들어가며
여러모로 입대전 걱정이 많았다. 걱정은 대게 '제대 하고 나서 배운 것들을 다 까먹으면 어떡하지'라는 물음으로 이어졌고, 해군 sw개발병으로 입대후 지금까지도 내가 나태해질 때면 머리속에서 되새기곤 한다. 이번 시리즈는 필자가 '2020년 군장병 공개 SW온라인 해커톤 대회' 참가를 계기로 군대에서도 코딩을 할 수 있음을 아직 입대하지 않은 어린 친구들에게 알려주기 위해 작성하게 되었다. 아무쪼록 도움이 되었으면 좋겠다.
시작하기 전에 ...
이전에 말햇듯 사지방은 컴퓨터를 껐다가 키면 모든 변경사항이 다 지워지고 윈도우 운영체제를 사용하지 않기 때문에 우리가 통상적으로 알고있는 intellij,eclipse,vscode등과 같은 ide를 사용하기 힘들다. 그래서 필자는 웹 브라우저에서 바로 코딩할 수 있는 웹 ide를 사용한다. 웹 ide는 브라우저에서 ide와 동일한 경험을 할 수 있도록 서비스를 제공하는 소프트웨어이다. 기존 ide와는 다르게 하나의 작업 환경당 하나의 vm을 할당해준다. 이 vm에 자신의 작업 환경을 세팅하고 소스 코드를 저장하여 다음에 해당 서비스에 접속하였을 때 이전 작업환경을 그대로 사용할 수 있게 해준다(밑에서 설명할 각 서비스에 따라 이를 자동 혹은 수동으로 설정 할 수 있다). 웹 ide를 사용하면 어느 컴퓨터를 사용하든 굉장히 빠른 시간에 자신의 작업환경을 그대로 가져올 수 있다는 장점이 있다. 이미 국내외 많은 기업에서 웹 ide를 제공하고 있으며 필자가 사용 하였던 웹ide들을 소개하려 한다.
github codespace
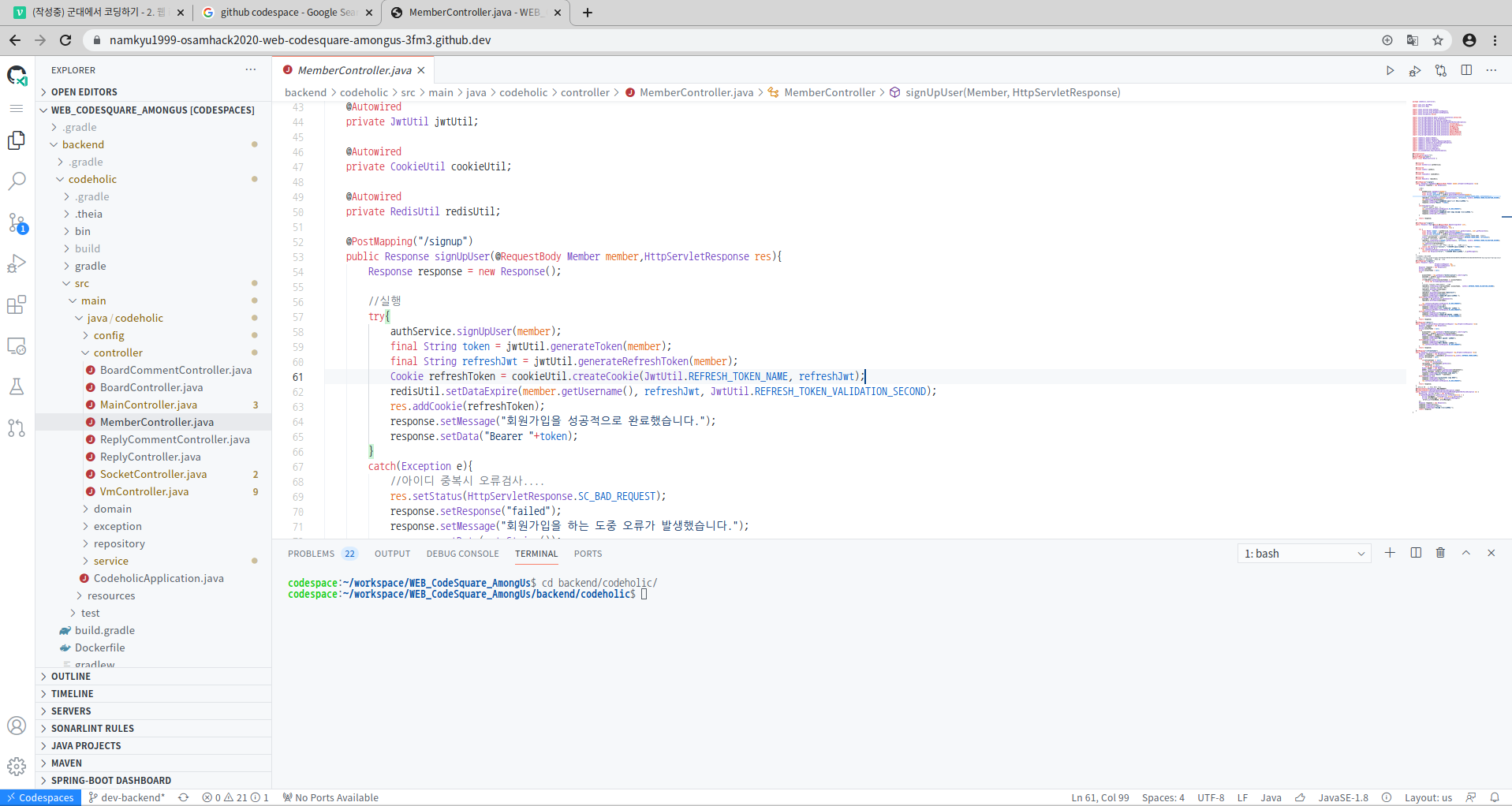
github codespace은 현재 필자가 쓰고 있는 플랫폼이다. 구버전은 visual studio code online인데 마이크로소프트의 Azure에서 서비스하고 있고 2021년에 종료될 예정이므로 github codespace를 사용하길 권장한다. github와 microsoft가 합작하여 만들었다. 이 웹 ide는 기존에 사용하던 github 계정의 repository 에서 바로 작업 환경을 만들 수 있다는 장점을 지니고 있다. 또한 로컬 환경에서 사용하였던 visual studio code와 동일한 ide를 사용하기 때문에 github와 vscode에 익숙한 사람이라면 해당 ide를 사용하길 추천한다.

github codespace는 현재 베타버전이어서 무료로 사용가능 하나 작업환경의 개수와 저장용량에 제한이 있는것으로 파악된다. 또한 vscode와 마찬가지로 특정 언어를 컴파일 하거나 실행 시키기 위해선 그에 맞는 extension이나 소프트웨어를 직접 설치해주어야 하는 단점이 있다.
구름 ide
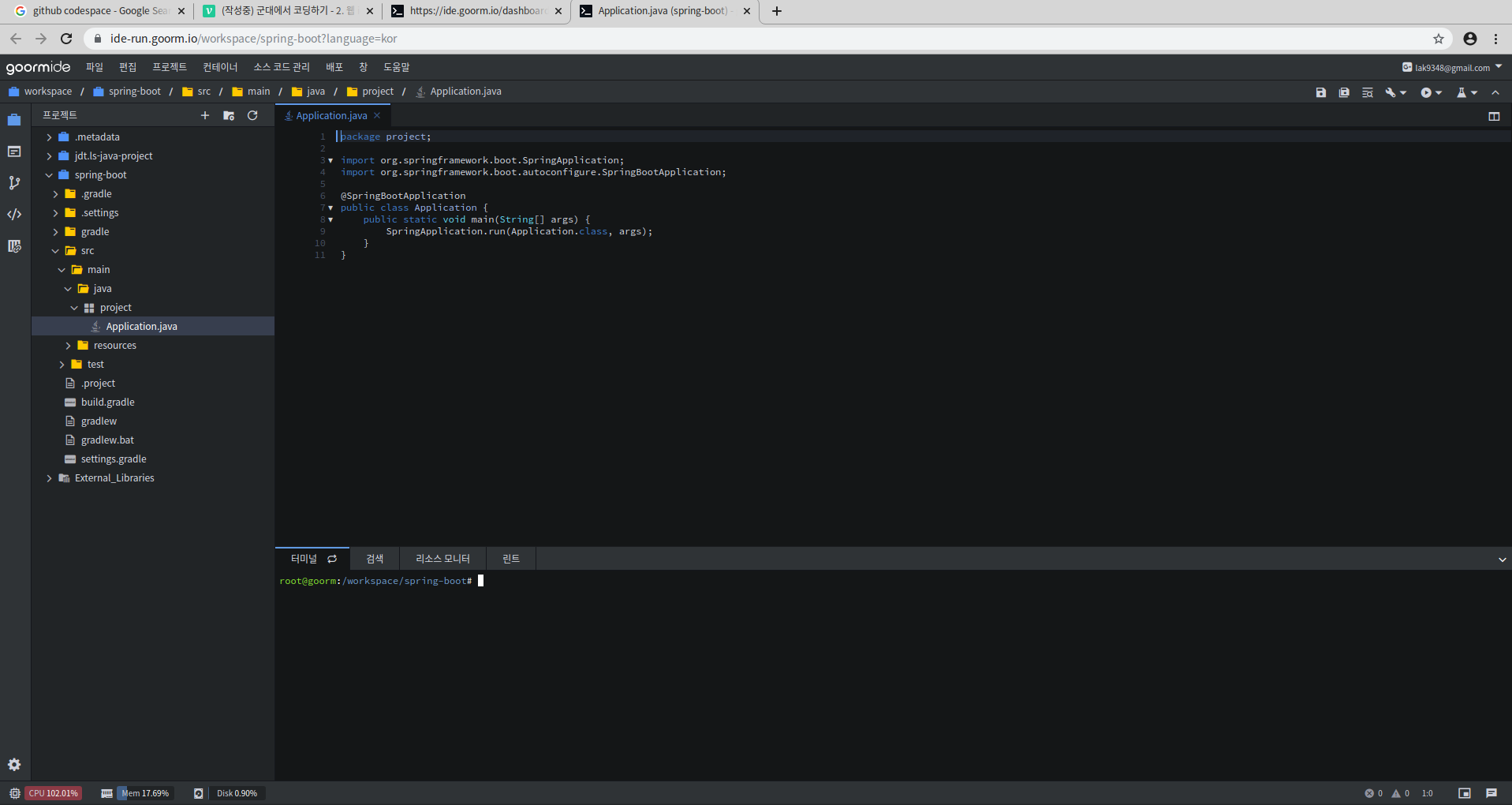
구름 ide는 우리나라의 구름(goorm)에서 만든 국내 유일아니면 댓글로 알려주시길...의 웹 ide이다. 그렇다보니 다른 웹 ide와는 달리 한글로된 서비스를 제공하는데, 영어가 익숙하지 않은 분들에게는 큰 장점이다. 한국어로 된 기술블로그를 운영하고 있다.

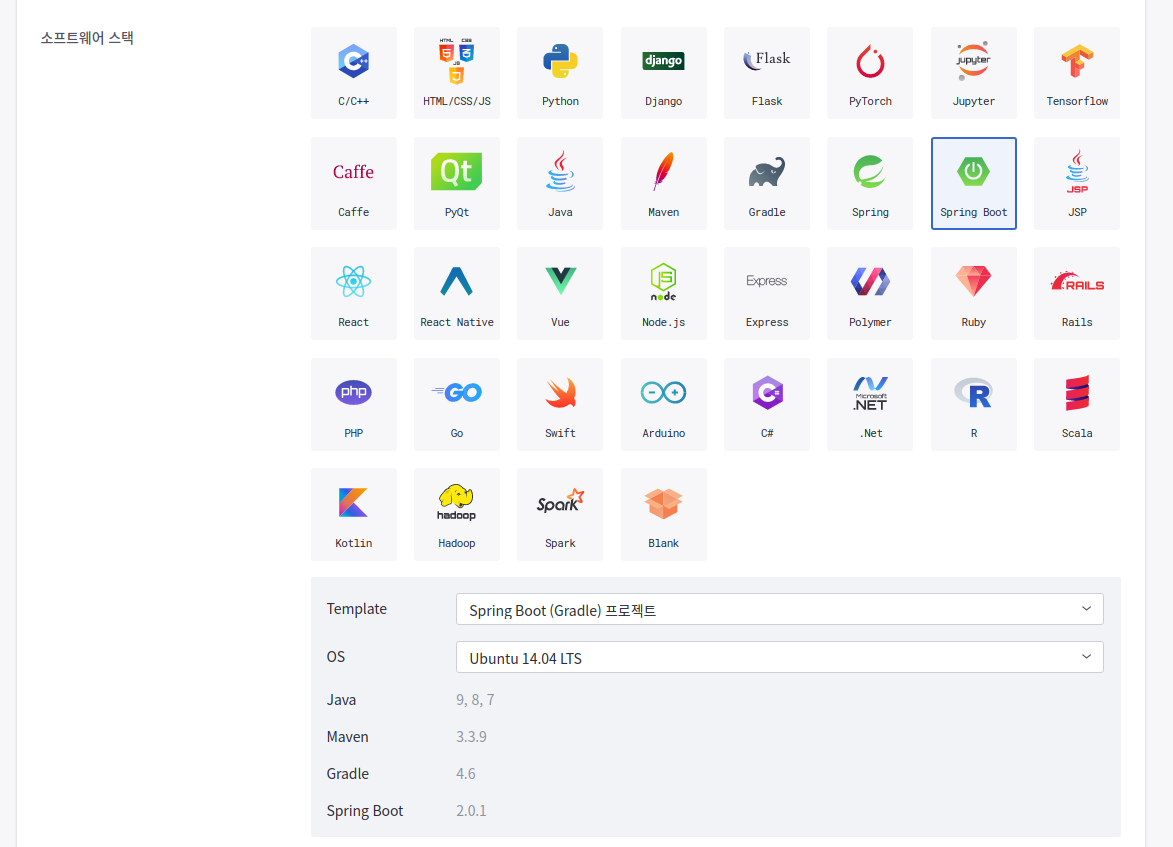
위의 그림과 같이 처음 작업공간(해당 서비스에서는 컨테이너라 부른다.) 생성 시 사용하려는 기술 스택을 설정하면 해당 기술 스택에 맞게 환경을 세팅해준다. 이덕분에 별도의 추가 설정 없이 바로 소스 코드 작성 후 프로그램 실행이 가능하다. 자동으로 환경을 세팅해 준다는 것은 엄청난 편의를 제공해 주나, 자유도가 낮다는 말로도 해석된다. 즉, 위의 그림에서 보이는 기술 스택이 아닌 다른 기술(예컨대 flutter)을 사용하기는 힘들며 자신이 사용하는 기술 스택의 버전을 변경하기 쉽지 않다.

gitpod
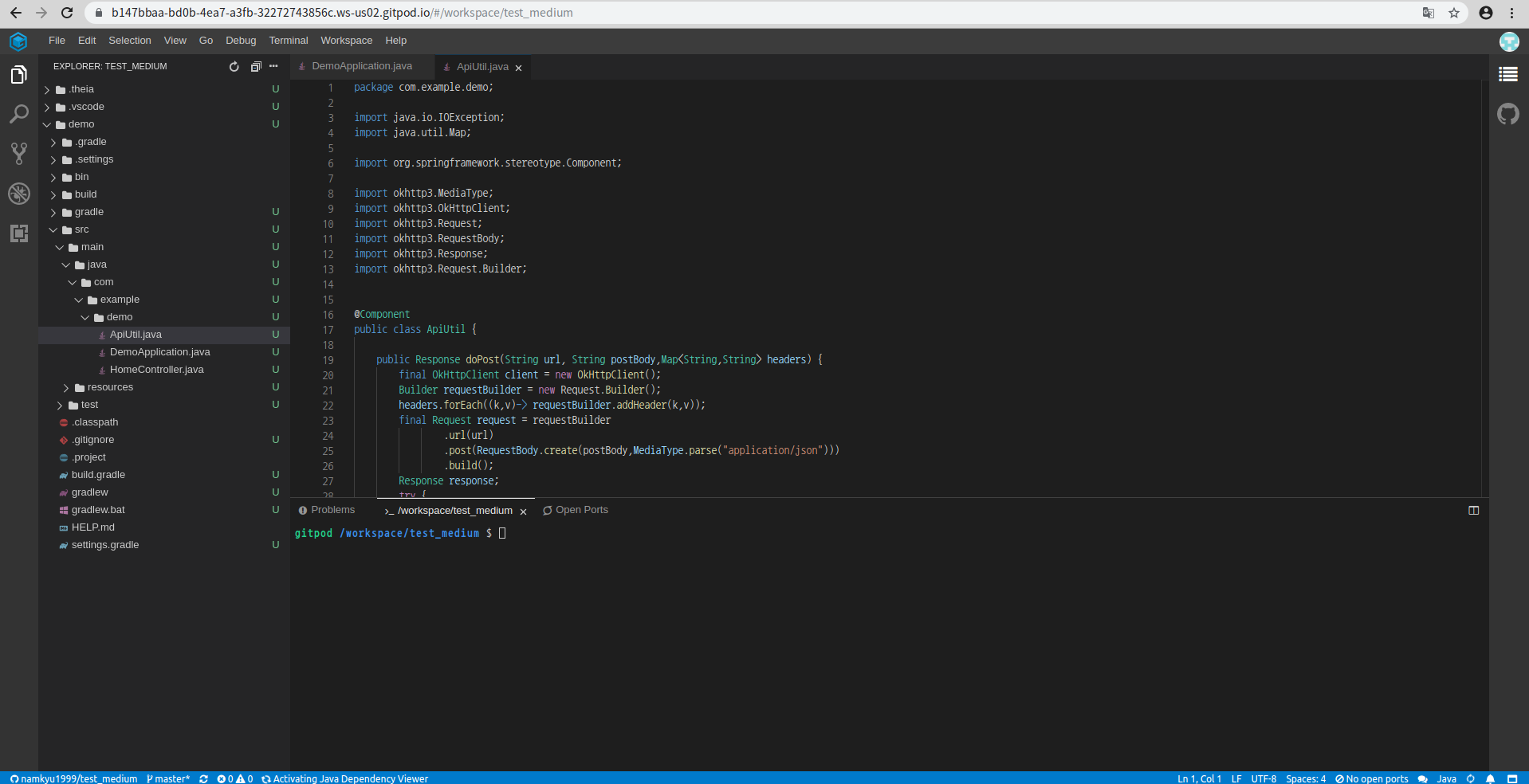
gitpod은 vscode와 거의 유사한 환경을 제공한다. 하지만 vscode의 공식 웹 ide가 아니기 때문에 vscode에서 사용하는 extension을 그대로 사용할 수 없다(vscode에는 있는데 gitpod에는 없는 것이 있다). 대체로 github codespace와 비슷하지만, 해당 서비스는 월 50시간 무료이고 나머지에 대해서는 추가 과금이 있다.

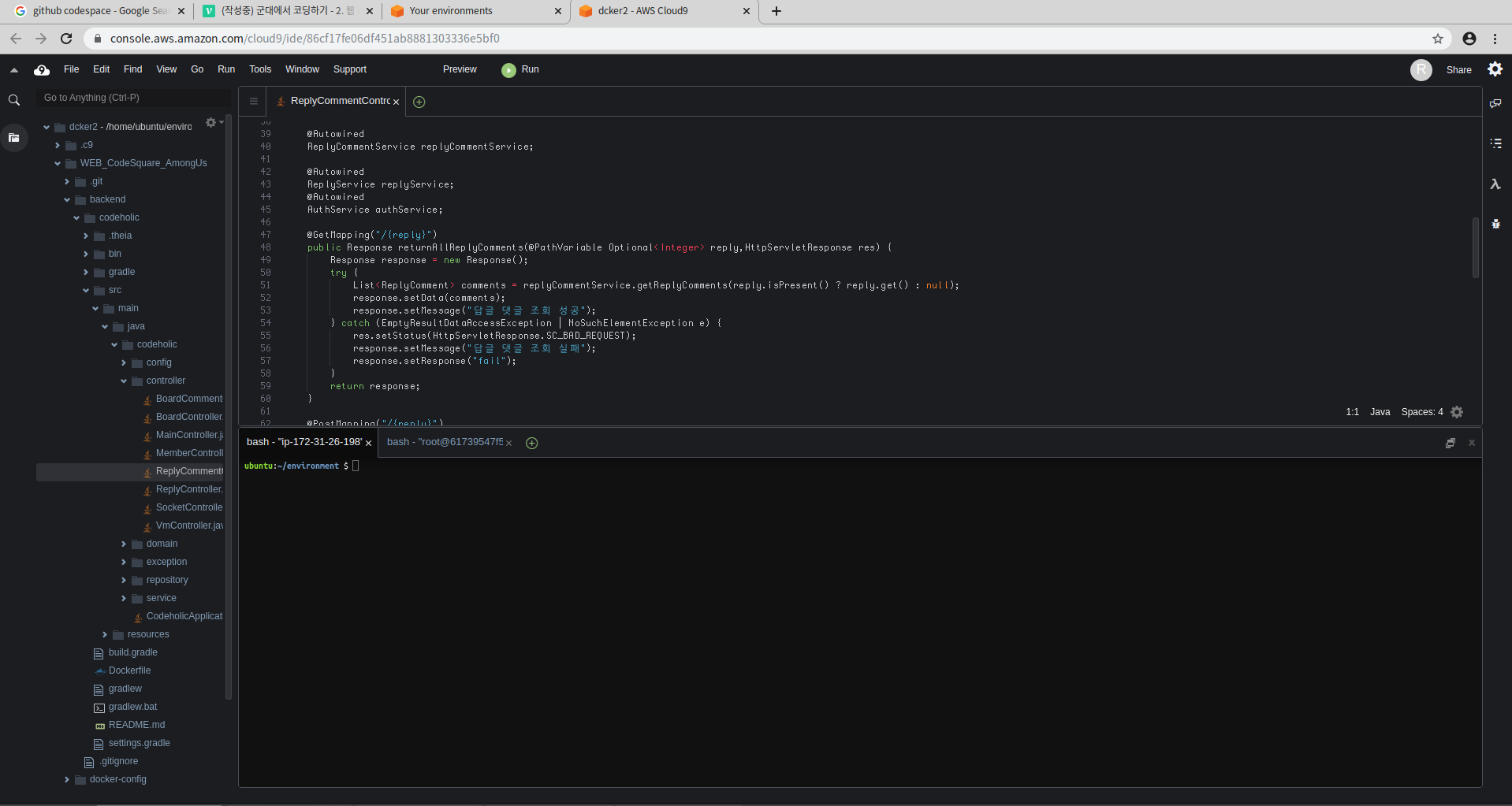
aws cloud9
cloud9는 aws에서 제공하는 웹 ide이다. 해당 서비스는 타 서비스들과는 다르게 작업환경에 사용되는 vm을 직접 관리할 수 있다. 해당 vm은 aws의 ec2로 제공되며, 본인의 필요에 따라 자유로이 vm의 성능을 구성할 수 있다. aws의 서비스 답게 aws의 다른 클라우드 서비스들과 강력한 연동이 가능하다. 하지만 현재 cloud9는 auto complete와 같은 extenstion이 거의 없기 때문에 ide를 사용해왔던 사용자들에게는 코딩이 불편할 수 있다.메모장으로 코딩하는 기분이랄까

code-server
code-server는 본인의 vm에 직접 vscode를 띄우는 것이다. 최근에는 도커 이미지로 나와 간편하게 vm에 설치 가능하다. 본인의 로컬 컴퓨터에 vscode를 설치하여 사용하는것과 비슷하다고 생각하면 된다. 따라서 더이상의 자세한 설명은 생략한다.
마무리하며 ...
대체로 웹 ide의 ui와 ux는 비슷하다. 필자의 경우는 spring boot를 개발하는데 github codespace를 사용한다. github으로 소스관리를 하며, github codespace의 extension을 설치하여 해당 기술 스택에 필요한 소프트웨어를 다운받는다. 또한 추가적인 소프트웨어(db, frontend)는 vm에 직접 설치(cli로 설치) 하거나 docker-compose로 한번에 도커 컨테이너들을 띄운다. 이는 필자의 개인 경험이며, 해당 서비스들의 가격이 얼마인지, 자신이 얼마나 능숙하게 작업환경을 세팅할 수 있는지에 따라 본인이 원하는 서비스를 선택하면 될것이다.

정말 좋은 글이네요!! 공군 입대 일주일 남았는데 좋은 정보 주셔서 감사합니다!!