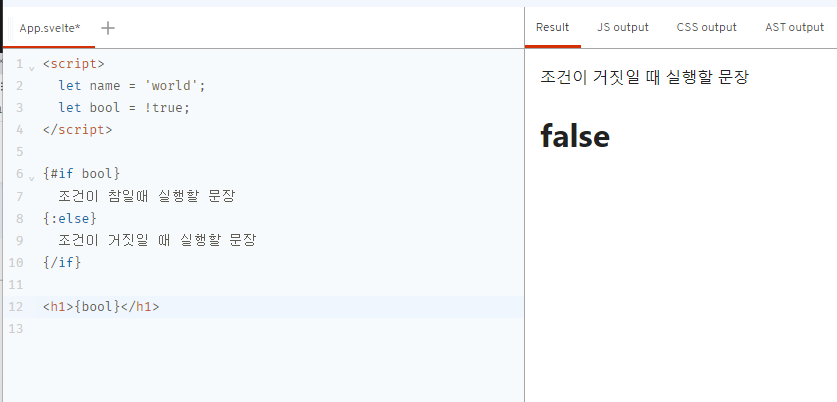
if else

이렇게 쓸 수 있지

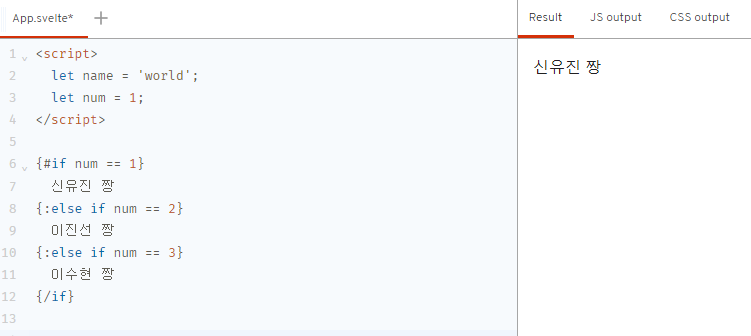
if-else if

반복문
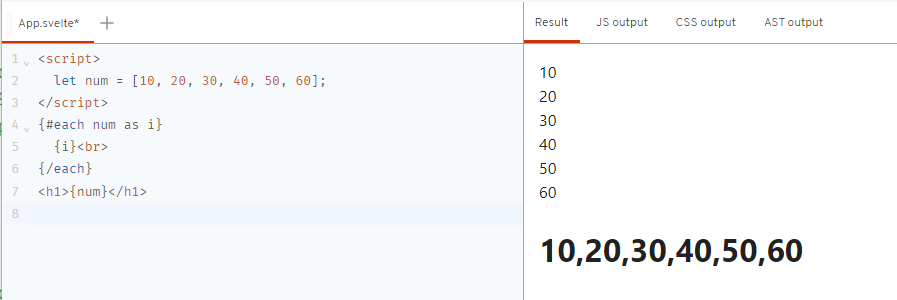
형태

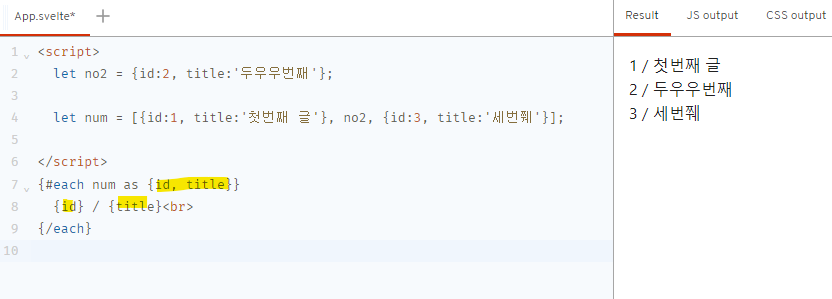
배열 선언

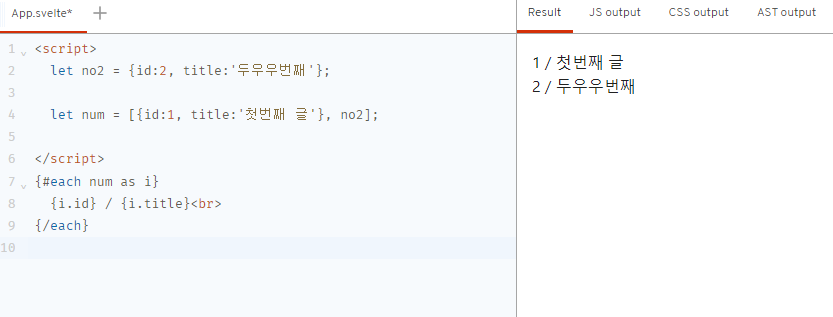
뽑아보기

이러면 이제 게시판을 뽑을 수 있음

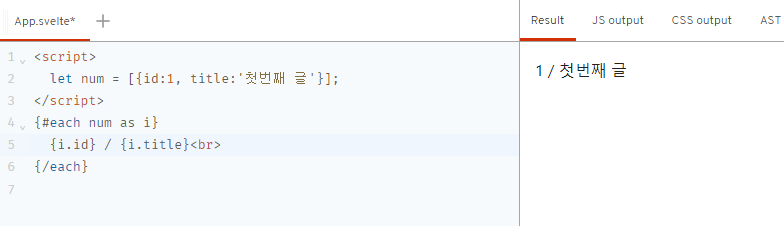
json 뽑기



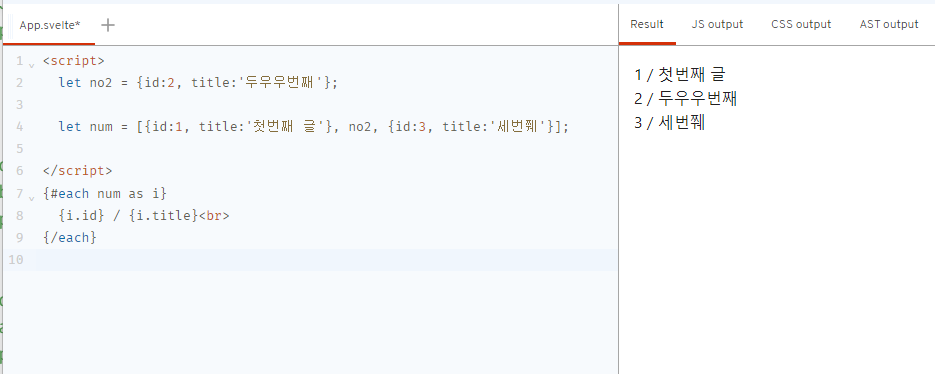
객체 추가

반복자 i 대신 바로 key를 나열해도 됨

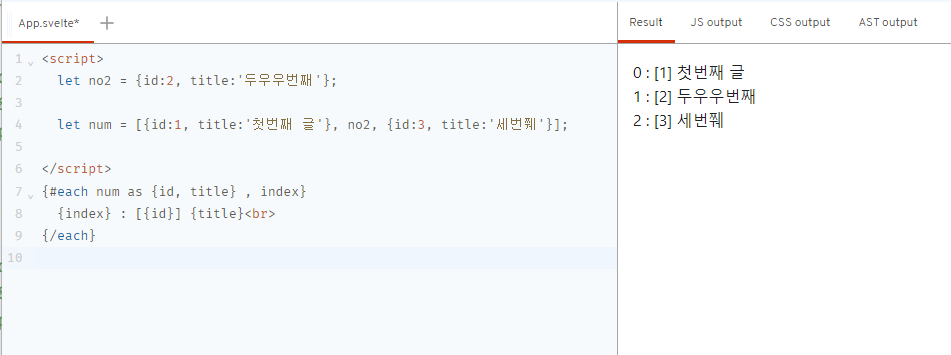
인덱스

글번호랑 화면에 나오는 게시글 번호랑 다를때 유용할듯?
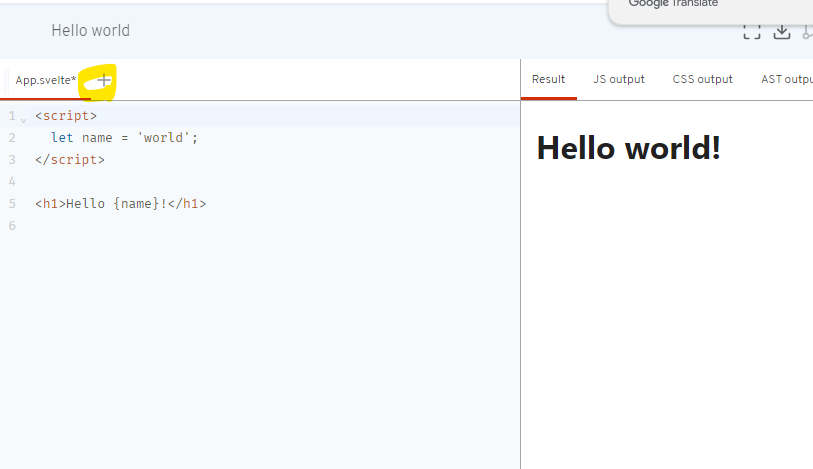
컴포넌트

[+] 누르면 컴포넌트 생김

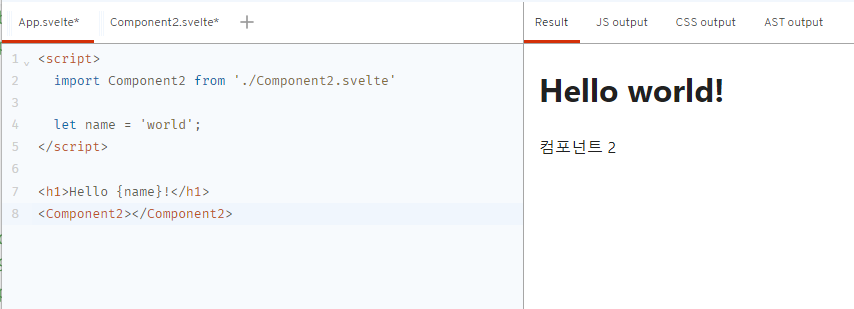
App.svelte로 돌아와서

import 해서 쓰면 된다
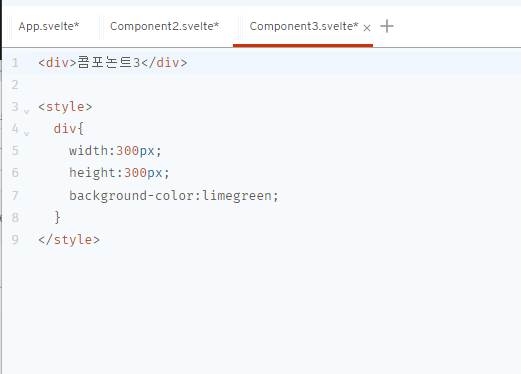
하나더 만들기

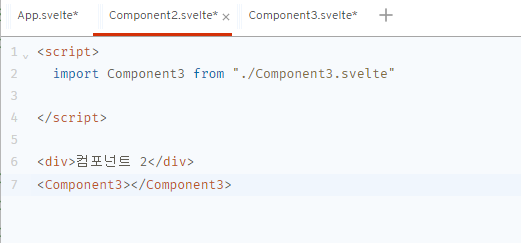
이걸 컴포넌트2에 붙일것임


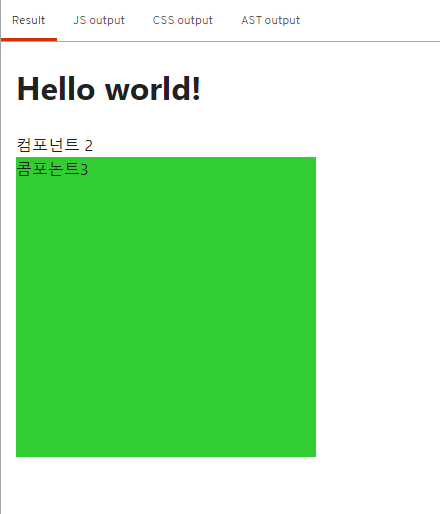
이렇게 서로서로 연결될 수 있듬
-> 재활용 할 때 편하다!
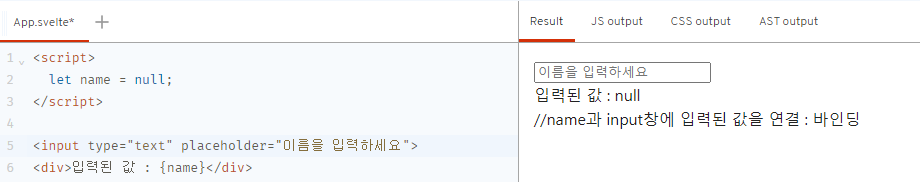
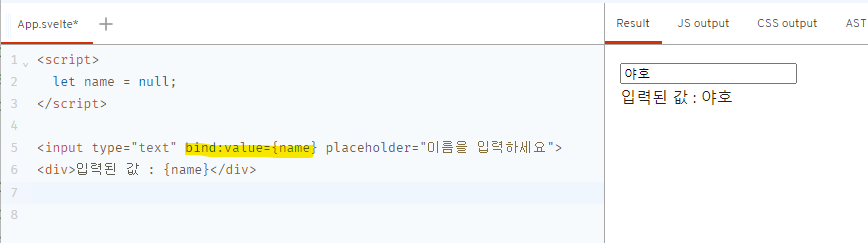
바인딩


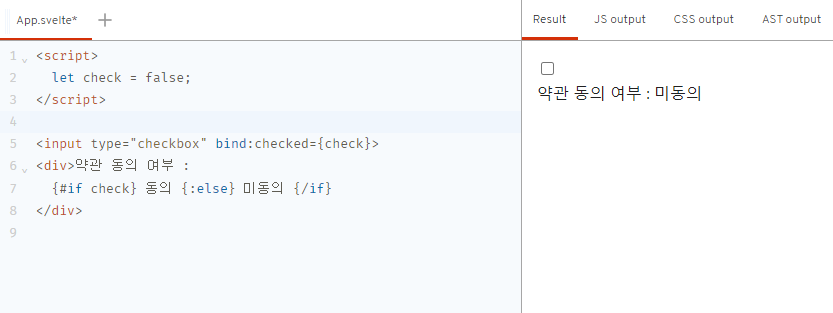
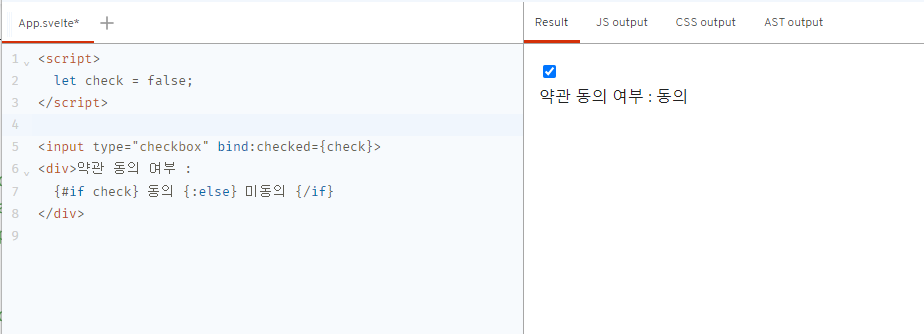
if / 바인딩 연결
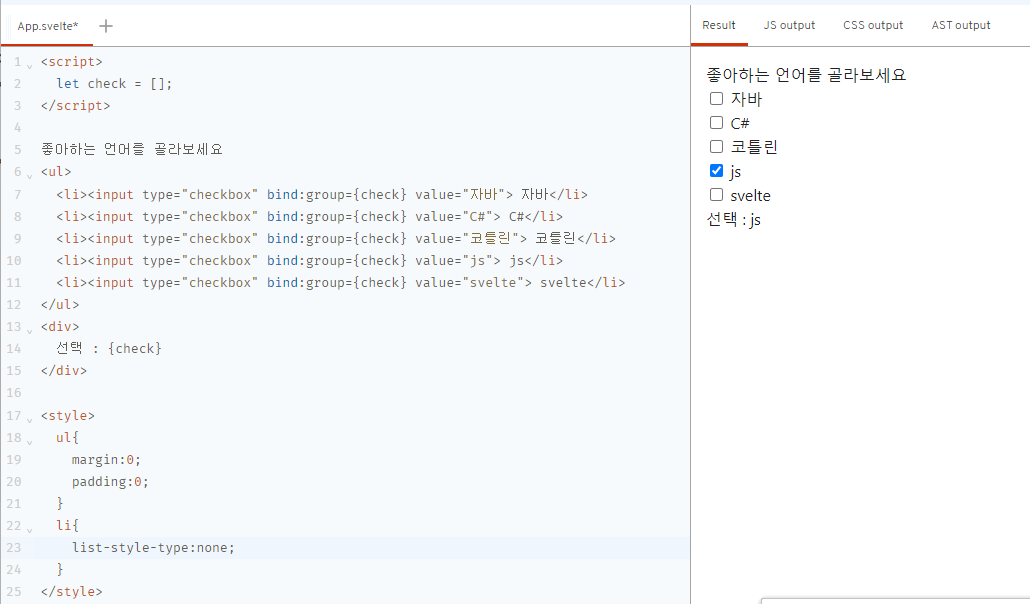
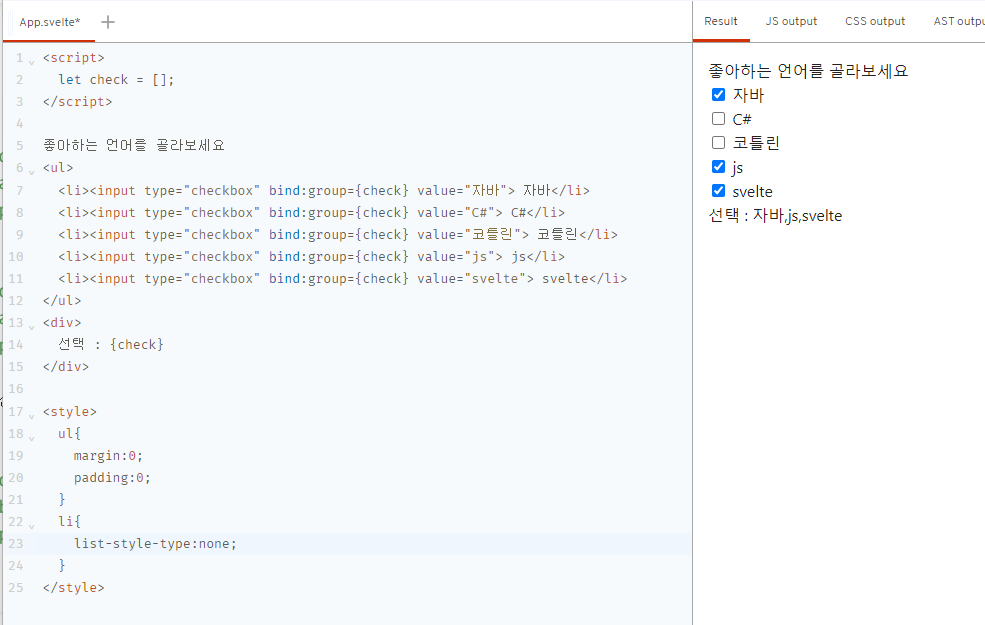
체크박스


bind:group - 여러개 선택


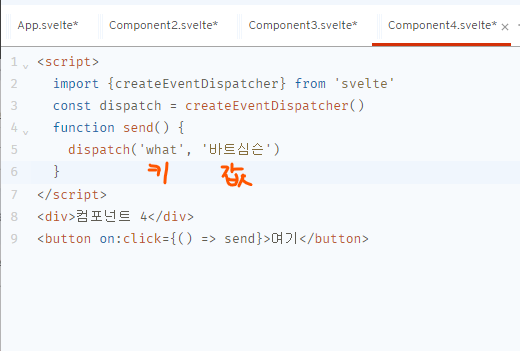
통신
- svelte에서 제공하는건가봄
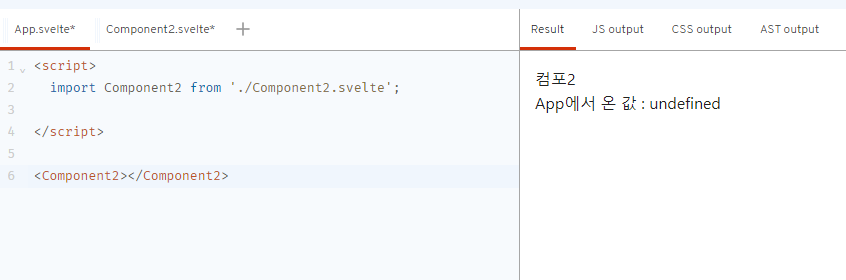
거꾸로 App.svlete에서 컴포넌트 불러오기
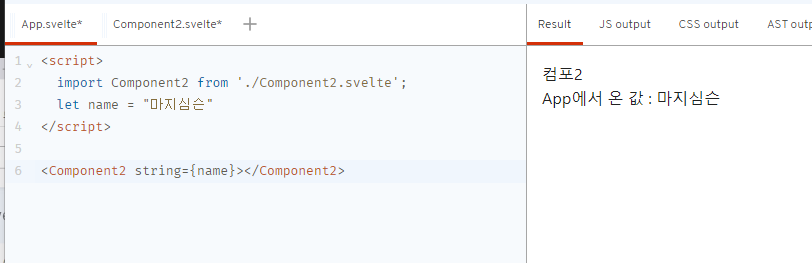
Component2.svelte 먼저 만들기


string 값이 없어서 undefined로 뜸

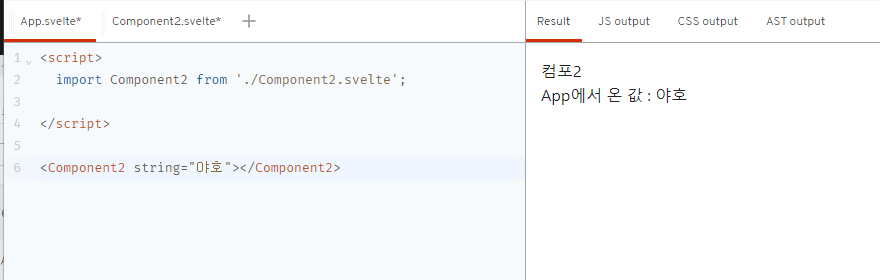
호출할 때 string값을 넣어주기

객체로 불러오기 가능


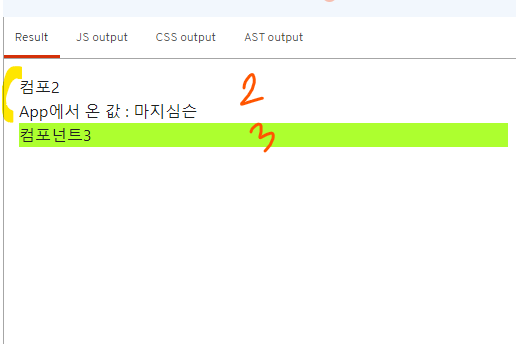
현재 상태 : App -> Compo2 -> Compo3 이 렇게 연결된 구조

- 위에 두줄은 컴포넌트 2, 아래는 컴포넌트 3
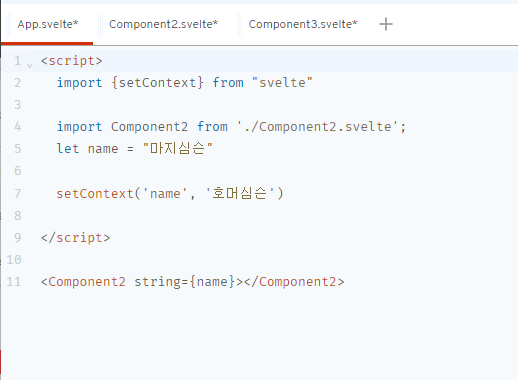
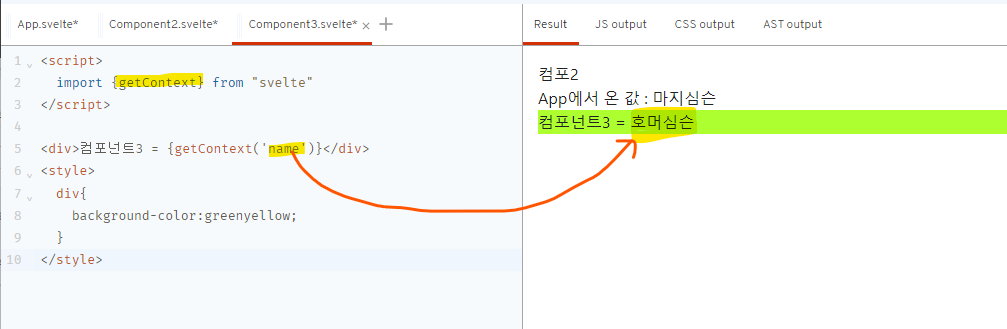
거꾸로 App에 있는 값을 컴포넌트 3에 불러오기
App.svelte에서 context 추가

Component3에서 get으로 받아옴

컴포넌트를 안 써도 가져올수 있음
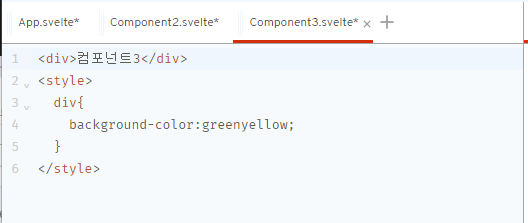
컴포넌트 4도 만들자

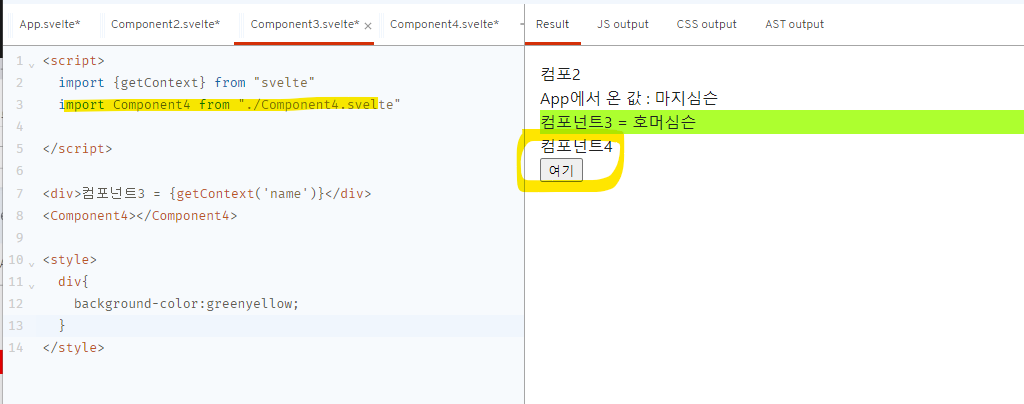
3이랑 연결

이제 App.svelte에서 쓸 수있음
- 수업 끝난줄 알고 꺼버림 이슈... 선생님 화면 캡쳐

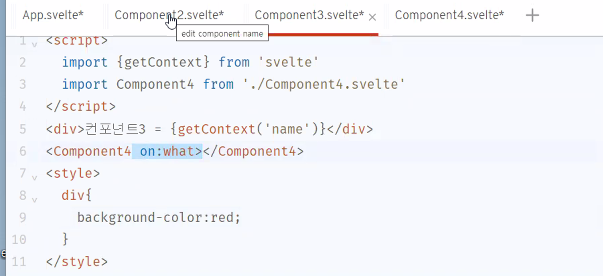
컴포넌트 4->3->2 모두
on:what으로 연결
App.svelte에서 send함수로 연결


오오 빠른 정리~~ 저 씨뷀트 좋아하더라구요>???????재밌더라구여???????????????