✅ 들어가면서
html, css 퍼블리싱 기술들은 기초적으로는 알고는 있지만, 어떻게 사용하고 어떤식으로 보여주어야 디자인적으로 좋은건지는 내재화하기 어렵다.
세계에 많은 사이트들이 존재는 하지만 첫 인상(url을 클릭하고 맞이하는 모니터에 보여지는 첫번째 화면)이 강력하게 남아있는 경우는 별로 없다. 그러나 몇가지 강력하게 남아있는 기억을 보면 그 사이트들이 디자인적으로 좋은 것이 아닌가 싶다라는 생각이 든다.
그러한 사이트들을 클론 코딩해보며 배우는 것도 의미있겠다 싶어서 이런 강의를 신청하고 듣게 되었다.
(사실, 한동안 이사다 뭐다 때문에 정신없다는 핑계로 게을리 한게 있었는데 새롭게 뭔가를 시작하면 좋겠다 싶어서 했지만 익숙한 것으로 다시 시작해보자는 생각에 이러한 영역을 찾았다.)
쉽다면 쉽고 어렵다면 어려운 CSS를 좀 더 잘 쓰고자 한다. (🔥)
📍 Layout
html element 위치를 어떻게 둘것이면 어떻게 이동시킬 것인가에 대해 자세히 알아본다.
앞으로 사용할 2가지 방법
- flexbox
- grid
에 대해서 자세히 알아보고 응용하여 사용해본다.(기본적인 flex개념은 알고 있기에 애매하다고 알고 있는 영역만 간단하게 정리하고 넘어간다.)
이 모든 것을 scss로 작성한다.
display
inline: 유동적이어서 크기가 없다. box가 아닌 직선과 같다. 옆에 이어서 위치하는게 가능
inline-block: box이지만 inline 특징을 가지고 있어 옆에 이어서 위치하는게 가능
block: box이고 같은 행에 여러개가 존재할 수 없다.
flexbox
flexbox는 기본적으로 부모 element에서 동작하게 하여 style을 관리하는 box이다.
1. flex-wrap: nowrap(default)
크기를 무시하더라도 다음 line으로 wrap하지 않고 유지
2. flex-wrap: wrap
크기를 무시하지 않고 다음 line으로 wrap하도록
3. align-content
wrap 후에 line 사이를 어떻게 할 건지를 정의
4. flex-shrink
child에 정의하는 항목으로
길이가 충분하지 않아 강제로 줄어들때 얼마만큼 줄어들지에 대해 정의할 수 있는 항목이다.
default값은 1이고 만약 2로 설정했다면 다른 element에 비해 2배로 줄어든다.
5. flex-grow
child에 정의하는 항목으로
shrink와는 반대대는 항목으로
길이가 충분하게 넓을 때 빈공간을 늘어나서 채울지에 대해 정의할 수 있는 항목이다.
default는 0이고, 1로 설정한다면 빈공간을 다 채우게 된다.
6. flex-basis
child에 정의하는 항목으로
기본적으로 width개념과 같다(main axis가 row일 때). element에게 주는 처음 크기를 말한다.
grid
1. repeat({times}, {size})
grid-template-columns: 200px 200px 200px 200px
-> grid-template-columns: repeat(4, 200px)
2. grid-template-areas
grid-area가 정의된 항목을 가지고 격자단위로 template을 설정할 수 있는 항목
ex)
.header{
grid-area: header; /*no string*/
}
.nav{
grid-area: nav;
}
.content{
grid-area: content;
}
.footer{
grid-area: footer;
}
.parent{
display: grid;
grid-template-columns: repeat(4, 200px);
grid-template-rows: repeat(4, 200px);
grid-template-areas:
"header header header ."
"content content content nav"
"content content content nav"
"footer footer footer .";
}
3. grid-{}-start/end
grid-column-start, grid-column-end
grid-row-start, grid-row-end
- shortcut1: grid-column: 1 / 5 or grid-row: 1 / 5
- shortcut2: end reverse: -1, -2 와 같이 끝에서 몇번째로 설정가능함
- shortcut3: span 사용 가능 -> grid-column: span 4
.header{
grid-column-start: 1
grid-column-end: 2
}여기서 설정되는 숫자는 column 칸을 말하는 것이 아니라 선을 말한다. 시작 선과 끝 선.
1[column]2[column]3[column]4[column]5
이런식으로 되어있고 숫자에 해당하는 것을 넣는다고 생각하면 된다.
4. fraction
사용가능한 공간을 비율적으로 사용할 수 있도록 하는 속성
(wpf에서 columndefinition width에서 1*, 2* 등 과 같은 역할을 하는 것 같다.)
5. grid-template: shortcut
grid-template-areas를 포함한 여러 속성들을 한번에 작성가능하게 하는 항목이다.
.grid{
/* area: header, content, nav, footer */
grid-template:
"header header header header" 1fr /* areas, row height */
"content content content nav" 2fr
"footer footer footer footer" 1fr / 1fr 1fr 1fr 1fr /* / col width */
}6. items: justify-items, align-items
grid container는 기본적으로 grid item(cell)들을 가지고 있다.
justify-items: stretch / align-items: stretch를 default로 생성된다.
(shortcut으로 place-items이 있다.: {align-items} {justify-items} 로 사용하면 된다.)
7. container: justify-content, align-content
grid container 자체를 위치시킬때 사용하는 항목이다.
8. grid-auto-rows
specific row들 이후에 생성될 row에 대해서 자동으로 setting
.grid{
grid-template-rows: repeqt(4, 100px);
grid-auto-rows: 200px;
/* 4번째 줄까지는 지정해놓은 template값으로 render
그 이후에는 auto-rows으로 지정한 값으로 render */
}9. grid-auto-flow
element를 어느 방향으로 render하면서 grid를 채울지 정하는 속성
(deaulft: row)
10. grid-auto-columns
grid-auto-flow가 column으로 지정되어 있고, template으로 지정한 값보다 더 많은 element가 있을 때 자동으로 생성될 column에 대해서 자동으로 setting
11. minmax({min}, {max})
min값과 max값을 지정해서 사용할 수 있는 function
.grid{
grid-template-columns: repeqt(4, minmax(100px, 1fr));
/* 100px을 최소값을 가지고 최대로 1fr을 가지는 cell들로 render */
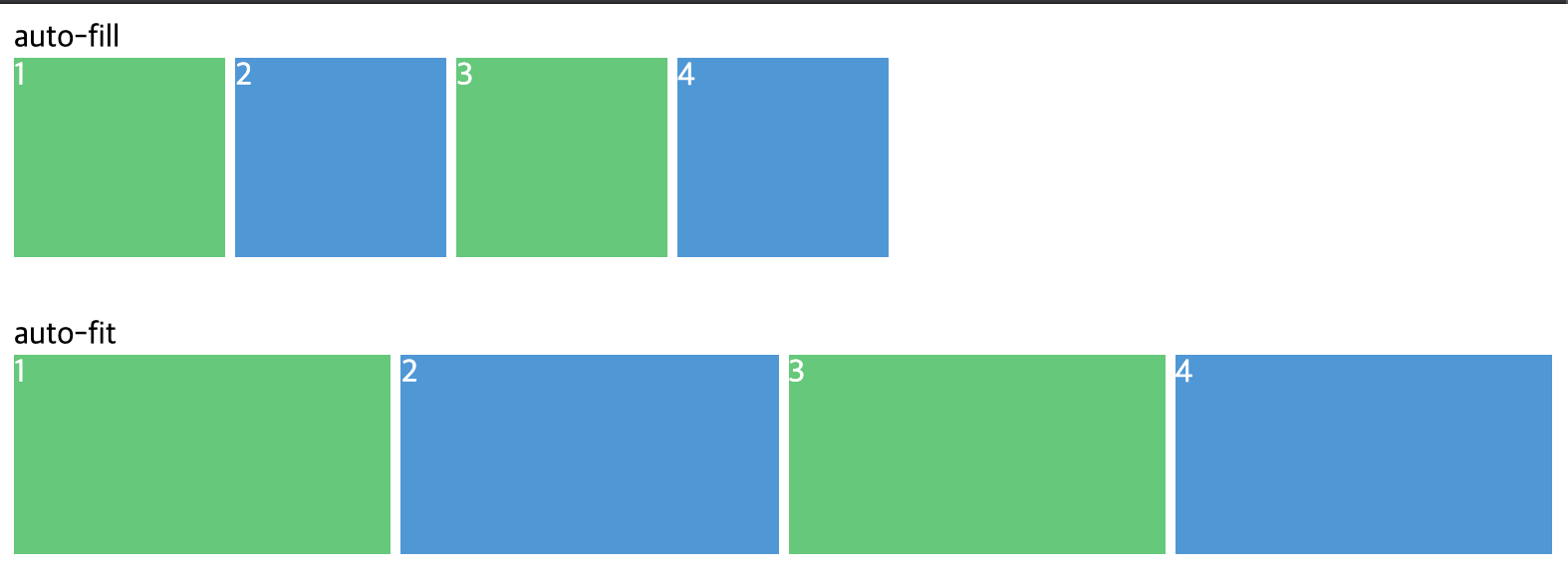
}12. auto-fill, auto-fit
auto-fill
<div class="grid">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
auto-fit
<div class="grid">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>.grid:first-child {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
.grid:last-child {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
auto-fill
row에 가능한 많은 column을 만들게 하는 속성
(column내 element가 없더라도 빈 column으로 크기를 가지고 가상 column을 만든다)
auto-fit
현재 그려지는 element를 stretch하여 해당 row를 fit하여 채우는 속성
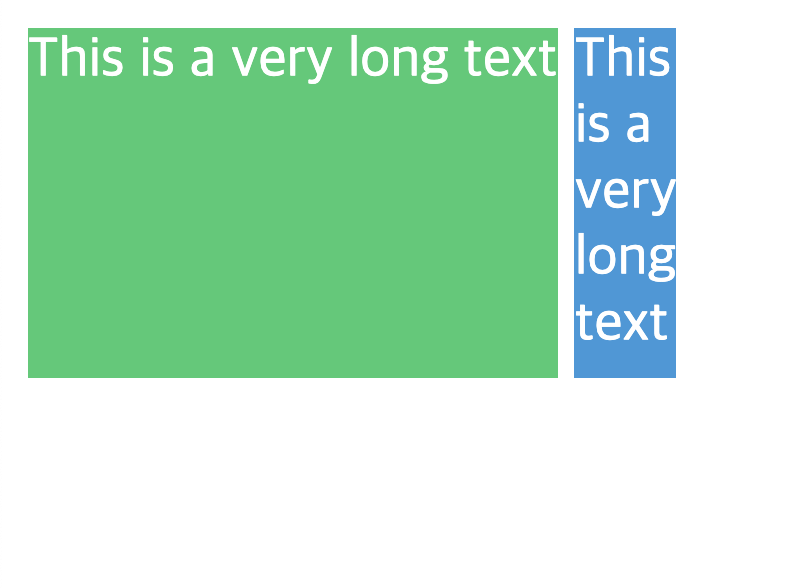
13. max-content, min-content
grid내 cell에 대해 크기를 지정하도록 하는 속성
- max-content: child 내용에 맞게 크기를 키워서 render
- min-content: child 내용을 가장 작게 만들 수 있을만큼 작게 만들어 render
<div class="grid">
<div class="item">This is a very long text</div>
<div class="item">This is a very long text</div>
</div>.grid {
display: grid;
grid-template-columns: max-content min-content;;
}