
🧱 레이아웃은 어떻게 배치하지?

우리는 보통 사각형 모양의 구획을 나눠서 전체적인 레이아웃을 설계하곤 한다. CSS에도 유사한 맥락으로 box model이라는 것이 존재한다. 쉽게 말하면 box model은 HTML 요소가 웹 페이지에서 차지하는 영역을 정의한 것이다. HTML 요소들은 각각 자신만의 영역을 차지하고, 이 영역은 다시 하위 요소에 따라 여러 개의 작은 영역으로 나뉜다.
👀 box model을 파헤쳐보자!
그렇다면 box model은 어떤 구조로 이루어져 있을까? 브라우저의 개발자 도구로 이를 시각적으로 확인하면 쉽게 이해할 수 있다.

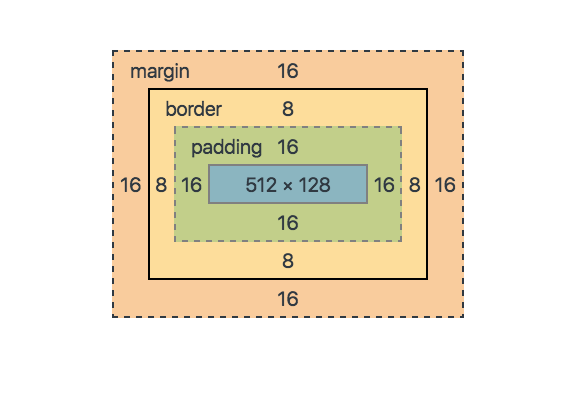
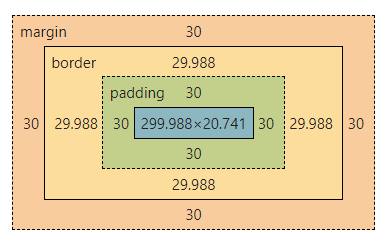
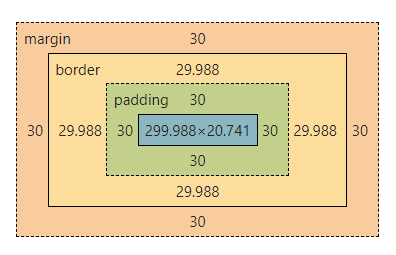
개발자 도구에 있는 'Styles' 탭의 스크롤을 최하단으로 내리면 위와 같은 그림이 보일 것이다. 그림을 통해 한 요소의 box model 크기를 계산하면 다음과 같다.
💡 box model의 전체 크기
: 콘텐츠 크기 +
padding값 +border값 +margin값
콘텐츠 크기는 말 그대로 콘텐츠 자체의 width 값과 height 값일 텐데, 나머지는 정확히 무엇을 의미하는지 잠깐 살펴보고 가겠다.
💡
border:
border는 요소를 감싸는 테두리를 의미함
: 값이 커질수록 테두리의 굵기는 두꺼워짐
💡
padding:
padding은 요소 내부의 여백, 콘텐츠와border사이의 여백
💡
margin:
margin은 요소 외부의 여백,border밖의 여백
결국 padding과 margin은 border를 기준으로 내부인지 외부인지에 따라 여백을 설정하는 속성이라고 보면 된다.

div{
background: pink;
padding: 30px;
margin: 30px;
border: 30px solid rgb(162, 90, 162);
width: 300px;
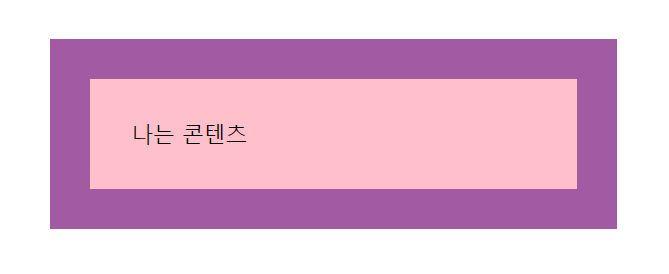
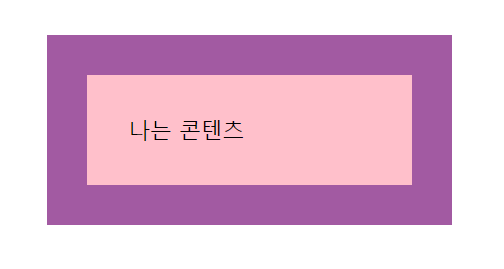
} 간단한 예시로 width 값이 300px인 div를 하나 만들어보았다. 개발자 도구를 사용하여 위 그림의 box model을 살펴보면 다음과 같다.

box model의 전체 width 값을 계산해보면 '300(콘텐츠 크기) + 60(좌우 padding 값) + 60(좌우 border 값) + 60(좌우 margin 값)'으로 480px이 된다.
🤔 엥? 왜 이렇게 되지?
그런데 box model에 따라 레이아웃 배치를 하다 보면, 사이즈를 조절할 때 불편한 경우가 종종 발생한다. 앞서 예시로 생성한 div를 통해 이를 구현해보겠다.

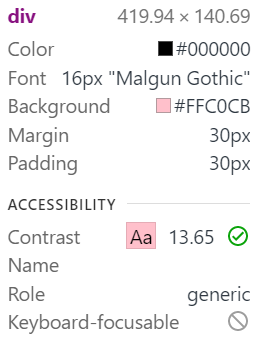
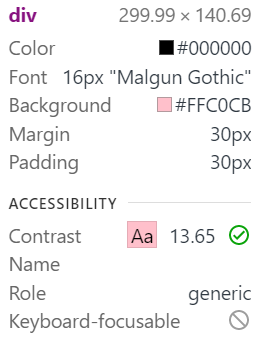
개발자 도구의 요소 선택 툴로 div를 확인해보면 width 값은 약 420px임을 확인할 수 있다. 외부 여백인 margin을 제외하고 420px인 것은 알겠다. 그러나 코드를 작성할 때 div의 width 값은 분명히 300px로 작성했었다. 300px의 div를 생성하려고 했었는데, 막상 스타일링을 하고 나니 420px이 되어버린 것이다. 왜 이런 결과가 발생하는 것일까?
이러한 현상에 관여하는 CSS 속성이 바로 box-sizing이다. box-sizing은 요소의 너비와 높이를 계산하는 방법을 지정하는 속성이라고 할 수 있다. 위와 같은 현상이 발생하는 이유를 box-sizing을 설명하는 공식 문서에서 찾아보겠다.

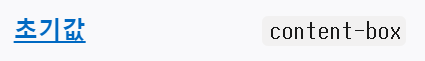
스크롤을 내리다 보면, 초기값이 content-box로 지정되어 있는 것을 볼 수 있다. 즉 box-sizing을 따로 지정해주지 않는다면 알아서 content-box 방식으로 요소의 너비와 높이를 계산한다는 것이다.
그렇다면 구체적으로 content-box는 어떤 방식으로 너비와 높이를 계산하는지 box-sizing의 또 다른 값인 border-box와 함께 살펴보도록 하겠다.
💡
content-box: 설정한
width와height값이 곧 요소 내부의 콘텐츠 크기
💡
border-box: 설정한
width와height값이 안쪽 여백과 테두리까지 포함
위의 정의만 봐서는 직관적으로 이해하는 데 다소 어려움이 있기 때문에 앞서 생성한 div를 다시 예시로 사용하자면 다음과 같다.
div{
background: pink;
padding: 30px;
margin: 30px;
border: 30px solid rgb(162, 90, 162);
width: 300px;
box-sizing: content-box;
} 

CSS로 box-sizing 속성의 값을 content-box로 설정해주었다. 그 결과 처음의 예시와 다를 바가 없다. box-sizing의 기본값은 content-box이기 때문에 따로 설정하지 않아도 content-box가 적용된 상태였던 것이다.
div{
background: pink;
padding: 30px;
margin: 30px;
border: 30px solid rgb(162, 90, 162);
width: 300px;
box-sizing: border-box;
} 

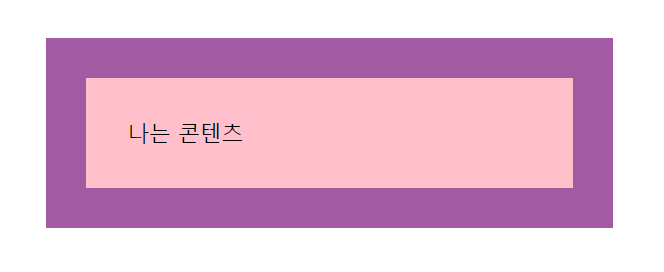
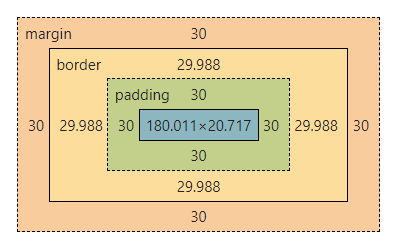
이번에는 box-sizing 값을 border-box로 설정해보았다. 그래픽만 봐도 content-box로 설정한 경우보다 너비가 훨씬 짧아보인다. 개발자 도구의 구체적인 수치를 확인해보면 설정한 width 값인 300px에 맞춰서 콘텐츠의 크기를 180px로 알아서 축소시켰음을 알 수 있다.

요소 선택 툴로 확인해보면 div의 너비는 더 이상 420px이 아니라 300px이다. 즉 border-box로 설정하면 요소의 width 값은 '콘텐츠 크기 + 좌우 padding 값 + 좌우 border 값'으로 계산되는 것이다. 그러므로 요소의 크기를 width 값과 동일하게 설정하고 싶다면 box-sizing 값을 border-box로 설정해놓는 것이 바람직하다.
⭐ 기본값 확인의 중요성!
이처럼 box-sizing 속성의 기본값을 모르고 있다면, 앞선 예시에서도 살펴봤듯 생각했던 대로 레이아웃 배치가 구현되지 않는 결과를 초래할 수도 있다. 이는 비단 box-sizing뿐 아니라 어떤 속성이든 공식 문서의 기본값을 항상 잘 읽어봐야 한다는 교훈을 준다.
보편적으로 계산의 편리성을 위해 border-box 값을 사전에 적용하는 경우가 많지만, 상황에 따라 content-box 값으로 설정하는 경우도 있을 것이다. 따라서 유동적으로 어떤 값을 설정하는 것이 합리적인지 판단할 수 있어야겠다.
🙏 출처
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flow_Layout
https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing

예시와 설명 덕분에 쉽게 이해하고 갑니다~ 감사해요~