0. 들어가면서
우리는 웹사이트(또는 웹앱)이나 모바일앱에서 제품(또는 서비스)를 사용하면서 매우 매력적으로 느껴지거나 즐겁게 해주는 것들을 만날 수 있습니다.
이런 사이트(또는 앱) 특징은 두 가지를 잘한다는 것입니다.
그리고 그 두 가지는 아래와 같은 역할을 합니다.
- 기능 : 사용자를 끌어들인다.
- 디테일 : 사용자를 계속 이용(남아있게)하게 한다.
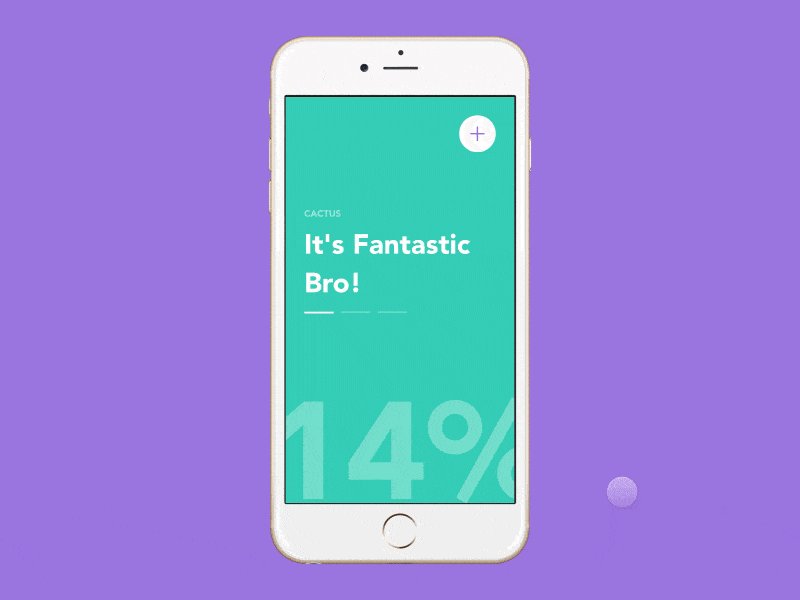
마이크로인터랙션은 바로 디테일 영역에서 역할을 하는 것입니다.
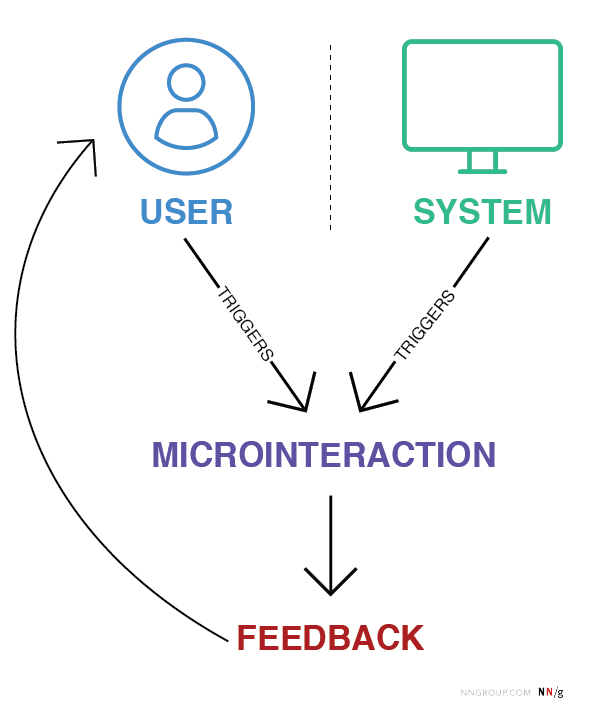
1. What is Micro-Interactions?
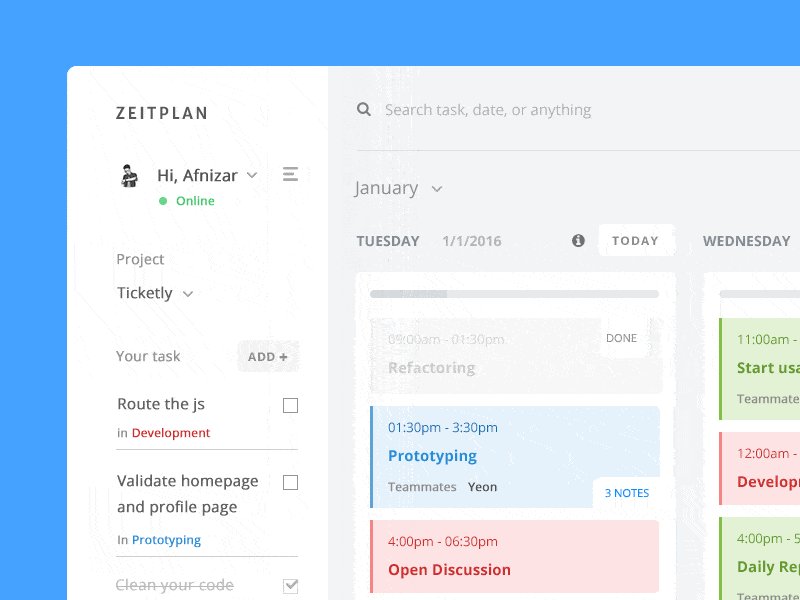
제품 이용 시 하나하나의 사사로운 피드백을 세밀하게 제공하는 것.
한 가지 주요 목표가 있는 이벤트 입니다. 기능적으로는 애니메이션, 모션 그래픽, 동영상 디자인입니다. 하지만 기능 이상으로 무엇인가가 제공되어야 합니다.
이런 상호작용을 어떻게 제공하는가에 따라서 해당 사이트를 매력적으로 느끼고 더욱 오래 머물 수 있게 할지 말지를 사용자에게 영향을 미칩니다.
Micro-Interaction Elements

| Element | Microinteraction | Trigger | Reason |
|---|---|---|---|
| Scrollbar | Yes | User | 페이지 내에서 사용자 변경 위치에 대한 시각적 피드백 |
| Digital alarm | Yes | System | 충족되는 시간 조건에 대한 청각적(또는 시각적) 피드백 |
| Button | 경우에 따라 | (User) | 버튼 클릭에 대한 피드백이 없으면 microinteraction이 아님 |
| 당겨서 새로고침 animation | Yes | User | 사용자 action에 대한 시각적 피드백 |
| GIFs | No | - | System이나 사용자에 대한 트리거가 없음 |
| Swipe animation | Yes | User | 사용자 action에 대한 시각적 피드백 |
| Email notification | Yes | System | 새로운 메세지가 도착했을 때 사용자에게 피드백을 제공 |
| Video player | No | - | player내 볼륨 조절은 microinteraction |
2. Why to use?
- 향상된 사용성(Improved usability)

- 더 나은 브랜딩(Better Branding)

- 행위 결과를 피드백으로 제공(Provide Users with Feedback)

- 사용자에게 조작감 제공(Give Users a Sense of Control)

- 사용자의 행위에 시각화된 결과 제공(Illustrate a state change)

- 사용자에게 에러방지를 위한 시각화된 결과 제공(Illustrate a state change)

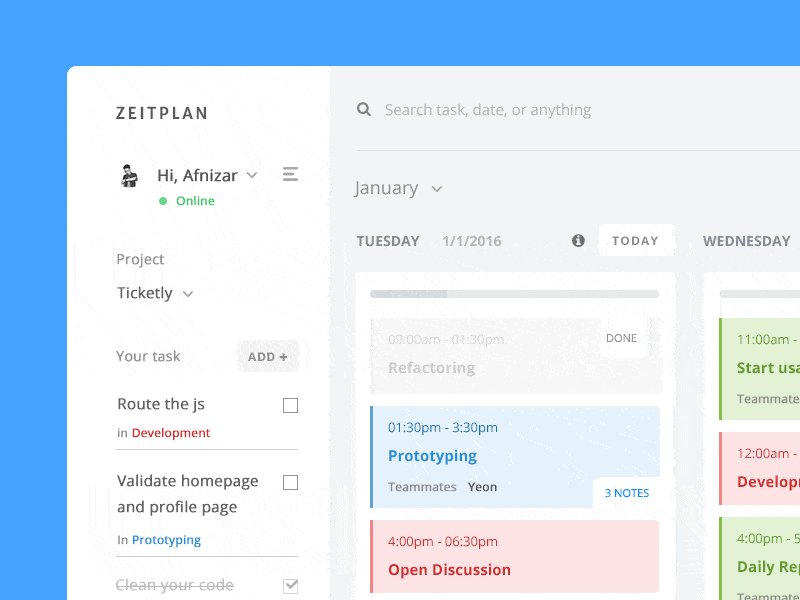
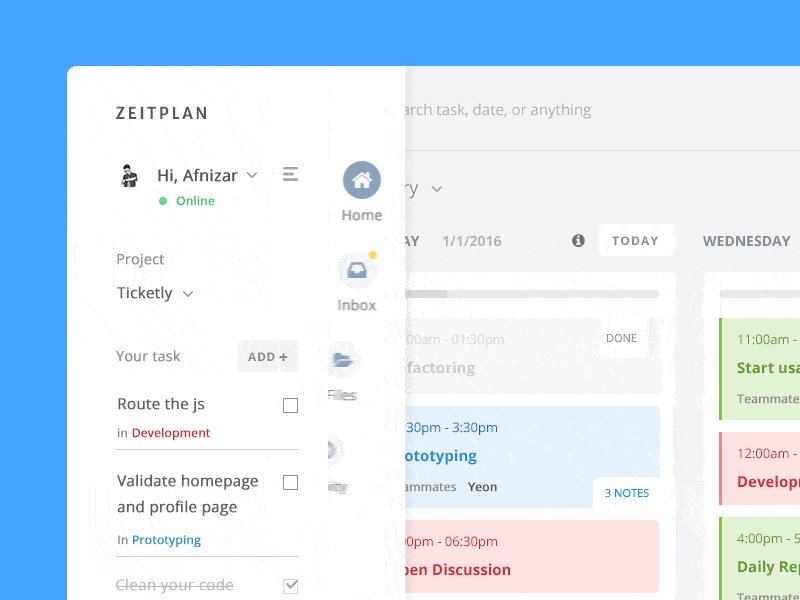
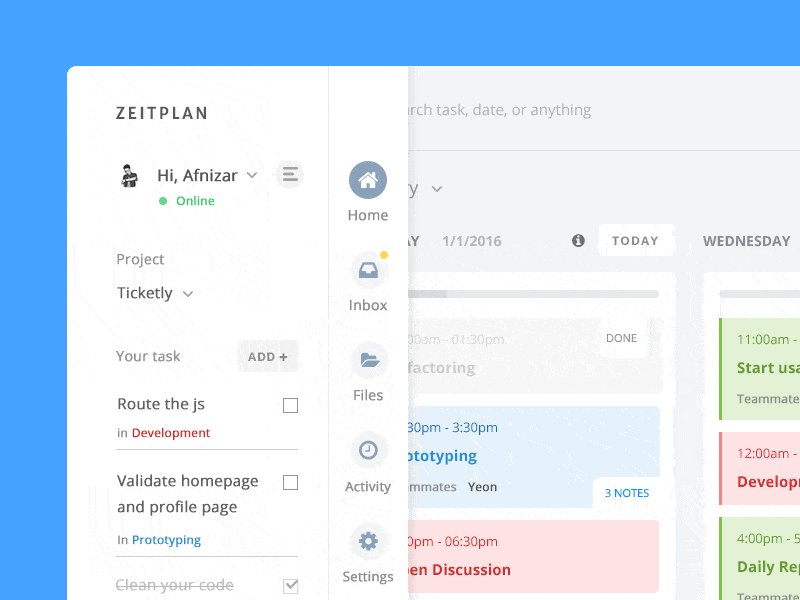
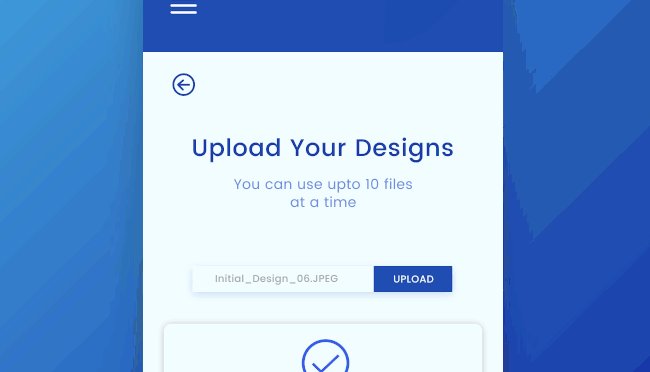
3. When to use?
가장 많이 사용되는 Microinteraction 7가지 예시
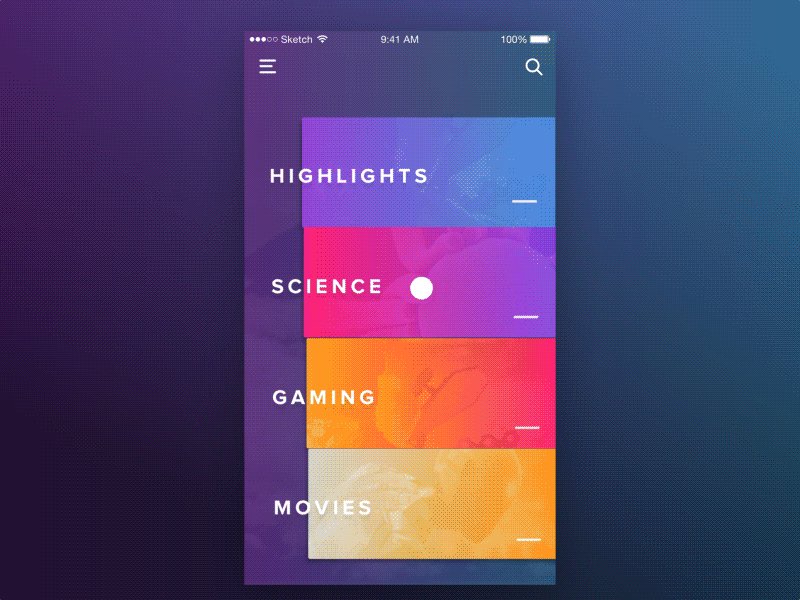
- Swipe
화면 tapping을 없애고 tab사이를 빠르게 전환하고 제품에 대한 더 많은 정보를 얻도록 안내합니다.

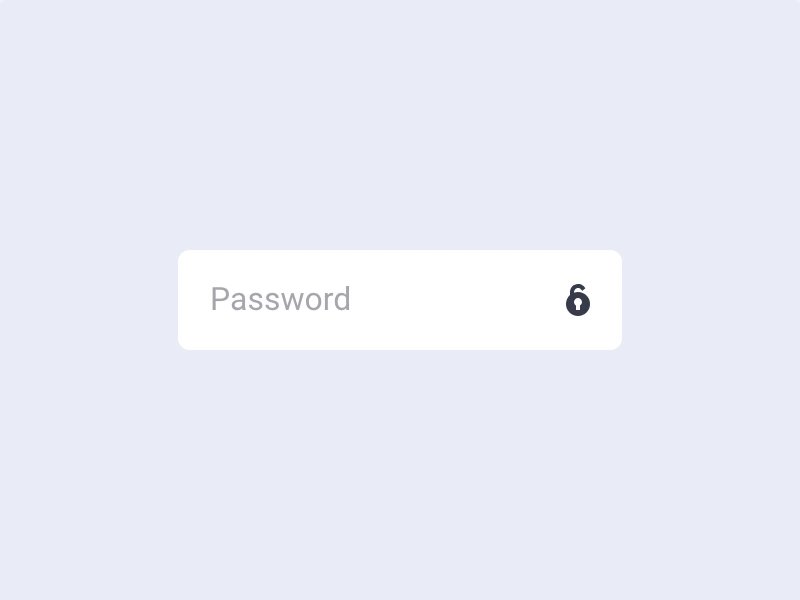
- 데이터입력(Data Input)
패스워드 보안정도를 직관적으로 보여주어 적절한 목표치까지 입력하도록 하는데 도움을 줍니다.

- Animations
micro interaction을 향상시킵니다. 하지만 사용자에게 집중이 안되게 하거나 방해하지 않도록 아주 조심해야 합니다.

- 현재 시스템 상태(Current System Status)
사이트나 앱에서 발생하는 현재 상태를 사용자에게 계속 알리는 것이 중요합니다. 만약 사용자가 변화를 알지 못하면, 짜증을 느끼고 앱이나 사이트를 닫을 것입니다.

- 튜토리얼을 재미있게(Make Tutorials Interesting)
micro interaction이 잘 되어 있는 튜토리얼은 기본 기능 및 중요 컨트롤에 대해 단순화하고 강조하여 보여줌으로써 사용자가 앱이나 사이트를 더 쉽게 쓸 수 있도록 합니다.

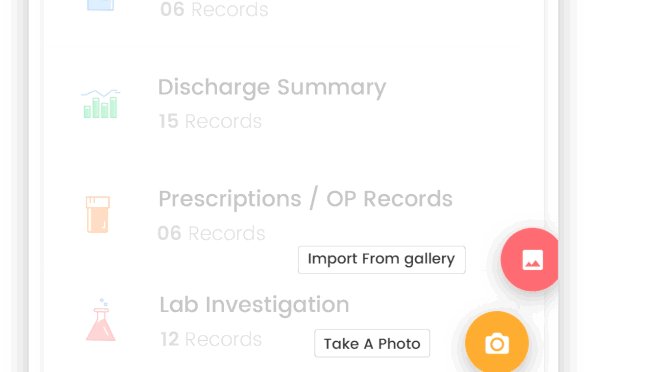
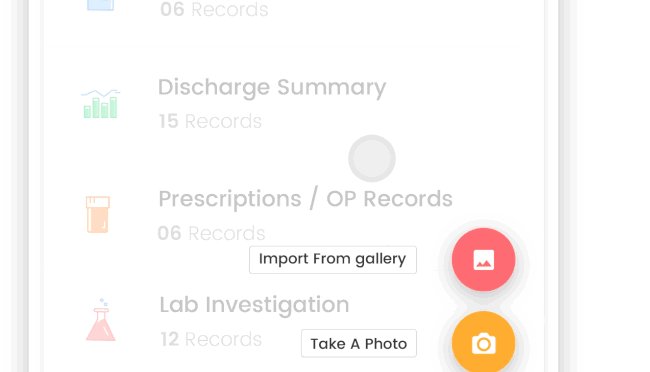
- Call to Action
사용자의 반응을 유도하는 행위, 행동유도버튼이라고도 합니다.

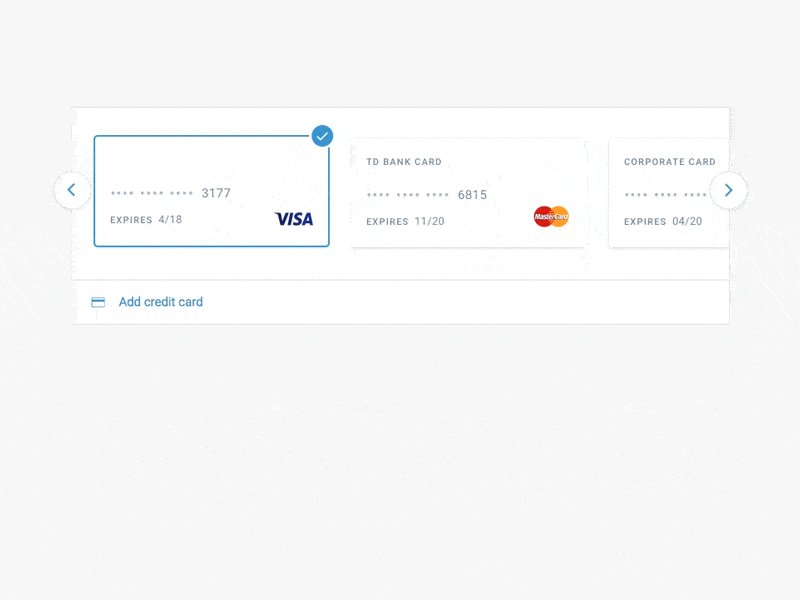
- 애니메이션 버튼(Animated Buttons)

4. How to use?
4.1 Design Prototype
프로토타입을 제작하는 것은 인터랙티브한 경험을 구축함으로써 아이디어를 타진하는 프로세스입니다.
디자이너와 개발자 간 긴밀한 커뮤니케이션을 통해 사용자에게 제공하고자 하는 마이크로인터랙션을 만들기 위해 사용합니다.
Tools
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
- UXPin: https://www.uxpin.com/
Price: $19 per month
Best For: UX, UI, and web designers - inVision: https://www.invisionapp.com/
Price: Free / $15 per month
Best For: Mobile and web app designers - Justinmind: https://www.justinmind.com/
Price: Free / $19 per month
Best For: Web and mobile app designers - Figma: https://www.figma.com/
Price: Free / $12 per month
Best For: Web and mobile app interface designers - Sketch: https://www.sketch.com/
Price: $99
Best For: Mobile and web UI and UX designers - Marvel: https://marvelapp.com/
Price: Free / $12 per month
Best For: Web and mobile app UI Designers - Zeplin: https://zeplin.io/
Price: Free / $17 per month
Best For: Web app designers and developers - Proto.io: https://proto.io/
Price: Free / $24 per month
Best For: Mobile UI designers - ProtoPie: https://www.protopie.io/
Price: $11 per month
Best For: Experienced web and mobile UI designers - Framer X: https://www.framer.com/
Price: $12 per month
Best For: Mobile UI designers and developers
4.2 Digital Prototype
모바일 플랫폼 기준으로
- Web: 다양한 브라우저(크롬, 사파리, 파이어폭스, 익스플로러, 엣지, 등등)
- 네이티브앱: iOS, Android,
Windows Phone
기본적으로 디자인된 모든 경우는 구현 가능합니다.
어떤 플랫폼을 쓸지, 어떤 라이브러리를 사용할 것인지를 정하여 구현합니다.
4.2.1 Web
디지털 프로토타입 시 HTML, CSS, JS 를 통해 프로토타입을 제공합니다.
4.2.2 App
iOS: 애플의 휴먼 인터페이스 가이드라인
Android: 구글 디자인
iOS
- UI programmaticly
- storyboard
- swift ui(xcode 11~)
swift ui useful library: https://swiftuihub.com/
Android
- Material.io : https://material.io/develop/android
- so many ui kit
4.2.3 Mobile Development Tools
참고사이트 : https://mopinion.com/mobile-development-tools-an-overview/
모바일 환경에서 개발 Tool이 어떤 것이 있는지 확인해봅니다.
- native platform tools
- cross-platform tools
Native tools
- XCode: iOS(Objective-C or Swift)

- Android Studio: Android(java or Kotlin)

- AppCode: IDE for iOS/macOS development
(and, it supports web technologies such as JavaScript, HTML, XML, CSS)

Cross-platform tools(Coding Platforms)
일반적인 개발자들을 위한 tool입니다. 개발자 수준의 코딩 수준에서 제공되는 Platform들을 말합니다.
-
Appcelerator: a mobile development tool which speeds up time to market with cross-platform development and testing and simplified access to date via optimised APIs

-
Xamarin: a mobile application development platform that helps designers and developers build native iOS, Android and Windows applications using a single shared .NET code base.

-
Adobe PhoneGap: allows you to work with one code base, but with a different set of technologies. PhoneGap is an open source, cross-platform tool that builds apps with HTML, CSS, JavaScript, and Web APIs.

-
Ionic: an easy-to-use, and easy-to-learn framework that allows for quick prototyping with a decent CLI. Integration with Angular makes for a pleasurable environment to code in.

-
React Native: React Native is a cross-platform framework based on JavaScript technology. It enables developers to build enhanced and native-like apps using a single code base.

-
MobiLoud: a WordPress plugin that enables businesses of all sizes to create native mobile applications for iOS and Android devices.

-
Ninox: a cloud-based platform for building custom database applications, with solutions for Mac, iPhone, iPad, and web browsers.

-
Sencha: an app development company that provides products to enable developers to create web applications for desktops, tablets, and smartphones. Its Ext JS product features high-performance UI components like Pivot Grid, D3 Adapter, HTML5 Calendar, and more.

-
NativeScript: allows you to create native iOS and Android apps, with one codebase, using the web skills you already have (JavaScript and CSS) and the libraries you already love.

-
Onsen UI: a rich variety of UI components specially designed for mobile apps. It provides tabs, side menu, stack navigation and many other components such as lists and forms.

Cross-platform tools(Low-Coding Platforms)
These platforms are able to efficiently streamline your development process, by limiting the amount of coding that is required.
코딩에 시간을 덜 쓰며 수준 높은 application을 생산할 수 있게 도와주는 platform입니다.
- OutSystems: a low-code app development platform that enables users to build, deploy, manage, and change enterprise-grade mobile and web apps faster. It includes more than 140 ready-to-use user interface patterns and templates to accelerate UI development.

- Fliplet: empowers clients such as Accenture, Deloitte and Colgate to create bespoke apps such as marketing apps, training apps, sales enablement apps and internal communication apps

- TrackVIA: a low-code alternative to spreadsheets, legacy databases and complicated enterprise systems.

Cross-platform tools(No-Coding Platforms)
they provide you with services, such as, a drag-and-drop interface, allowing you to create an application without typing a line of code.
but, 코딩을 통해 얻을 수 있는 커스텀, 유연성을 가질 수 없습니다.
- AppSheet: allows anyone to build powerful mobile apps for iOS and Android apps directly from their own data sources. Data can be extracted from multiple sources, including Box, Dropbox, OneDrive, Google Drive, and Smartsheet.

- Quick Base: an application building platform which allows users to create customised business apps with no coding required.

- Alpha anywhere: a unified mobile and web app development and deployment environment with distinct “no-code” and “low-code” components. Using the Alpha TransForm no-code product, business users and developers can take full advantage of all the capabilities of the smartphone to turn any form into a mobile app in minutes, and power users can add advanced app functionality with Alpha TransForm’s built-in programming language.

5. Micro Interactive 사이트
Canvas를 이용한 Interactive 개발
Interactive developer: https://www.youtube.com/user/cmiscm
구글 UI/UX 디자인 엔지니어(개발자)로 만든 동기와 뛰어난 Interactive 결과물을 볼 수 있습니다.
처음 의도와 디자인 단계부터 설명을 해줘서 이해하기 편합니다.
주로 Vanilla JS로 Canvas를 이용한 Interactive 개발을 합니다.
(동영상 중 설명을 들어보면 js만을 사용하고 typescript까지는 사용하는 것으로 보입니다.)
Dribbble
https://dribbble.com/tags/micro-interaction
다양한 디자이너, 개발자 들이 결과물을 올려놓고 공유하는 사이트
Awwwards
https://www.awwwards.com/websites/microinteractions/
micro interaction을 잘 구현한 사이트들을 소개해주는 사이트
6. 여담
2020 Top Trends in UX
참고사이트 : https://medium.com/swlh/top-trends-in-ux-patterns-and-methods-in-2020-701870dd8099
- Micro-interactions
- Password-less login
- UX Writing
- Air gesture
- AR
- VR
Micro-interactions
마이크로 인터랙션은 detail에 대한 집중이 전체 사용자 경험을 개선하는 데 도움이 되는 가장 좋은 예입니다. 매년 새로운 디바이스들은 혁신적인 마이크로 인터랙션을 만들 수있는 새로운 기회를 제공합니다.
Password-less login
진짜 문제는 사용자가 특수 문자, 숫자 및 대/소문자를 포함하도록 강제하는 암호 설정 프로토콜입니다. 이는 더 많은 복잡성을 추가하므로 사용자는 비밀번호를 매우 빈번하게 재설정하게 됩니다.
비밀번호없는 로그인은 점진적으로 성장하고있는 간단한 솔루션으로, 기본 로그인 방식으로 "비밀번호"를 대신 할 것으로 예상됩니다.
Microsoft는 이미 오랫동안 Windows 10에서 암호를 제거하기 위해 노력하고 있습니다.
UX Writing
UX writing 또는 "microcopy"는 상호 작용하는 과정에서 최종 사용자를 제품으로 끌어당기는 것입니다. 예를 들어, 구글은 호텔 객실을 찾는 사용자들이 항상 즉시 예약 할 계획이 아니라고 분석했습니다. 그래서 "방 예약"의 copy를 "사용 가능 여부 확인"으로 변경했습니다. 특정 행동에 대한 Microcopy의 적절한 예입니다. 그 결과 engagement는 17% 증가했습니다.
유니크한 microcopy를 만들기 위해서는:
- 요점에 충실해야 하고
- 사용자에게 직접적으로 안내하려고 노력해야 하고
- "현재 시제" 및 "능동적 목소리"사용
- end user에게 목표를 제공해야 합니다.
Air gesture

gesture는 모바일 UX 디자인에서 가장 중요한 트렌드 중 하나입니다. 터치 스크린의 발명으로 많은 기능이 나타났습니다.
Air gesture는 사용자가 화면을 건드리지 않고 휴대 전화에서 일이 일어나도록 손을 흔들거나 공중에 손가락을 오므림으로써 사용될 수 있습니다. 구글은 사용자가 에어 제스처를 사용할 수있는 레이더 센서가 포함된 픽셀 4를 공개했습니다.
gesture의 가장 큰 장점은 직관성, 민감성입니다. 간편한 제스쳐는 "제스처 트렌드"에 상관없이 항상 좋은 역할을 할 것입니다.
Inclusive designs
포괄적인 디자인은 제품, 서비스 또는 환경이 특정 요구를 가진 특정 사용자를 위해 최적화되는 디자인 프로세스(인터페이스 나 기술에 제한되지 않음)입니다.
포괄적인 디자인에는 세 가지 주요 원칙이 있습니다.
첫 번째는 UX 디자인에 포함된 관점을 이해하는 것에서 벗어남을 인식하는 것입니다.
다시 말해, 기존의 UX에 대한 고정관점을 버려야 한다는 것입니다.
두 번째는 처음 하나(한명을 위해)를 해결하고 그 후에 많은 것(사람)을 대상으로 확장하는 것입니다. 여기에는 장애 또는 다른 장애를 다루는 사람들을 위한 접근성 설계가 포함됩니다.
세 번째 원칙은 다양성에서 배우는 것입니다. 디자인 사고는 다양성을 포함하는 동시에 중요한 역할을 합니다. 최종 제품이 올바른 목적지에 도달하도록 처음부터 타겟 user의 목소리를 잘 들어야 합니다.
Augmented Reality
증강 현실
앞으로 웹 디자인은 화면 안이 아닌 밖에서까지 포함될 것입니다.
증강 현실 인터페이스 및 3D 요소를 만드는 기능은 향후 유용하게 되거나 벌써 현재에서도 유용하게 사용되고 있습니다.
Virtual Reality
가상 현실
가상 현실은 많은 산업에 다양한 기회를 효율성 있게 제공할 수 있습니다.
예를 들어, 교육 시스템에서는 가상 공간을 통해 교육 과정을 훨씬 더 쉽게 만들고, 대화식으로 만들 수 있습니다.
디자이너는 다양한 협업이 가능한 가상 공간을 만들고 제공할 준비가 되어있어야 합니다.
다시말해 모든 사용자가 VR 헤드셋을 사용하는 것은 아니기 때문에 디자이너가 혼합 플랫폼 솔루션을 제시 할 수있는 수많은 기회와 디자인 트렌드를 맞이하게 될 것입니다.
참고한 글
- https://brunch.co.kr/@ultra0034/2
- https://brunch.co.kr/@thinkaboutlove/230
- https://stackoverflow.blog/2020/01/16/how-to-create-micro-interactions-with-react-spring-part-1/
- https://www.nngroup.com/articles/microinteractions/
- example(design): https://designmodo.com/microinteractions/
- example(with css): https://codemyui.com/tag/microinteractions/
- tool: https://designshack.net/articles/software/prototyping-tools/