Header 부분을 작성한다.
Preview

Router
- Home(Feed) : 추후 개발
- Explore : 추후 개발
- Search
- Profile
const LoggedInRoutes = () => (
<Switch>
<Route exact path="/" component={Feed} />
<Route path="/explore" component={Explore} />
<Route path="/search" component={Search} />
<Route path="/:username" component={Profile} />
</Switch>
);Search
redirect search page

검색어를 입력 후 submit하게 되면 해당 검색어와 함께 Search route로 redirect
withRouter
router 정보를 받아 사용할 수 있다.
reload 없이 Search route로 redirect를 하기 위해 사용
- history.push : 새로고침 없이 이동시켜준다.
Profile
ME Query call with Authorization
Apollo boost에서 request할 시에 "Authorization" 값을 넘겨주어 인증 된 정보를 가져올 수 있도록 하기 위함
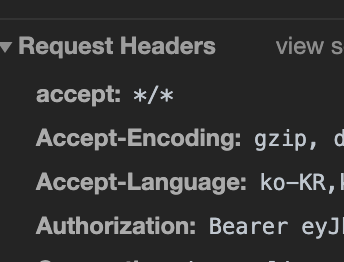
Request header "Auth"
Apollo boost configuration
ApolloClient config 추가
headers: {
Authorization: `Bearer ${localStorage.getItem("token")}`,
},
remind
complete
- apollo boost를 이용한 request header추가는 ApolloClient 서버 설정 시 confige값 중 headers에 넣어서 실행하면 된다.
- withRouter를 통해 history 가져와 redirect할 수 있다.
- Header Presenter 영역을 개발할 때 최대한 instagram과 비슷하게 하는 연습을 한다.