
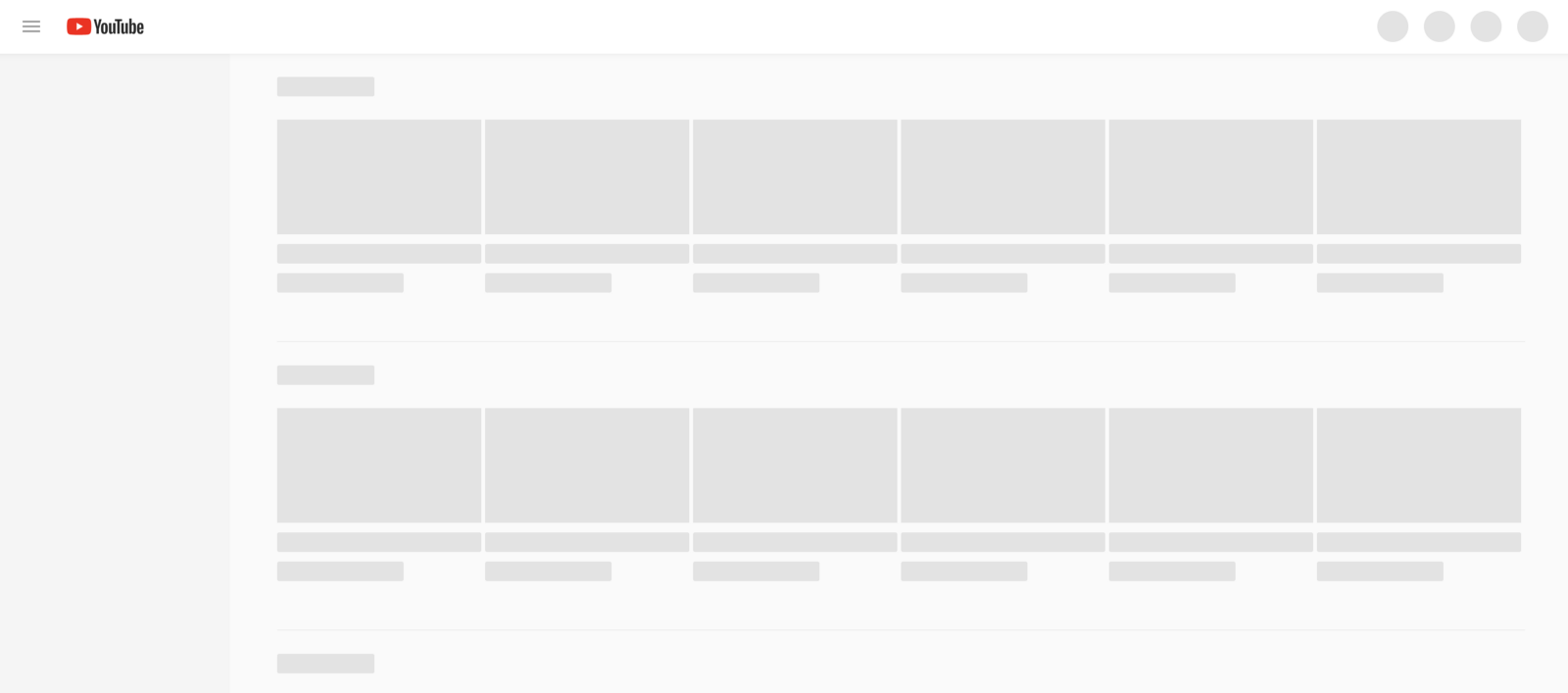
안녕하세요 👋
시작하기에 앞서 Skeleton Loader를 적용하려는 이유를 먼저 말씀드리겠습니다.
첫번째, API를 호출하면, 데이터 수신까지 약 n초 정도 소요되어 사용자가 답답하게 느껴질 것으로 보입니다.
두번째, 로딩이 완료될 때까지 사용자는 아무것도 볼 수도 만질 수도 없습니다.
세번째, 프론트엔드 개발자로서 UX를 개선해 보고 싶었습니다.
구현 방법
저는 패키지를 최소한으로 사용해서 구현해보고 싶었습니다.
따라서, Skeleton Widget은 직접 개발하고 애니메이션 효과만 패키지를 설치해서 구현했습니다.
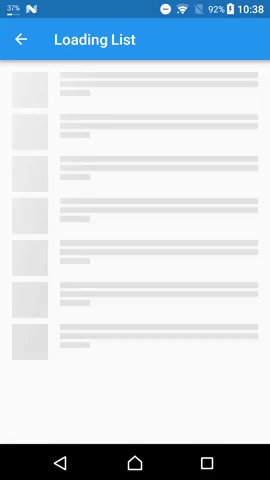
Skeleton Widget 개발
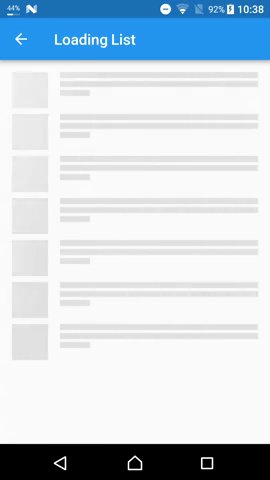
간단하게 사각형 모양의 뼈대를 만들어 봤습니다.
width, height, color, radius 등등 각자 입맛대로 작성하면 됩니다.
Widget SkeletonLoader() {
return Container(
width: 300,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
color: Color.fromRGBO(240, 240, 240, 1)
),
);
}Skeleton Loading 적용
저는 FutureBuilder 내부에 isLoading 변수를 만들었습니다.
isLoading == true 이면, SkeletonLoader를 출력하고, 아니면 ListView.builder로 랜더링을 했습니다.
bool isLoading = snapshot.connectionState == ConnectionState.waiting;
isLoading ? SkeletonLoader() : ListView.builder(~생략~)애니메이션 추가
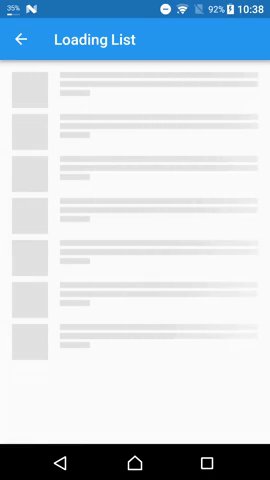
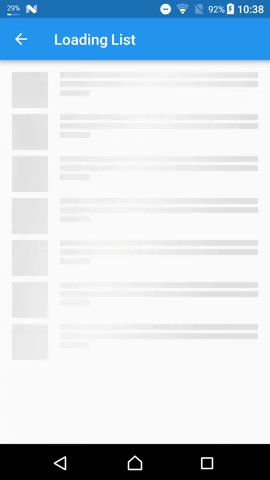
Skeleton 만 있으면 심심하기에 로딩 애니메이션을 추가해보겠습니다. 🕺🕺
패키지 설치

https://pub.dev/packages/shimmer
like 수가 많고, 사용 방법도 심플해서 마음에 들었습니다.
패키지 적용
기존에 만들어 두었던 SkeletonLoader에 반영을 해보겠습니다.
Widget SkeletonLoader() {
return Shimmer.fromColors(
baseColor: Color.fromRGBO(240, 240, 240, 1),
highlightColor: chWhite,
child: Container(
width: 300,
height: 200,
decoration: BoxDecoration(borderRadius: BorderRadius.circular(5), color: Colors.grey),
),
);
}후기
막상 해보니 어렵고 복잡한거는 전혀 없고, 단지 하나의 Loading Widget으로 모두 사용하는게 아니라
각각에 필요한 Skeleton Widget을 개발하여 적용해야하는게 다소 번거롭지만,
적용 했을때 효과는 굉장한것 같습니다. 🙌 🙌
