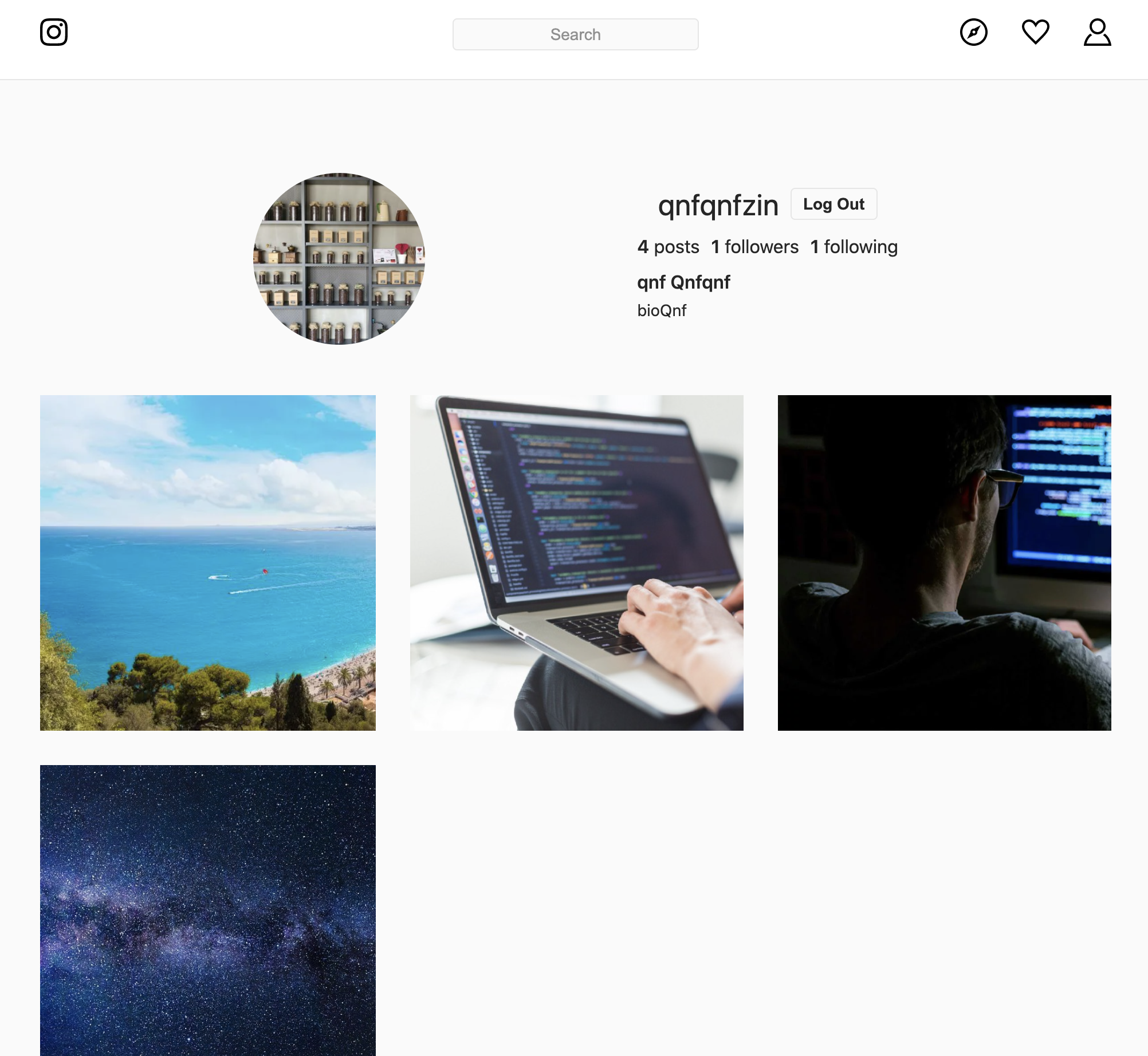
Preview

Routes
- Auto
- Container Presenter Pattern - Profile
- Container Presenter Pattern - Search
- Container Presenter Pattern - EditProfile
- Explore
- Feed
- PopupPost
Component
- FollowButton
- Container Presenter Pattern - Post
- Container Presenter Pattern - Avatar
- Button
- FatText
- Footer
- Header
- Icons
- Input
- Loader
- ScrollToTop
- SqurePost
- UserCard
Hooks
- useInput
Apollo
- Client
- LocalState
App
function App() {
const {
data: { isLoggedIn },
} = useQuery(QUERY);
return (
<ThemeProvider theme={Theme}>
<GlobalStyles />
<Router>
<>
<ScrollToTop />
<FixedHeader />
<Wrapper>
<Routes isLoggedIn={isLoggedIn} />
<Footer />
<ToastContainer position={toast.POSITION.BOTTOM_LEFT} />
</Wrapper>
</>
</Router>
</ThemeProvider>
);
}CSS Style
- styled-component
- styled-reset
To-Do
- comment loading bar
- explore route
- like route
- image detail popup(or route)
