💡 프론트엔드와 웹 접근성
웹 개발을 공부하다 보면, 한 번쯤 접하게 되는 단어가 바로 '접근성'일 것이다. 접근성을 준수하면 좋다는 건 암묵적으로 알겠는데, 왜 준수해야 하는지 생각해보면 구체적으로 답변하기 어려운 것 같다. 이와 관련하여 예전에 준비했던 발표가 있어서, 제작한 발표 자료를 바탕으로 웹 접근성에 대해 살펴보고자 한다. 구체적으로는 WCAG 중에서도 담당했던 '운용의 용이성' 부분에 초점을 맞춰볼 예정이다.
🤔 Why, 웹 접근성?
이전 글에서도 잠깐 웹 접근성에 대해 언급한 적이 있는데, 먼저 웹 접근성을 준수해야 하는 이유에 대해 간략하게 짚고 넘어가면 위와 같다. 웹의 창시자인 팀 버너스 리에 의하면 웹은 "장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간"이어야 한다.
즉 차별이 없는, 보편의 가치를 추구해야 하는 공간이 웹이다. 그리고 이를 위해 필수적으로 고려해야 하는 개념이 바로 웹 접근성이다. 부가적으로 웹 접근성을 고려하면 SEO(검색 엔진 최적화)에도 도움이 되기 때문에 프론트엔드 개발자로서 고려하지 않을 이유가 없다.
📑 WCAG란?
그렇다면 우리는 웹 접근성을 어떻게 잘 준수할 수 있을까? 이에 대한 해답으로 W3C는 WCAG를 제시하고 있다. WCAG는 Web Content Accessibility Guidelines의 약자로, 직역하면 웹 콘텐츠 접근성 가이드라인이다. 즉 웹 사이트 혹은 웹 애플리케이션의 콘텐츠가 접근성을 충족하기 위한 최소한의 지침이라고 할 수 있겠다.
WCAG는 크게 네 가지의 챕터로 구성되어 있다. 인식의 용이성(Perceivable), 운용의 용이성(Operable), 이해의 용이성(Understandable), 견고성(Robust)이 바로 그것이다. 상술했듯 이번 글에서는 '운용의 용이성' 챕터를 중점적으로 정리할 예정이다. 참고로 글을 작성하고 있는 2023년 5월을 기준으로 WCAG는 2.2 버전까지 최신화가 되어 있다.
💡 WCAG 원문
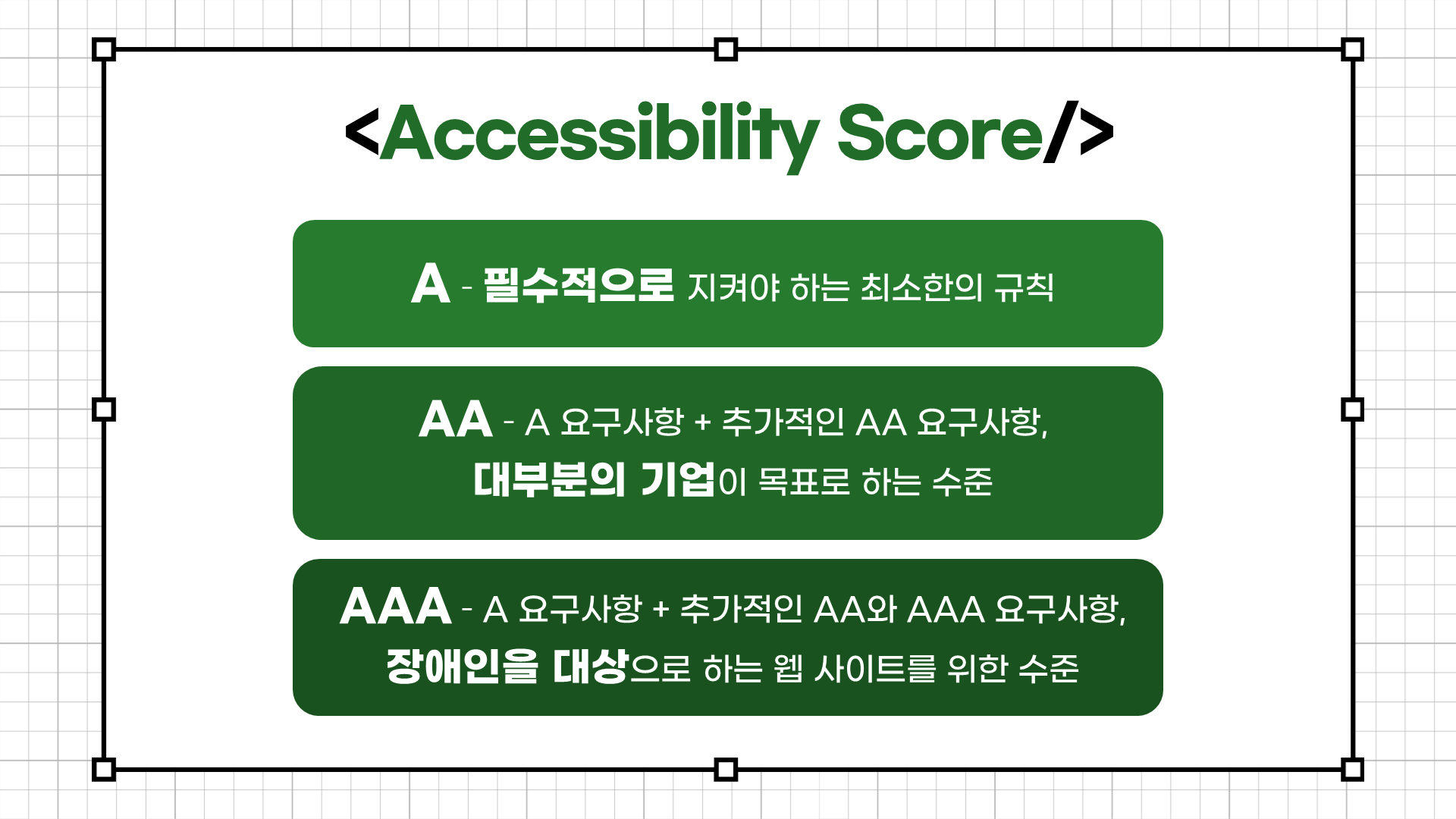
본격적으로 운용의 용이성 챕터를 정리하기 전에 WCAG의 세부 지침을 살펴보면 위와 같이 A, AA, AAA 단계로 구성되어 있다. 먼저 A 단계는 모든 웹 사이트가 필수적으로 준수해야 하는 지침에 해당하며, 이를 준수하지 않으면 나라마다 관련 법에 저촉되는 경우 처벌을 받을 수도 있다. AA 단계는 A 단계만큼 필수적인 지침은 아니지만, W3C에서는 대부분의 웹 사이트가 AA단계까지 준수하는 것을 권장한다. 마지막으로 AAA 단계는 준수하기 어렵지만, 만약 장애인을 대상으로 하는 접근성이 매우 중요한 웹 사이트라면 준수할 필요가 있는 지침이다. 당연히 A 단계에서 AAA 단계로 갈수록 지침 준수 난이도가 상승한다.
❓ 운용의 용이성, 그게 뭔데?
지금부터 살펴보려고 하는 WCAG 챕터 2의 제목 Operable을 직역하면 '작동되는', '사용이 가능한' 정도로 해석할 수 있다. 좀 더 학술적인 용어로는 '운용의 용이성' 정도로 표현할 수 있겠다. 그렇다면 '운용'은 무슨 뜻일까? 사실 운용이라는 용어의 의미가 직관적으로 다가오는 편은 아니다. 나는 보통 무언가 새로운 개념을 학습할 때 항상 사전적 정의를 찾아보는 게 습관이라 일단 무작정 찾아보았다. 사전적 정의에 따르면 운용은 '무엇을 움직이게 하거나 부리어 씀'이라는 뜻이다. 오호라, 뭔가 갈피가 잡힐 듯 말 듯하다.
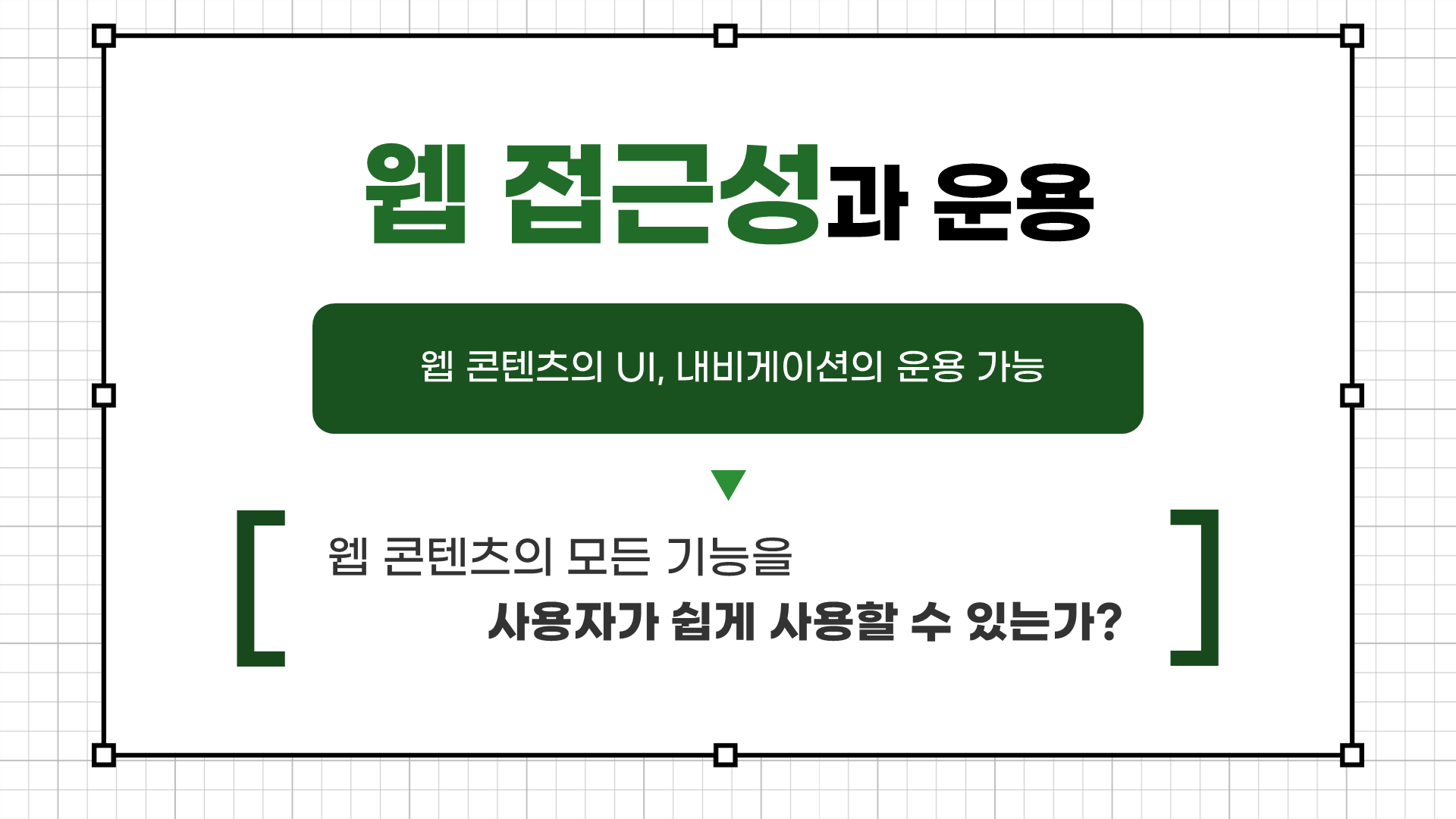
그럼 이 정의를 웹 접근성과 결부시켜 생각해보면 어떨까? 바로 웹 콘텐츠를 운용할 수 있어야 한다는 말이다. 정리하면 WCAG 챕터 2, Operable의 지침들은 다양한 웹 콘텐츠의 기능을 사용자가 쉽게 사용할 수 있는지에 대한 것이다.
📚 운용의 용이성, 어떤 것들이 있는데?
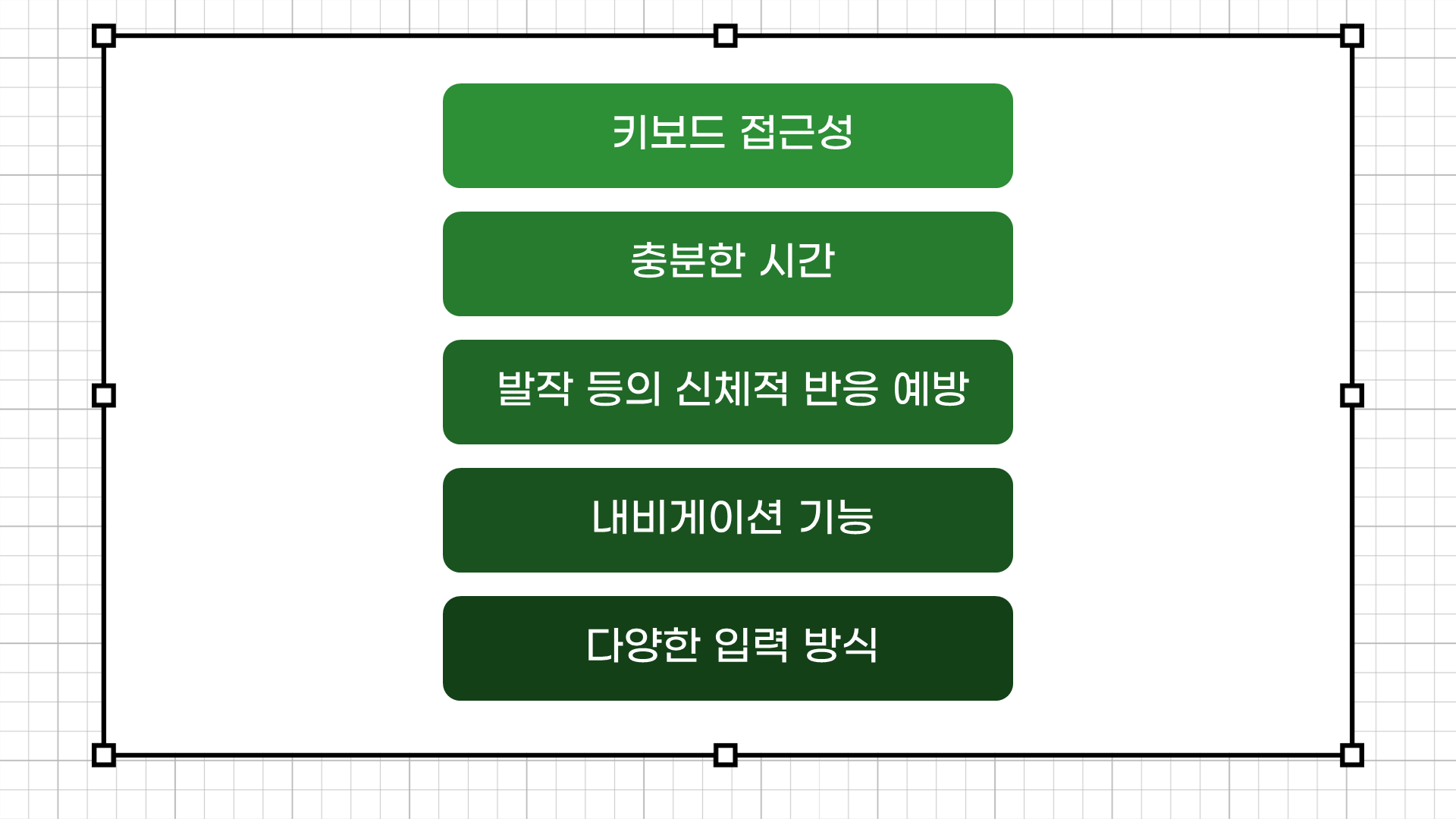
운용의 용이성 챕터의 하위 범주는는 키보드 접근성, 충분한 시간, 발작 등의 신체적 반응 예방, 내비게이션 기능, 다양한 입력 방식까지 크게 5가지로 구분할 수 있다. 지금부터는 각각의 하위 범주에 포함된 지침들 중 필수적인 A 단계 지침을 중심으로 살펴보되, 준수하면 좋을 AA 단계 지침 몇 가지까지 함께 살펴보려고 한다.
👉 키보드 접근성
먼저 첫 번째, 키보드 접근성이다. 웹 콘텐츠의 모든 기능은 키보드 인터페이스로도 이용이 가능해야 한다. 여기서의 키보드 인터페이스는 우리가 익히 알고 있는 키보드뿐만 아니라 음성 입력, 호흡을 이용하는 sip-and-puff, 화면 키보드, 대체 키보드 등 다양한 키보드 인터페이스가 해당된다.
📌 키보드 트랩의 방지
키보드 접근성을 준수하기 위해 WCAG에서는 먼저 키보드 트랩을 방지해야 한다고 말하고 있다. 키보드 트랩이란 사용자가 키보드 인터페이스만을 이용하는 경우에 마우스를 사용했을 때와 동일하게 웹 콘텐츠의 기능에 접근하지 못하는 상황을 말한다. 즉 사용자는 키보드 인터페이스만으로도 마우스를 이용하는 상황과 동일하게 웹 콘텐츠를 조작할 수 있어야 하는 것이다.
키보드 접근성을 준수하면 시각 장애인, 신체 장애인뿐만 아니라 키보드 인터페이스에 의존하는 다양한 사용자가 웹 콘텐츠를 편리하게 운용할 수 있다.
💔 Bad Case
그렇다면 키보드 트랩의 방지 지침과 관련하여 나쁜 사례와 좋은 사례를 비교하여 살펴보자.

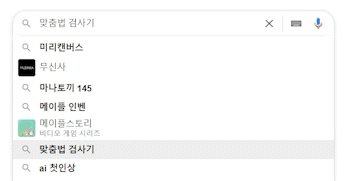
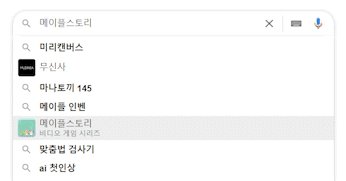
먼저 나쁜 사례로는 메이플스토리 게임 홈페이지의 상단 내비게이션 바를 선정했다. 위의 이미지를 보면 마우스로 접근했을 때는 내비게이션 바가 정상적으로 나타난다. 그러나 키보드 포커스로는 내비게이션 바에 접근할 방법이 없다. 엔터를 누르면 내비게이션 바가 나타나지 않고 바로 해당 페이지로 이동되는 모습을 볼 수 있다.

💖 Good Case
다음으로 좋은 사례로는 네이버 홈페이지의 내비게이션 바를 선정했다. 네이버 홈페이지의 내비게이션 바 중 '더보기' 버튼의 경우 마우스로 접근했을 때도, 키보드 인터페이스로 접근했을 때도 동일하게 하위 메뉴가 나타나는 것을 볼 수 있다. 이처럼 사용자는 키보드 인터페이스만으로도 마우스를 이용하는 상황과 동일하게 웹 콘텐츠의 기능을 운용할 수 있어야 한다.
📌 문자 키 단축키 관련 규칙
키보드 접근성을 준수하기 위해 WCAG에 명시된 또 다른 지침으로는 문자 키 단축키 관련 규칙이 있다. 지침 이름만 보면 쉽게 와닿지 않지만 사례와 함께 이해하면 어렵지 않다. 문자 키 단축키 관련 규칙의 설명을 살펴보면 키보드 단축키가 단일 문자로 이루어진 경우 단축키를 종료할 수 있는 기능, 단축키를 재설정할 수 있는 기능, 포커스 상태일 때 단축키를 활성화시킬 수 있는 기능을 각각 한 가지 이상 제공해야 한다.
설명만으로는 이해가 쉽지 않으니 예시 상황을 살펴보자. 만약 단축키 K, Y, M에 각각 탐색, 보관, 음소거 기능을 부여한 상태인데 이를 재설정하는 기능이 없다면 어떻게 될까? 음성 명령을 입력해야 하는 사용자라면 "Hey, Kim"이라는 문장을 입력했을 때 의도치 않게 순서대로 보관, 탐색, 음소거 기능이 실행될 것이다. 즉 이 규칙을 준수함으로써 키보드 인터페이스 사용자의 오작동과 실수를 방지할 수 있다. 또한 인지 장애인의 경우에는 동일한 기능을 동일한 단축키로 설정한다면 접근성을 향상시킬 수 있을 것이다.
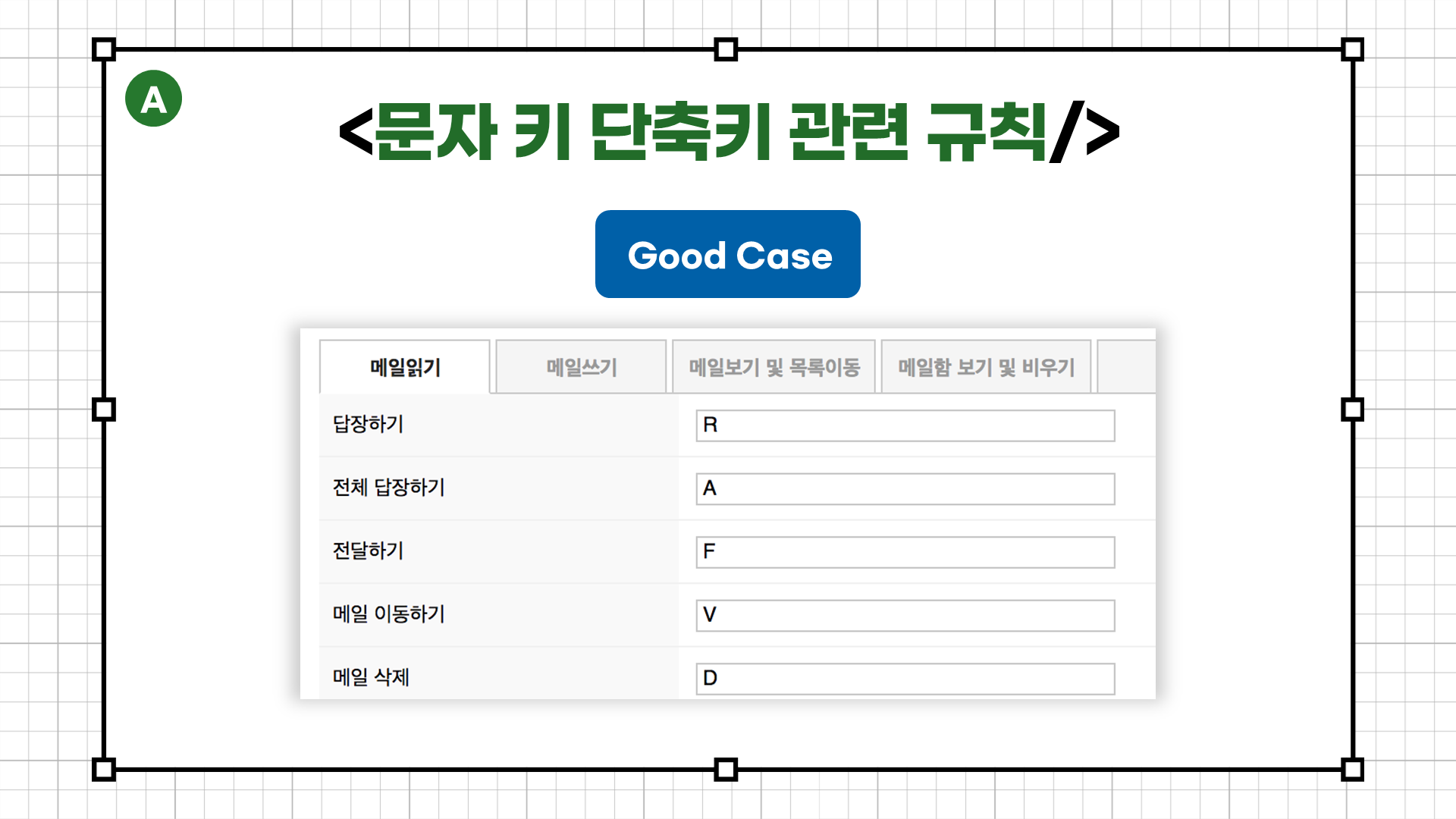
💖 Good Case
문자 키 단축키 관련 규칙을 준수하는 좋은 사례로서 네이버 메일의 단축키 기능을 선정했다. 네이버 메일에는 위와 같이 단축키를 재설정할 수 있는 기능을 제공하고 있다.
👉 충분한 시간
키보드 접근성에 이어 이번에는 두 번째 하위 범주인 충분한 시간을 살펴볼 차례다. 이 지침은 직관적이라 이해하기 쉽다. 말 그대로 사용자가 콘텐츠를 읽고 사용할 수 있는 충분한 시간을 제공해야 한다는 것이다.
📌 시간 제한의 조절
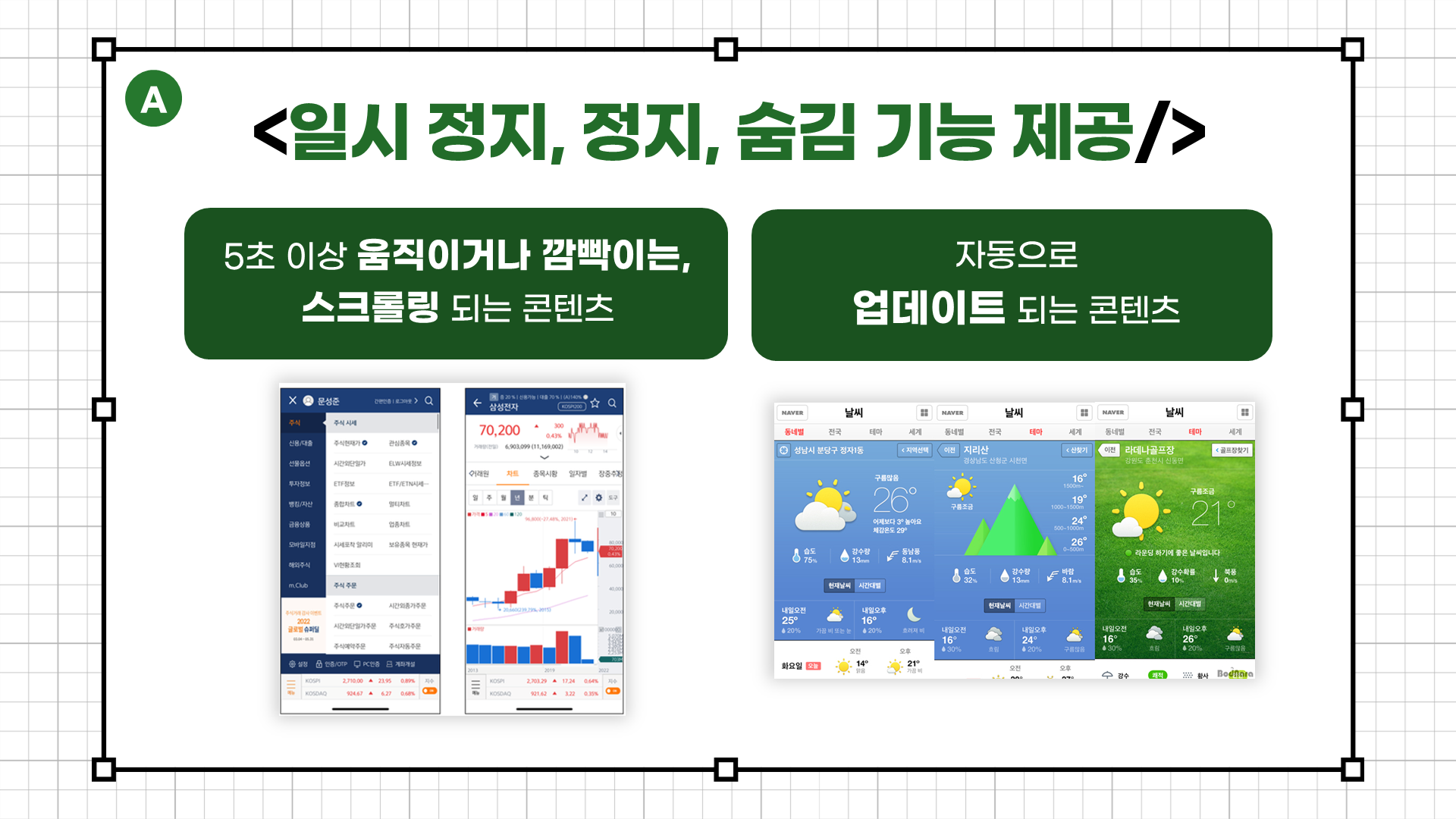
구체적으로 시간 제한이 있는 콘텐츠라면 이를 해제, 조절, 연장할 수 있는 기능 중 하나 이상을 제공해야 한다. 특히 주식처럼 5초 이상 움직이거나 깜빡이는, 스크롤링 되는 콘텐츠나, 날씨처럼 자동으로 업데이트 되는 콘텐츠가 이에 해당한다.
다만 이 지침에는 예외 사항이 있다. 경매 등의 실시간 이벤트와 관련된 웹 콘텐츠나, 제한 시간이 20시간을 초과하는 콘텐츠에는 해당되지 않는다.
시간 제한이 있는 콘텐츠를 운용할 때 일시 정지, 정지, 숨김 기능이 제공된다면 텍스트를 빠르게 읽기 어려운 사용자나 주의력 결핍 장애가 있는 사용자와 같이 반응, 활동에 많은 시간을 할애해야 하는 사용자가 편의를 체감할 수 있다.
💔 Bad Case
그렇다면 시간 제한의 조절 지침과 관련하여 나쁜 사례와 좋은 사례를 비교하여 살펴보자.

먼저 나쁜 사례로는 라인 회사 메인 페이지의 비디오를 선정했다. 상단 이미지에서도 볼 수 있듯 자동 재생되는 비디오를 정지하는 기능을 따로 제공하지 않고 있다.
💖 Good Case

다음으로 좋은 사례로는 애플 홈페이지의 애플 티비 광고 섹션을 선정했다. 일시 정지 기능이 있는 버튼을 제공하여 사용자가 스크롤링 콘텐츠를 제어할 수 있다.
👉 발작 및 신체적 반응의 예방
운용의 용이성을 준수하기 위한 또 하나의 하위 범주로 발작 및 신체적 반응의 예방이 있다. 이 지침 또한 직관적이다. 말 그대로 발작과 같은 신체적 반응을 일으키지 않도록 웹 사이트를 설계해야 한다.
📌 발작 요인의 지양
특히 여기서의 발작은 광과민성 발작에 초점을 맞추고 있다. 광과민성 발작이란 빨간색 등 특정 주파수의 빛이 몇 번 이상 깜빡이는 콘텐츠를 접할 때 촉발되는 발작을 의미한다. 이를 방지하기 위해 웹 사이트에는 1초 동안 세 번 이상 깜빡이는 콘텐츠를 포함하면 안 된다.
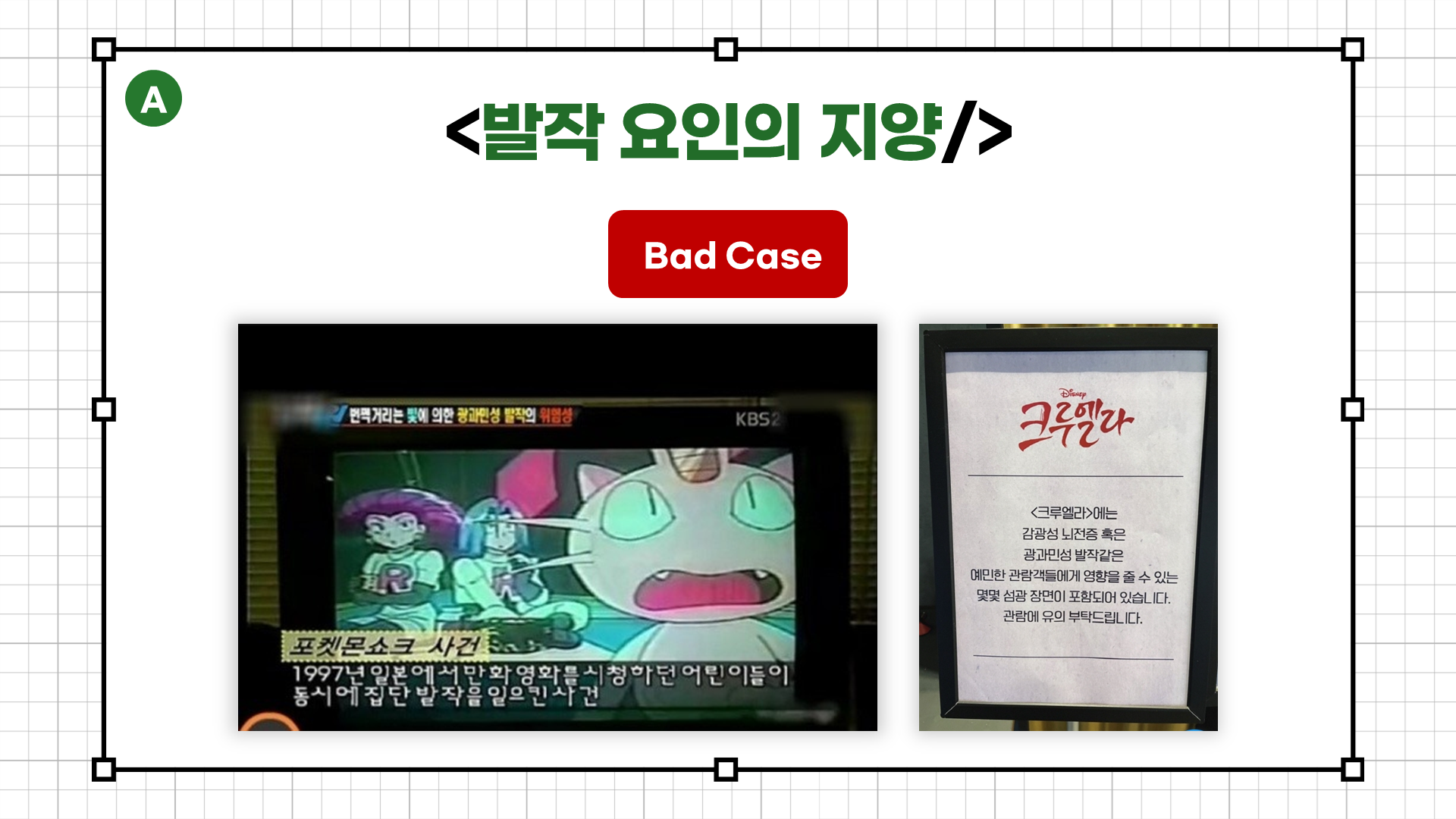
💔 Bad Case
광과민성 콘텐츠를 포함하고 있는 웹 콘텐츠 사례를 찾기가 어려워서 실제 광과민성 발작을 유발했던 사례로 대체하고자 한다. 실제로 애니메이션 포켓몬스터의 특정 장면이 방송되던 중에 다수의 어린이들이 집단으로 광과민성 발작을 겪은 적이 있었다. 영화 크루엘라 역시 입장 전에 광과민성 발작 관련 경고 안내를 했었다. 이처럼 프론트엔드 개발자로서 하드웨어적인 요인에 관여하기는 힘들지만, 적어도 제작하는 웹 사이트의 콘텐츠로 인한 발작 요인은 배제할 수 있을 것이다.
👉 내비게이션 기능 제공
운용의 용이성, 그 네 번째 하위 범주는 내비게이션 기능의 제공이다. 이 역시 직관적으로 해석하면 사용자가 웹 콘텐츠를 탐색할 때 쉽게 찾을 수 있는, 현재 위치를 파악할 수 있는 방법을 제공해야 한다는 것이다.
📌 적절한 제목 기재
이를 준수하기 위한 구체적인 방법으로 먼저 적절한 제목을 기재해야 한다. 웹 사이트의 제목이 적절해야 사용자가 현재 어떤 페이지를 보고 있는지 식별하기 쉬워질 것이다.
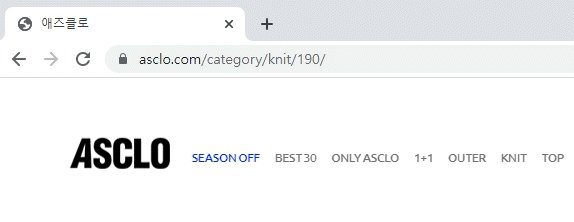
💔 Bad Case

제목을 적절하게 기재하지 않은 사례로 한 쇼핑몰 사이트를 선정했다. 상단 이미지에 마우스 포인터가 보이지는 않지만 내비게이션 바의 메뉴를 눌러 페이지를 이동 중인데도 페이지의 제목이 변경되지 않는 모습을 볼 수 있다. 이러한 경우에 사용자가 현재 어떤 페이지를 탐색 중인지 식별하기 어려울 것이다.
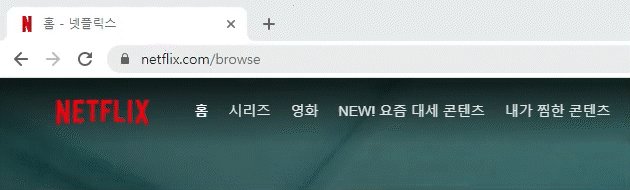
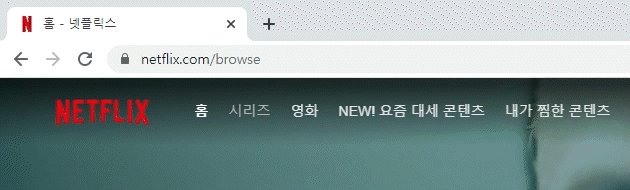
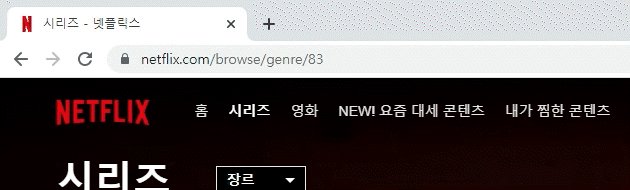
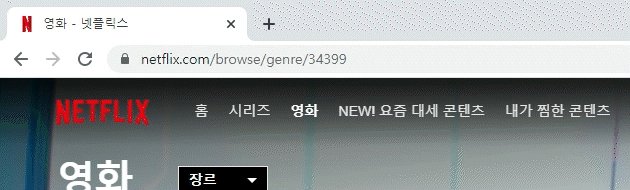
💖 Good Case

반면 제목을 적절하게 기재한 좋은 사례로 넷플릭스 홈페이지를 선정했다. 상단 이미지처럼 페이지를 이동할 때마다 적절한 제목으로 변경되는 것을 볼 수 있다.
📌 목적이 명확한 링크
또한 목적이 명확한 링크를 제공할 필요가 있다. 즉 사용자가 링크를 제공 받았을 때 그 링크가 어떤 목적을 가지는지 쉽게 식별할 수 있어야 한다는 것이다. 이를 위해 링크 자체에 텍스트를 제공하거나, a 태그의 title 속성을 활용해도 좋겠다.
💔 Bad Case

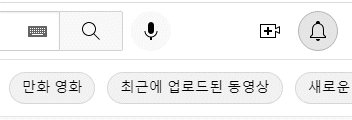
링크라고 보기에 조금 애매한 감은 있지만, 나쁜 사례로 유튜브를 선정했다. 마우스로 접근했을 때는 해당 링크(혹은 버튼)이 어떤 기능을 수행하는지 툴팁이 나타나지만, 키보드 포커스로 접근하면 툴팁이 정상적으로 나타나지 않았다. 이는 앞서 살펴봤던 키보드 접근성 지침 또한 제대로 준수하지 않는 사례라고 판단할 수 있겠다.
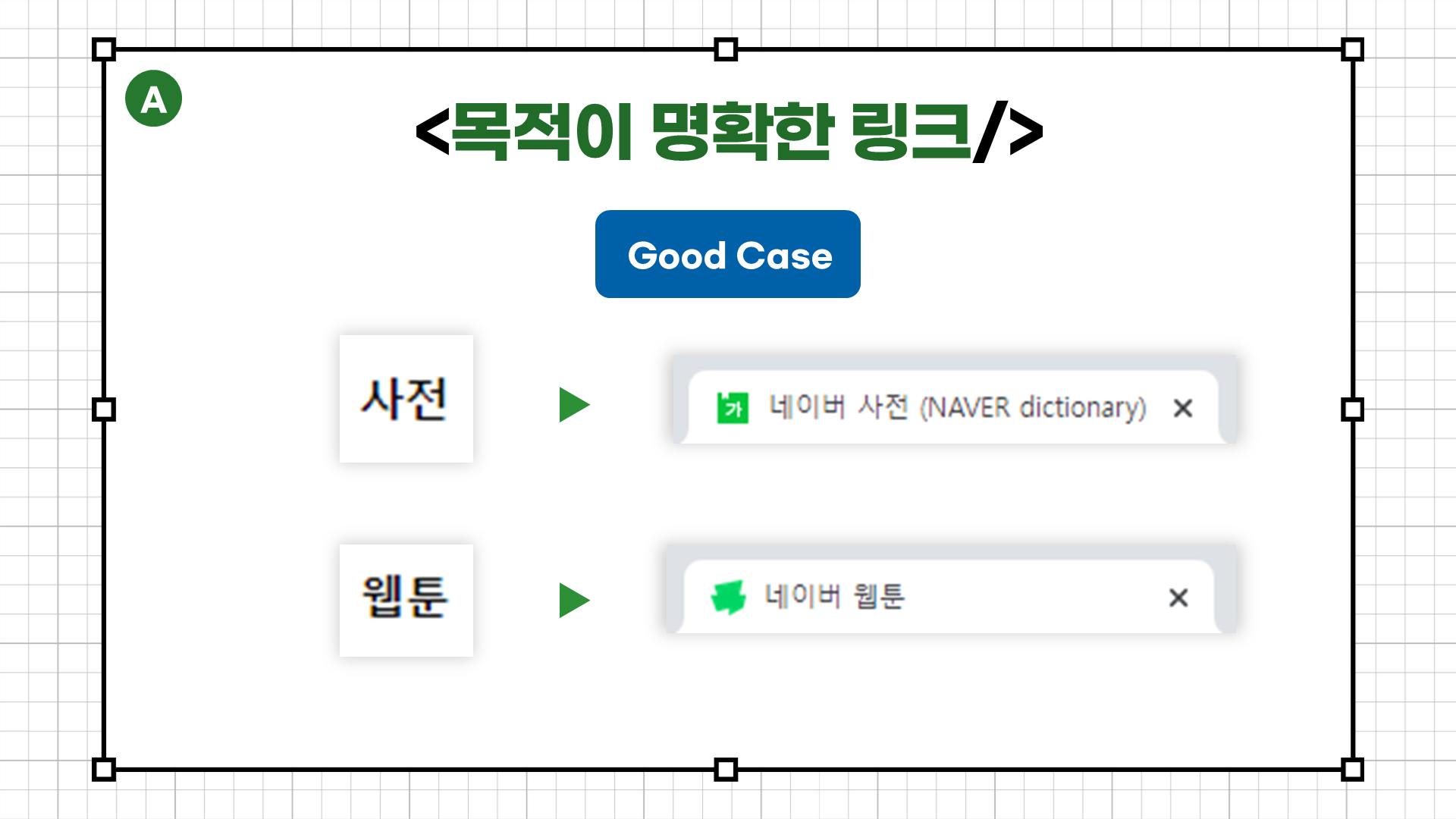
💖 Good Case
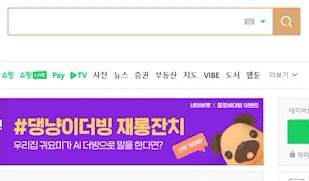
목적이 명확한 링크를 제공하는 좋은 사례로는 네이버의 내비게이션 바를 선정했다. 애초에 네이버는 링크 자체에 텍스트를 삽입했고, 링크에 접근하여 페이지가 변경될 때 페이지의 제목 또한 동일하게 변경된다는 점에서 훨씬 사용자가 링크의 목적을 인식하기 쉽다.
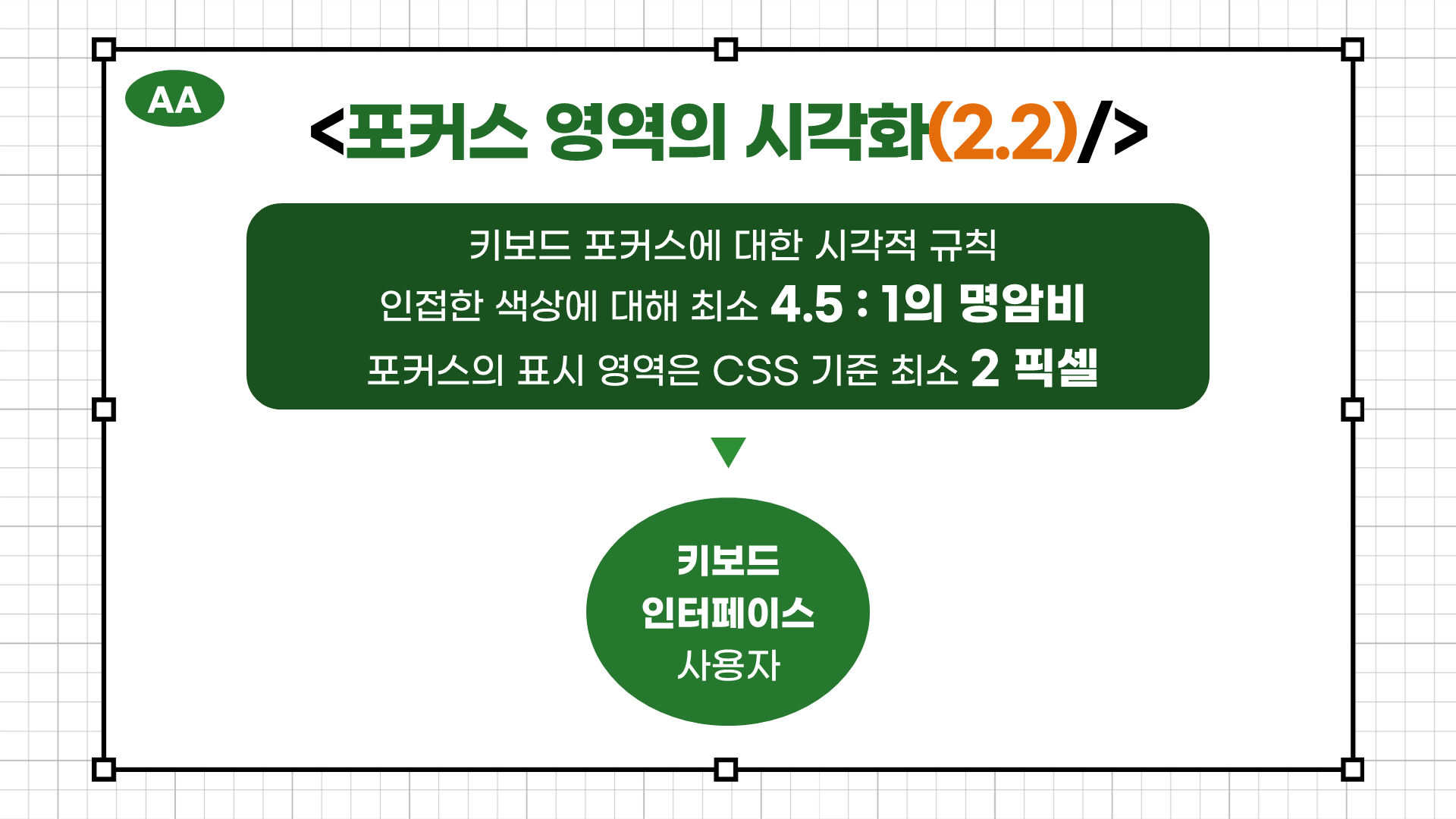
📌 포커스 영역의 시각화
이 다음으로 A 단계 지침은 아니지만, 2.2에 새롭게 추가된 지침 중에 중요하다고 생각하여 다루고자 하는 지침이 있다. 바로 키보드 포커스에 대한 시각적인 규칙을 정의한 것이다. 구체적으로 키보드 포커스는 인접한 색상에 대해 최소 4.5 : 1의 명암비를 가져야 한다. 또한 시각적으로 보이는 영역 역시 최소 2 픽셀 이상이어야 한다.
💔 Bad Case

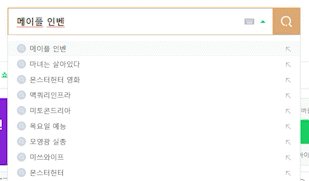
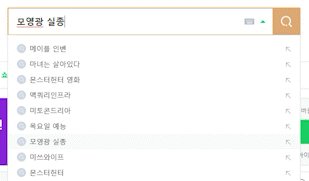
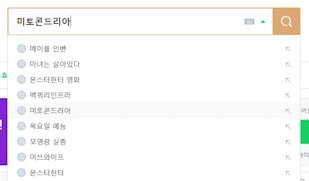
이를 준수하지 않은 사례로는 네이버 검색 기능의 키보드 포커스를 선정했다. 검색 창의 자동 완성 기능을 이용할 때 자동 완성된 검색어와 배경의 명암 대비가 낮아서 정확히 어떤 검색어가 포커싱되는지 식별하기가 어렵다.

또한 상단 이미지처럼 z-index 이슈로 인해 키보드 포커스 영역이 잘려 보이는 현상도 발견할 수 있었다.
💖 Good Case

키보드 포커스 영역의 시각화 지침을 준수한 좋은 사례로 구글 검색 기능을 선정했다. 앞서 살펴봤던 네이버의 사례보다는 훨씬 키보드 포커스 위치를 식별하기 쉽다.
💡 Adobe Color의 접근성 도구
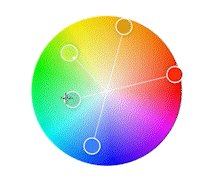
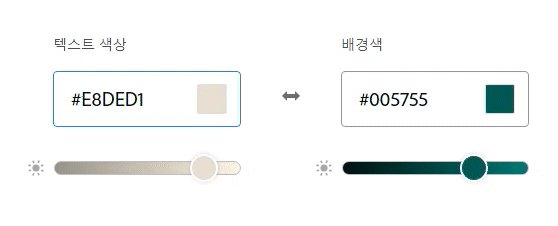
여기서 잠깐, 명암 대비를 쉽게 파악할 수 있는 좋은 툴을 하나 소개하고자 한다. 바로 Adobe Color 웹 사이트의 접근성 도구 기능이다.
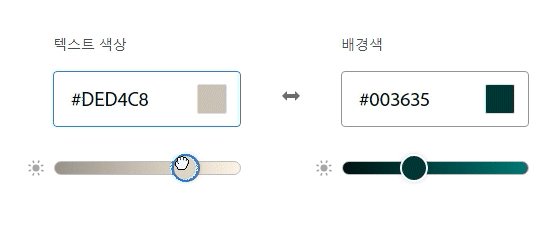
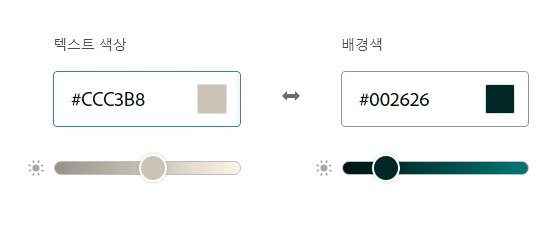
💡 Adobe Color 웹 사이트의 접근성 도구

상단 이미지처럼 색상을 조절하면서 WCAG 권고사항을 위배하는지 시각적으로 파악하기에 용이하다.
👉 다양한 입력 방식
드디어 운용의 용이성 챕터의 마지막 하위 범주, 다양한 입력 방식이다. 사용자는 웹 콘텐츠에 키보드 인터페이스 말고도 다양한 입력 장치를 사용하여 접근이 가능해야 한다.
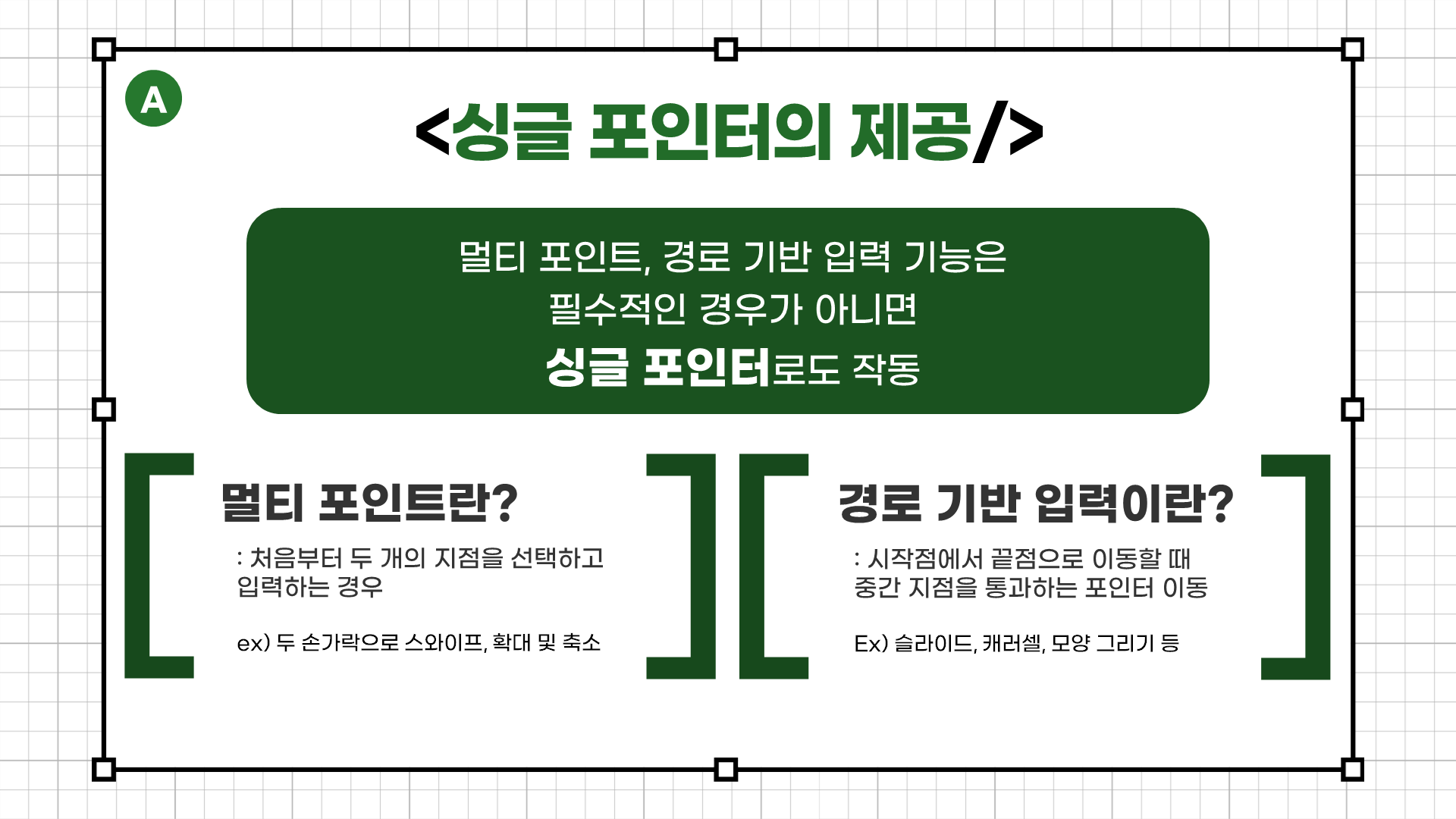
📌 싱글 포인터의 제공
먼저 멀티 포인트, 경로 기반 입력 기능은 필수적인 경우가 아니라면 싱글 포인터로도 동작해야 한다. 여기서 멀티 포인트와 경로 기반 입력에 대해 간략하게 짚고 넘어가자면, 멀티 포인트는 처음부터 두 개의 지점을 선택하고 입력하는 경우를 의미한다. 예를 들어 스마트폰을 사용할 때 두 손가락으로 스와이프를 하거나, 확대 및 축소를 하는 상황이 있겠다. 경로 기반 입력은 시작점에서 끝점으로 이동할 때 중간 지점을 통과하는 포인터 이동을 의미한다. 설명이 어렵지만 사례로 보면 이해하기 쉽다. 스와이프하여 슬라이드나 캐러셀을 넘기거나, 모양을 그리는 상황이 이에 해당한다.
이를 준수하면 멀티 포인트, 경로 기반 입력을 수행할 수 없는 상황의 다양한 사용자에게 편의를 제공할 수 있을 것이다.
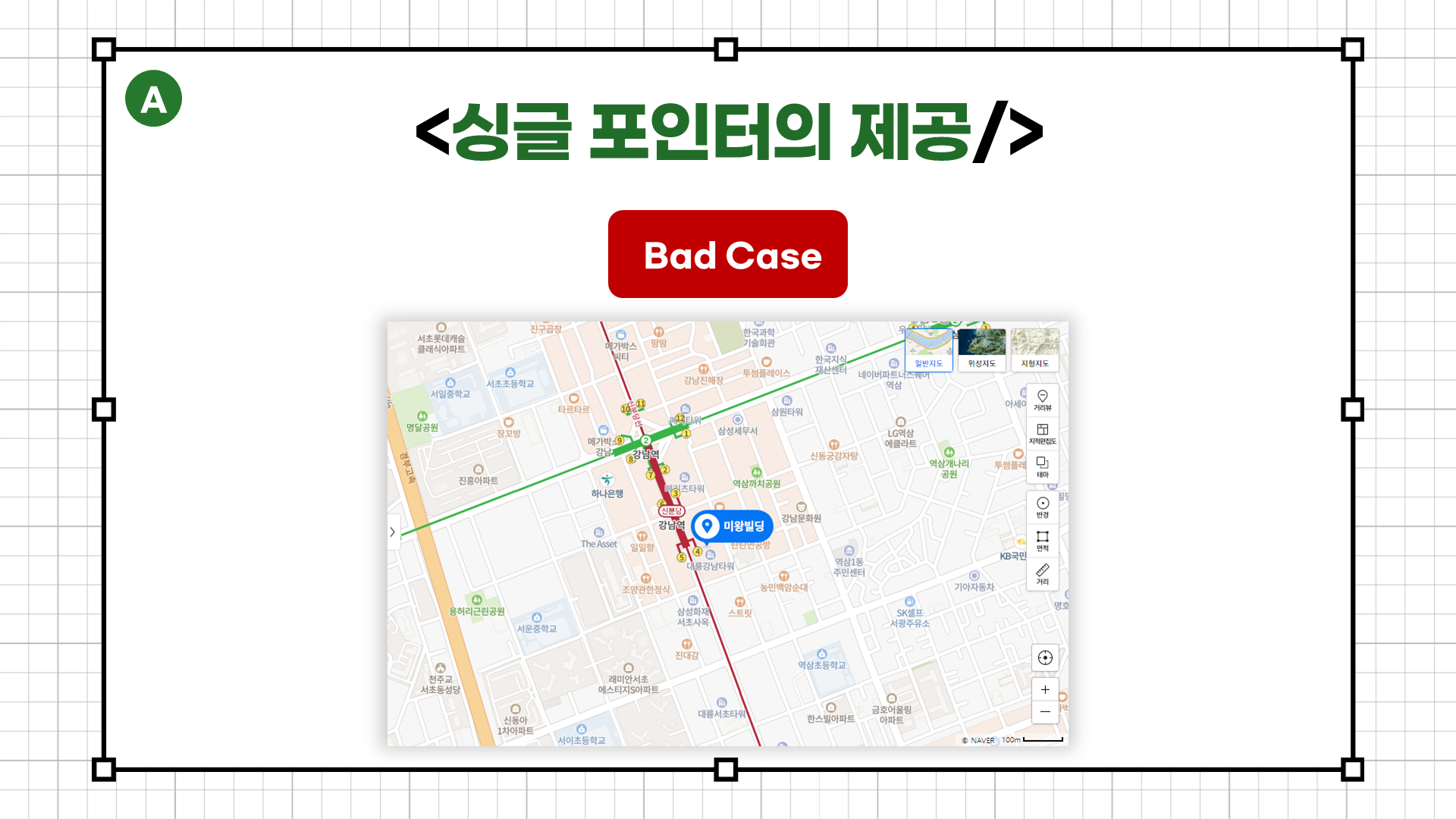
💔 Bad Case
싱글 포인터를 제공하지 않는 사례로는 네이버 지도를 선정했다. 경로 기반 입력으로 지도를 이동할 수는 있지만, 싱글 포인터로는 지도 이동이 불가능하다.
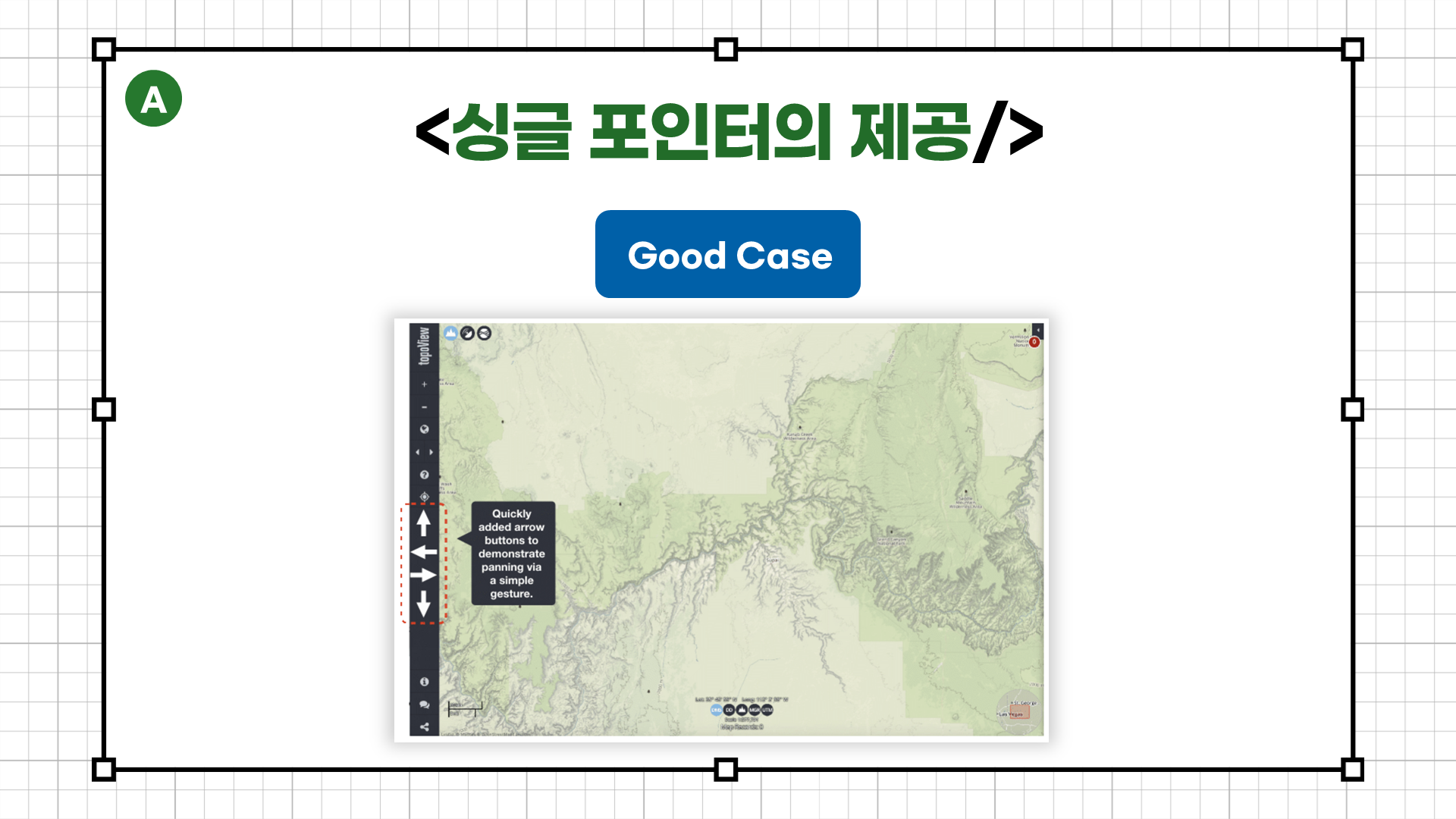
💖 Good Case
싱글 포인터를 제공하는 좋은 사례로는 해외 지도 사이트를 선정했다. 좌측의 메뉴 바를 보면, 사용자가 상하좌우 버튼을 싱글 포인터로 클릭하는 경우에도 지도를 이동하는 것이 가능하다.
📌 동작 기능의 제어 옵션
다양한 입력 방식 제공을 준수하기 위한 또 다른 A 단계 지침으로 동작 기능의 제어 옵션이 있다. 이는 우발적인 동작을 방지하기 위해서 동작에 대한 응답을 비활성화할 수 있어야 함을 의미한다. 여기서의 동작에 대한 응답이란 자이로스코프 센서처럼 사용자의 동작을 통해 특정 기능이 실행되는 경우가 해당한다.
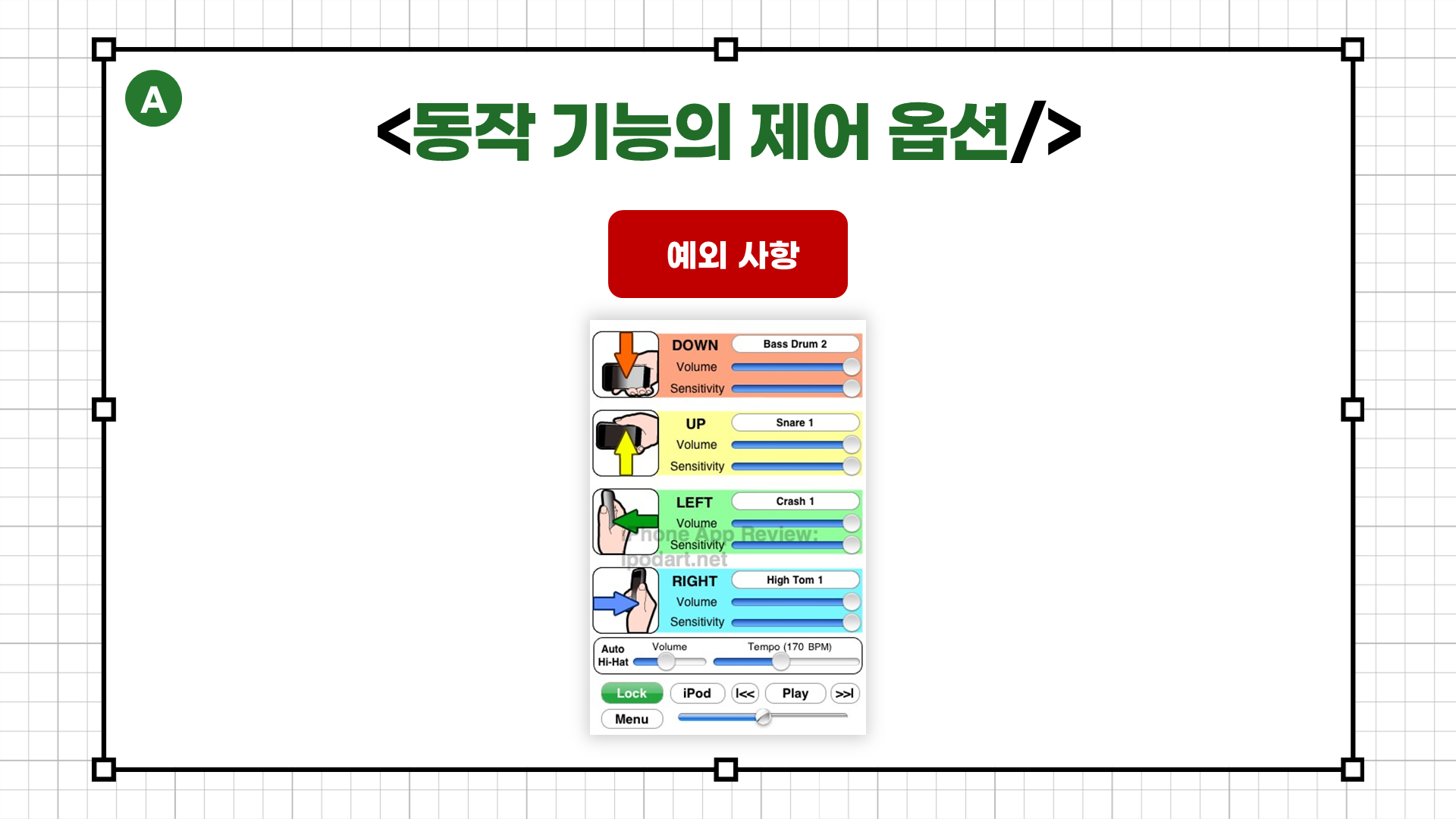
다만 악기 연주 기능처럼 동작 응답이 필수적인 경우에는 이 지침이 적용되지 않는다. 그러나 필수적인 경우가 아니라면 웬만해서는 기능 실행을 동작에 의존하지 않는 것이 바람직하다.
동작 기능의 제어 옵션과 관련된 지침을 준수한다면 물리적인 움직임을 수행할 수 없거나, 수행하기 어려운 사용자에게 편의를 제공할 수 있을 것이다.
📌 드래그 동작의 대체
또한 2.2에 추가된 AA 단계의 지침으로 드래그 동작의 대체가 있다. 이는 드래그 동작이 필수적인 기능이 아니라면, 드래그 동작을 싱글 포인터로도 수행할 수 있어야 함을 의미한다. 이를 준수하면 손 떨림이 심하거나 거동이 불편하여 드래그 동작을 수행하기 어려운 사용자에게 편의를 제공할 수 있다.
💔 Bad Case

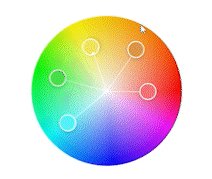
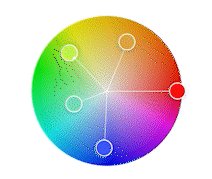
이를 준수하지 않는 사례로 앞서 소개했던 Adobe Color 사이트의 컬러 팔레트 기능을 선정했다. 상단 이미지를 보면 드래그 동작으로는 색상 선택이 되지만, 싱글 포인터로는 색상 선택이 되지 않아서 아쉽다.
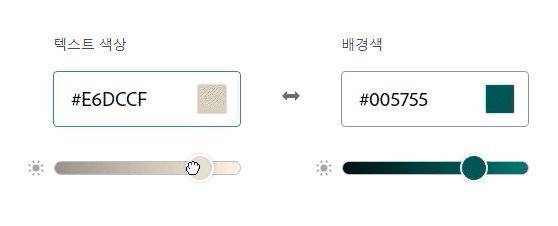
💖 Good Case

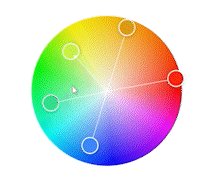
반면 동일 사이트의 다른 기능은 드래그 동작으로도, 싱글 포인터로도 색상 선택이 가능하다.
🔑 운용의 용이성, 한마디로!
지금까지 살펴본 운용의 용이성 관련 지침 내용을 정리하면 핵심은 하나다. 결국 웹 사이트를 이용하는 사용자가 다양한 장치를 사용하여 웹 사이트의 모든 기능을 이용할 수 있어야 하는 것이다. WCAG를 정리하고 공부하면서 느끼는 것이지만, 프론트엔드 개발자로서 제작한 사이트가 조금 더 많은 사용자에게 편리하게 느껴질 수 있도록 의식적으로 노력할 필요가 있을 것 같다. 여력이 된다면 내가 담당했던 운용의 용이성 외에 다른 챕터 역시 정리해서 블로깅해볼 생각이다.
💡 참고 문헌