
🔸 피플(Piece Plan) 프로젝트 회고
🔹 개발 프로세스
💡 진행 기간
: 10/14 ~ 10/16
◾ 컴포넌트별 JS 작업
-
각자 담당한 컴포넌트별 작업 완료
: 메인 + 로그인, 회원가입
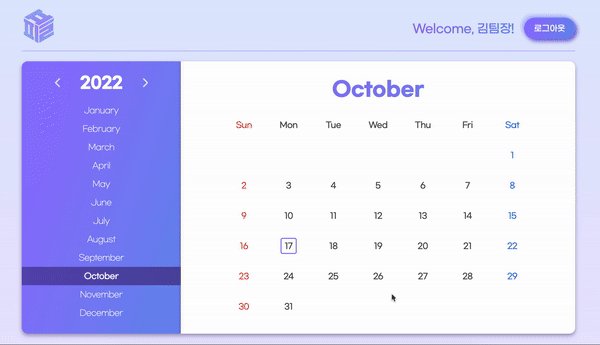
: 전체 캘린더
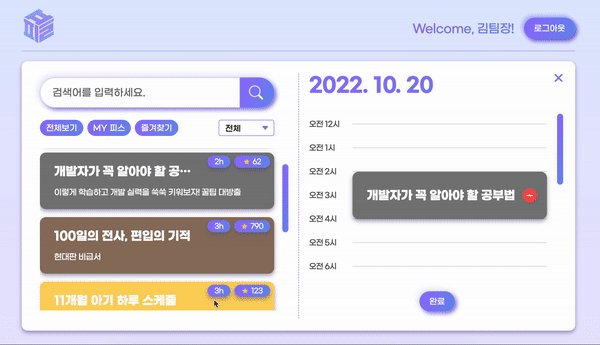
: 데일리 캘린더
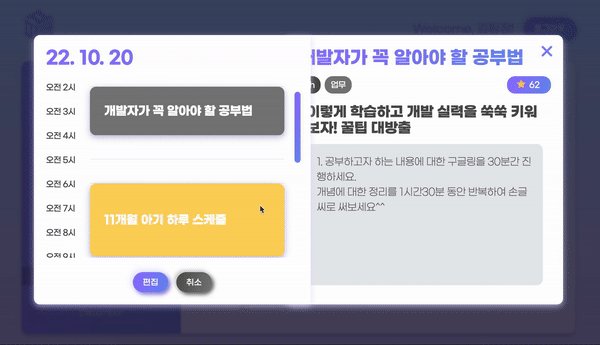
: 데일리 모달
: 피스 상세 정보 모달 -
하위 컴포넌트와 상위 컴포넌트 병합
: 전체 캘린더와 데일리, 피스 상세 정보 모달 -
Routing 구현
🔹 참여한 작업

-
컴포넌트별 JS 작업
: 데일리 모달, 피스 상세 정보 모달 담당
: 클래스형 컴포넌트 방식으로 렌더링 및 이벤트 등록 등 구현 완료 -
하위 컴포넌트와 상위 컴포넌트 병합
: 전체 캘린더 담당 팀원과 함께 데일리, 피스 상세 정보 모달과 병합
🔹 이슈 해결
-
로고 클릭 시 모달 컴포넌트가 렌더링 되는 이슈
-
다른 날짜 클릭 시 피스 상세 정보 모달 컴포넌트 상태가 유지되는 이슈
-
모달 컴포넌트의 피스 클릭 시 렌더링이 정상적으로 되지 않는 이슈
:props로 전달한 하위 컴포넌트에selectedDate프로퍼티 값이 제대로 초기화되지 않은 채로 전달되는 것이 원인
: 결국 병합 과정 중에 최상위 컴포넌트인Calendar컴포넌트가 아니라 하위 컴포넌트인Modal컴포넌트에서this를 바인딩시켜서props로 전달했기 때문에 발생한 이슈
💡 해결 방법
: 하위 컴포넌트인
Modal이 아니라Calendar로 상태를 조작하는 함수를 옮기고,bind메서드를 사용하여 함수 내부의this를Calendar의state와 일치시켜 전달
💡 느낀 점
: 논리적으로는
Daily,Detail컴포넌트의 직접적 상위 컴포넌트인Modal에서 하위 컴포넌트들의 상태 관리를 해야 한다고 생각하여 하위 컴포넌트에서 상위 컴포넌트로 상태를 전달할 수 있는 방법이 있는지 몇 시간씩 고민하고 구글링을 해보았지만, React 환경이 아닌 Vanilla JS에서는 하위 컴포넌트에서 상위 컴포넌트로 상태 관리를 해줄 수 있는 방법을 찾기 어려웠음: 일단 클래스형 컴포넌트로 구현을 하려고 하니 컴포넌트를 병합하는 과정에서
this바인딩과 관련된 이슈도 잦게 발생할 뿐만 아니라, 자잘하게 발생하는 이벤트 등록 관련 이슈도 많아서 클래스형 컴포넌트의 한계를 여실히 체감 중임: React를 사용하면 함수형 컴포넌트와 함께 훅을 사용하여 지금 겪고 있는 상태 관리의 문제점을 해결할 수 있을 것 같아서 나중에 지금 진행하고 있는 프로젝트를 React 환경으로 전환하여 제작해봐도 좋을 듯함
🔹 해야 할 일
-
Routing, 세션, JWT, Node.js 모듈 관련 기술 검토
-
JWT를 기반으로 한 인증, 인가 구현
