🤨 엥? 적용한 적 없는데?
CSS로 스타일링을 마치고 브라우저에 렌더링된 모습을 볼 때면, 내가 설정하지도 않은 속성과 값이 적용되어 있는 경우가 빈번하게 발생한다. 이는 브라우저마다 HTML 요소를 렌더링 할 때 기본적으로 가지고 있는 User Agent Stylesheet가 있기 때문이다.
💡 User Agent Stylesheet란?
: 브라우저가 자체적으로 설정해놓은 기본 스타일링을 모아놓은 것
:DOCTYPE을 선언하지 않거나, 따로 CSS 파일을 제공하지 않는 경우 적용됨
이렇듯 브라우저마다 정의하는 기본 스타일이 다 다르기 때문에 크로스 브라우징 이슈를 해결하려면 브라우저별 기본 스타일링을 초기화해줄 필요가 있다. 그렇다면 어떻게 초기화할 수 있는지 지금부터 알아보려고 한다.
🔍 어떻게 초기화하는데?
사실 방법은 간단하다. CSS의 원리를 기억하는가? Cascading, CSS의 스타일링은 상속된다. 그러므로 브라우저가 기본적으로 정의해놓은 User Agent Stylesheet의 위에 새로운 스타일링을 덮어씌우는 방법으로 해결할 수 있다. 보편적으로 두 가지 방법을 사용하는데, reset과 normalize로 구분할 수 있디. 그렇다면 각각 구체적으로 어떤 차이가 있을까?
🔸 reset CSS vs normalize CSS

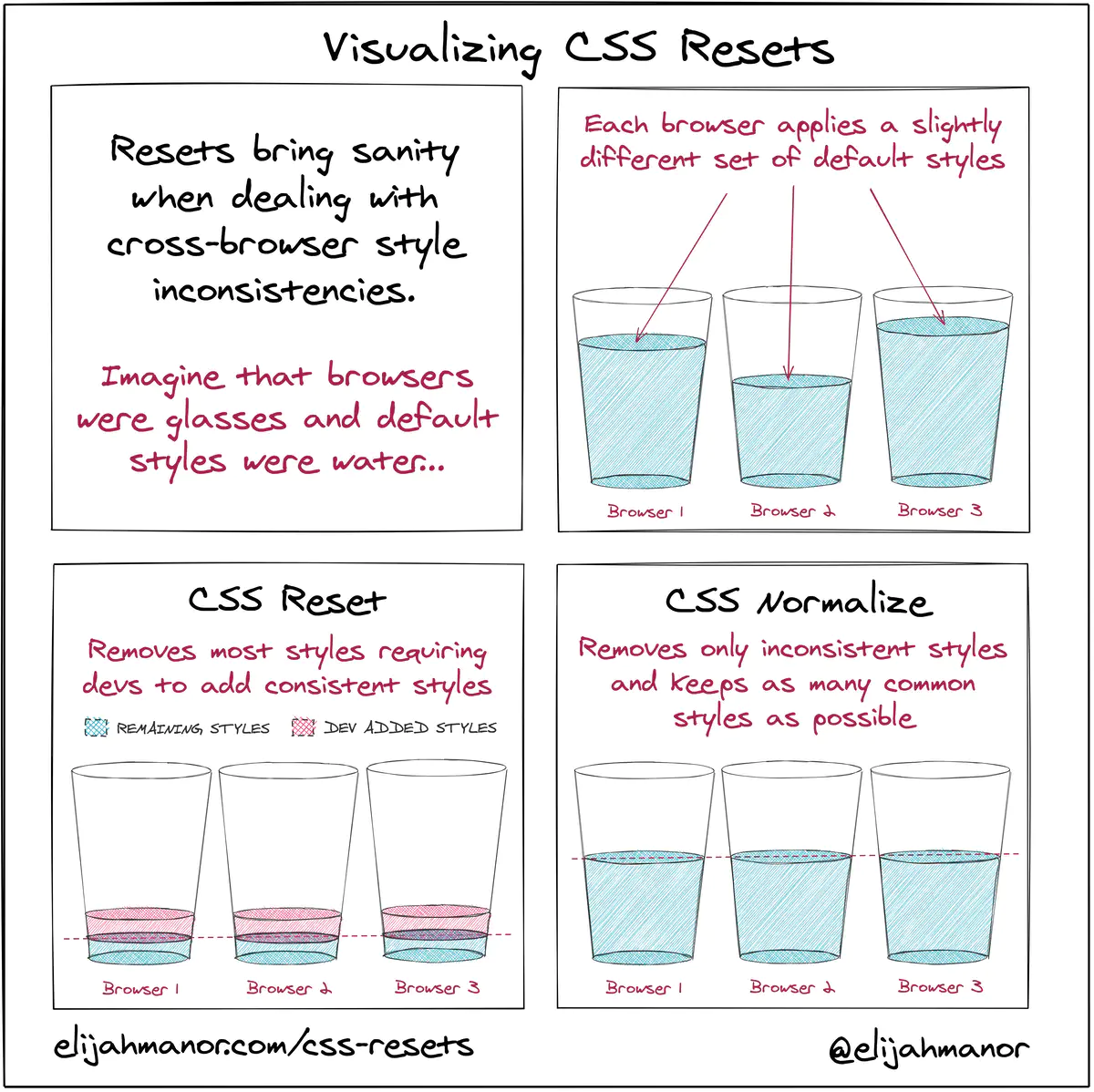
먼저 reset과 normalize의 차이를 파악하는 데 도움이 되는 그림을 소개하고자 한다. 간단히 번역해보면 브라우저마다 서로 다른 스타일링이 있을 때, reset은 기본 스타일의 대부분을 제거하고 새롭게 정의하는 스타일을 조금 추가한다. normalize는 브라우저마다 일관되지 않는 스타일링만 제거한다.
컵에 남아있는 물의 양만 봐도 reset이 제거하는 스타일링이 훨씬 많은 것을 알 수 있다. 여기서 한 번 생각해보자. 제거하는 스타일링이 많다는 것은 당연히 CSS가 수행하는 계산이 많다는 뜻이다. 제거라고 표현했지만 사실 실질적으로 스타일링을 삭제하는 것이 아니라, 덮어씌우는 방식으로 스타일링이 제거되는 것처럼 보이기 때문이다. 결국 reset은 normalize보다 그만큼 덮어씌우는 스타일이 많아지기 때문에 성능이 저하될 수 있다. 이를 요약하여 정리하면 다음과 같다.
💡 reset CSS
: 브라우저마다 다르게 설정된 요소의 기본 스타일링을 모두 초기화하는 방식
: 크로스 브라우징을 위해 필요한 속성을 임의로 지정하여 파일로 통합한 것
- 보편적으로 reset CSS에 사용되는 속성들
: https://meyerweb.com/eric/tools/css/reset/index.html
💡 normalize CSS
: reset CSS와 방식은 동일하지만, 사용하기 좋은 기본 값들은 초기화하지 않고 유지
: CDN 기법을 사용하여head영역에link태그로 삽입할 수 있음
: 부분적으로 개선하는 방식이기 때문에 reset CSS보다 성능 면에서 유리함
- 보편적으로 사용되는 normalize CSS
: https://cdnjs.com/libraries/normalize
🤔 어떤 걸 사용하지?
지금까지 살펴봤듯 크로스 브라우징 이슈를 해결하기 위해 User Agent Stylesheet의 재정의는 필수적이고, 따라서 reset CSS나 normalize CSS의 사용 역시 피해갈 수 없다. 그러나 성능을 생각한다면 무작정 reset CSS를 사용하는 것보다 normalize CSS를 사용하는 편이 바람직할 것이다.
앞서 소개한 reset CSS, normalize CSS가 정형화된 해답은 아니다. 보편적으로 많이 사용되는 파일을 따라 적용함으로써 시간을 단축할 수는 있겠다. 하지만 그 파일조차도 내가 필요로 하는 부분 이상으로 재정의가 되어 있을 수도 있다. 그러므로 프로젝트 상황과 여건에 맞춰 재정의할 필요가 있는 속성이 무엇인지 파악하고, 이를 따로 파일로 구성한다면 그것이 최적의 reset CSS, normalize CSS가 될 수 있을 것이다.
🙏 출처
https://brunch.co.kr/@euid/2
https://elijahmanor.com/blog/css-resets