🐛 엥? 여기에 흰 선이 왜??
이번 글에서는 얼마 전 사내에서 웹뷰 페이지를 제작하던 중에 마주친 이슈를 소개하고자 한다. 결론부터 말하자면 서로 붙어있는 DOM 요소 사이에 간헐적으로 1px 남짓한 흰 선이 나타나는 이슈였다.
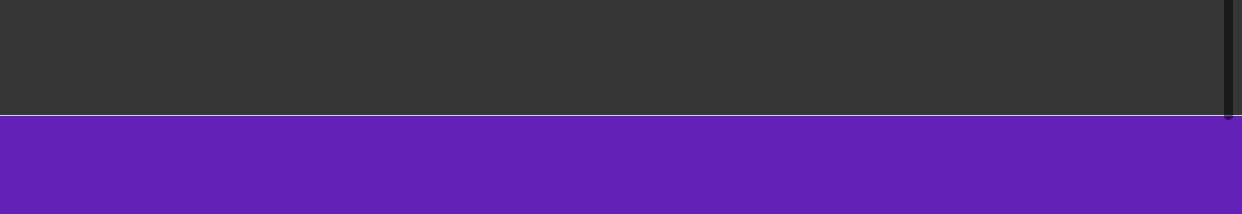
상단 이미지가 바로 그 예시다. 회색 영역과 보라색 영역 사이에 미묘하게 흰 선이 나타나고 있는 것을 볼 수 있다. 그런데 문제는 이 흰 선이 불규칙적으로 나타난다는 것이었다. 다수의 QA 과정을 거쳐 정립해본 나름의 이슈 발생 조건은 다음과 같다.
🐛 이슈 발생 조건
- PC보다 모바일 기기에서 더 빈번하게 발생함
- 상대적으로 긴 페이지에서 더 빈번하게 발생하지만, 짧은 페이지에서 발생하는 경우도 있음
- 아이폰 15 pro나 아이폰 XS Max처럼 디스플레이가 큰 모바일 기기에서 더 빈번하게 발생하지만, 디스플레이가 작은 모바일 기기에서도 발생하는 경우 있음
특정 조건에서 이슈를 확인할 수는 있었지만, 항상 동일한 조건에서 이슈가 발생하는 것은 아니었기에 명확한 원인을 특정할 수 없는 것이 가장 큰 문제였다. 이슈를 해결하기 위해 요소에 적용한 CSS margin 값을 살펴보았으나 따로 적용한 것이 없어서 미칠 노릇이었다.
😑 찝찌입-한 해결 과정
결국 해결 방법의 힌트는 구글링을 하다 필자와 동일한 이슈를 겪었다는 스택오버플로우의 글에서 얻었다. 해당 글은 하단 링크에서 확인할 수 있다.
해당 글에 달린 댓글을 참조하여 이슈를 해결한 방법은 다음과 같다. 하단에 위치하고 있는 요소의 margin-top 값을 -1px로 할당하여 강제로 1px 만큼 위로 끌어올리는 것이다. 하단 영역이 1px 만큼 위로 이동하면 자연스럽게 흰 선이 덮어지면서 더 이상 눈에 거슬리는 흰 선이 보이지 않게 된다. 하단 예제 코드처럼 말이다.
.bottom-element {
margin-top: -1px;
} 사실 글을 참조하기 전에도 margin 값을 음수로 할당하면 이슈를 해결할 수 있을 것 같다고 예상했지만 뭔가 근본적인 해결 방안이 아닌 것 같아서 찝찝했다. 글을 작성하는 현재로서도 찝찝한 느낌은 가시지 않은 상태이긴 하다. 하지만 불규칙하게 발생하는 이슈를 확실하게 해결하기에는 이 방법이 최선이었다.
🤔 뭔가 아쉬우니 세워본 가설
이대로 글을 마치기에는 너무 찝찝해서 약간의 가설을 세워보려고 한다. 지금부터 작성하는 내용은 구글링을 토대로 정립한 100% 필자의 뇌피셜이니, 정확하지 않을 가능성이 농후하다. 그냥 이럴 수도 있겠거니 하는 마음으로 읽어주시길 바란다. 우선 가설의 시작은 모바일 기기마다 페이지를 렌더링할 때 높이 값을 연산하는 방식이 상이하다는 데서 출발한다. 높이 값을 연산하는 방식이 다르기 때문에 간혹 연산된 값이 정수로 딱 나누어 떨어지지 않고 소수가 되는 경우가 있는데, 이런 경우에 흰 선이 나타나는 이슈가 발생하는 것 같다. 왜냐하면 흰 선의 높이 값이 실제로 몇 픽셀인지 알아보려고 그 근처에 높이가 1px인 임시 요소를 배치해보았는데, 정확한 값은 가늠할 수 없었지만 육안으로 봐도 1px보다는 작게 느껴졌다.
정리하면 높이 값을 연산하는 과정에서 100.4px처럼 소수로 연산된 경우에 0.6px 만큼의 애매한 여백이 생기게 되고, 이것이 바로 흰 선으로 나타나는 것이 아닐까 하는 가설을 세울 수 있겠다. 또한 유독 디스플레이가 큰 모바일 기기에서 빈번하게 발생했던 이유는 디스플레이가 큰 만큼 상대적으로 흰 선이 더 확대되어 육안상으로 잘 보이기 때문이 아닐까 싶다. 이렇듯 명확한 원인을 규명하지 못해 가설을 세워보아 찝찝한 마음이지만, 결론적으로는 이슈를 해결할 수 있어서 다행이었다.