
Fast Refresh
Fast Refresh는 React 컴포넌트 수정에 대한 즉각적인 피드백을 제공하는 Next.js 기능입니다.
How It Works?
1) React Component일 경우
Fast Refresh
React Component를 export하는 파일을 수정한다면, Fast Refresh는 그 파일에 있는 코드를 업데이트하고 re-render합니다.
파일 내에 style, render logic, event handler, effect등 어떤 것을 수정하더라도 Fast Refresh할 것입니다.
2) React Component가 아닐 경우
Fast Refresh
React Component를 export하지 않는 파일을 수정한다면, Fast Refresh는 그 파일과 그 파일을 import하는 파일 모두를 re-run합니다.
3) React Tree와 상관없는 외부 파일일 경우
Full Reload
React tree 외부 파일에서 가져온 파일을 수정한다면, Fast Refresh는 full reload로 대체됩니다.
React Component를 render는 하지만 non-React component에서 가져온 값들을 export는 하는 파일을 가질수도 있습니다.
예를 들어,
상수를 export하는 component가 있습니다.
그 component를 non-React utility 파일에서 import한다고 생각해봅시다.
이런 경우, 상수를 component와는 별도의 파일로 만들고
각 두 파일을 별도로 가져 오는 것을 고려하세요.
이렇게하면 Fast Refresh가 다시 활성화됩니다. 다른 경우는 일반적으로 비슷한 방법으로 해결할 수 있습니다.
Error Resilience
에러처리 유연성
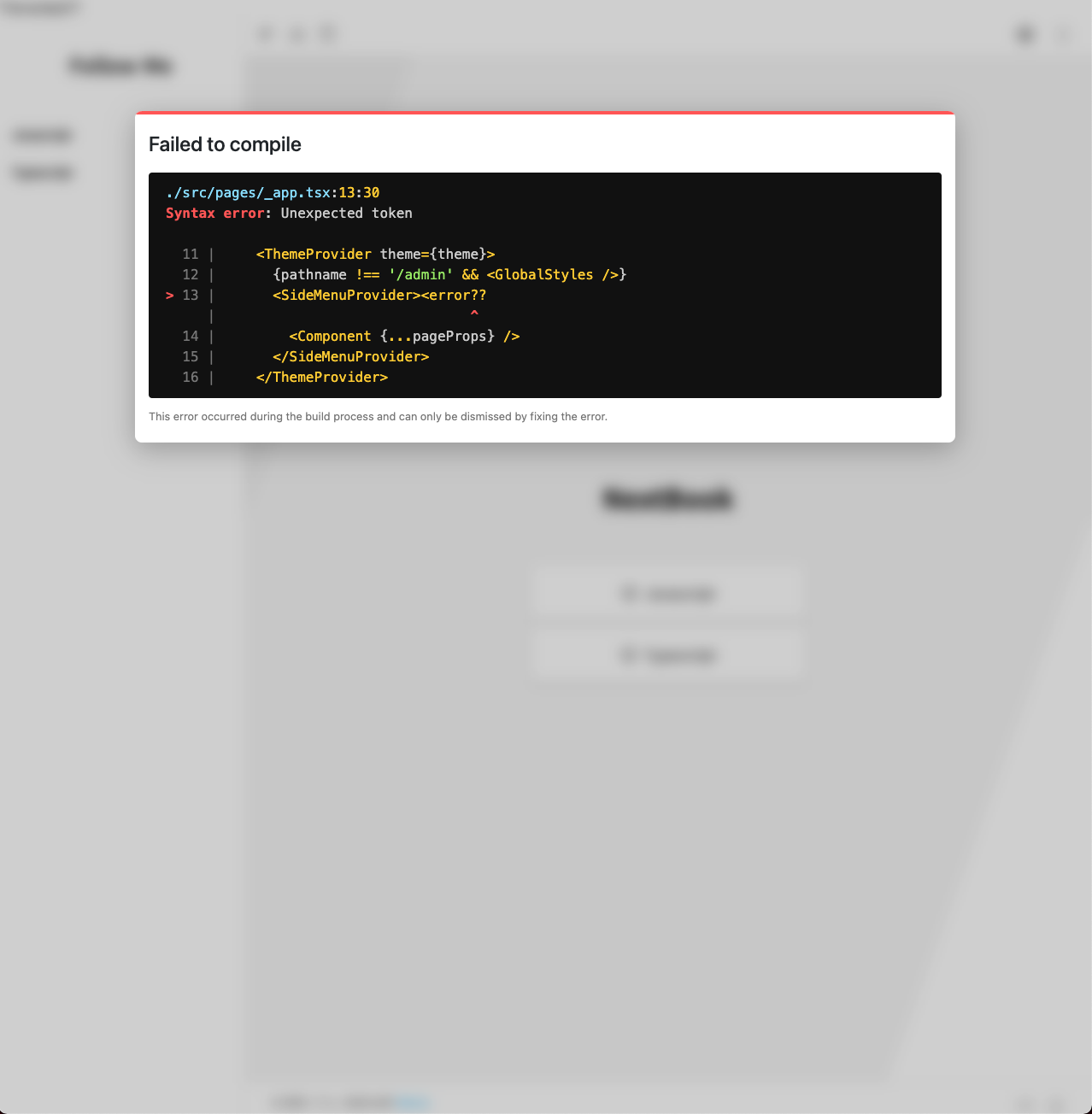
Syntax Error
syntax error가 발생했을 경우 app이 동작하지 않습니다.
그러나 그것을 고치고 저장한다면 app을 reload할 필요는 없습니다.
자동으로 Fast Refresh 될 것입니다.
Runtime Error
런타임 오류로 이어지는 실수를 한 경우 상황 별 오버레이가 표시됩니다.

error를 수정하면 app을 reload하는 것 없이 overlay가 없어지고 정상동작합니다.

Rendering중에 오류가 발생하지 않은 경우 component state는 유지됩니다.
그러나 오류가 발생한다면, 수정 후 updated code가 반영된 react component를 다시 mount 합니다.
Limitations
기본적으로 Fast Refresh는 수정 진행중인 component의 state를 유지하기 위해 노력합니다. 그러나 수정 중에 state가 재 설정되는 경우를 보게되는데 그 경우는 아래와 같습니다.
- class component에 대해선 유지하지 못합니다.
(오직 function component와 hooks에 대해서만 가능합니다.) - react component이외에 다른 export가 있을 경우
HOC를 사용한 component일 경우
(HOC결과값이 class component일 경우에 해당됩니다.)export default () => <div />와 같은 anonymous arrow function일 경우
(만약 anonymous funcion을 사용하길 원한다면, name-default-component codemod를 사용하세요)
Tips
- 기본적으로 function component에서만 state가 유지됩니다.
- state를 강제로 reset하고 싶을 경우,
해당 파일에서// @refresh reset을 사용하세요
(어디에 작성하든 상관없습니다.) console.logordebugger;를 개발 진행 중에 사용할 수 있습니다.
Hooks
기본적으로 state를 유지합니다.
특히, useState useRef는 argument를 변경하거나, hook call순서를 변경하지 않는 한 이전 state값을 유지합니다.
dependency을 가진 hook(useEffect useMemo useCallback)은 항상 Fast Refresh 동안에 업데이트 됩니다.
변경전:
useMemo(() => x * 2, [x])
변경후:useMemo(() => x * 10, [x])
x가 변경되지 않은 경우에도 Fast Refresh에 의해 다시 실행됩니다.
