01강. 수업소개
수업 바로가기 : 생활코딩
코딩, 웹, 인터넷, 컴퓨터의 세계에 첫 발을 디디다.
코딩에 대한 지식이 전무할 때 들은 이고잉님의 생활코딩 HTML 강좌이다.
예전에 요약정리 해놓을 것을 복습하며 업로드 해볼 예정이다.
좋은 강의를 무료로 올려주시는 egoing님 정말 감사드립니다!
02강. 프로젝트의 동기
나 = 나의 문제를 '코딩'으로 해결하려는 '엔지니어'
공부의 효용을 우리 '뇌'에게 증명해 보인다면, 뇌는 이 공부를 더욱 좋아하게 될 것.
즉, 이 공부를 좋아하게 된다면 노력하지 않아도 스스로 찾아보고 탐구하여 나 자신을 더 발전시킬 것.
생활코딩 공부는 단순 지식을 전해주는 강의가 아니라
'코딩'과 친해지는 계기가 되도록 활용할 것.
03강. 기획
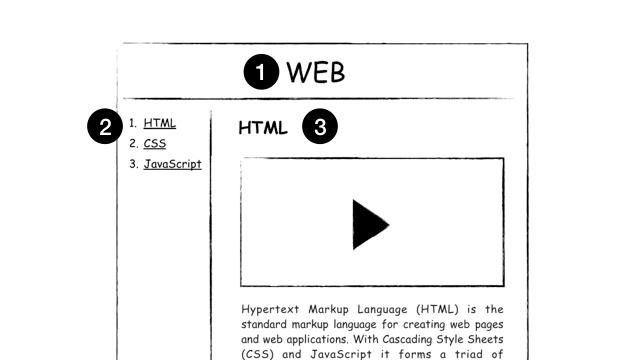
무언가 만들 기 전, 무엇을 어떻게 만들지 상상하고 정리하는 것 = 기획
코딩을 배우는 사이트를 기획해보자. 
위 사진과 같은 형태의 웹사이트를 만드는 것이 우리의 목표.
04강. 코딩과 HTML
사람이 하는 일 = 원인, 코드(code), 소스(source), 언어(language)
기계가 하는 일 = 결과, 애플리케이션(application), 앱(app), 프로그램(program), 웹페이지(webpage), 웹사이트(website)
코딩 = 원인인 코드를 통해 결과를 만들어 내는 것.
웹페이지를 만드는 코드 = HTML(Hypertext Markup Language)
HTML의 장점 = 배우기 쉽다, 웹페이지를 많이 보고 쓰기 때문에 중요하다. 저작권이 없다(Public Domain)
05강. HTML 코딩 실습 환경 준비
코딩을 하기 위해 필요한 것은? Editor!
각자의 운영 체계엔 이미 에디터가 존재하지만(ex. 윈도우 - 메모장) 코딩 작성 전용 에디터가 아님.
생활코딩에서 수업 때에 코딩을 작성할 에디터는 github.com에서 나온 아톰(Atom).
현 상황에 맞는 최신 HTML 에디터 다운을 위해서는
검색하기 > HTML Editor, best HTML Editor 2021
에디터 설치(ATOM 설치)
아래 링크 클릭 후 메인 화면에 있는 다운로드 문구를 클릭하면 Setup 파일 다운로드 가능.
본격 코딩하기
-
바탕화면에 Web이라는 폴더 만들기(현재 Website를 만들 Project의 폴더)
-
Atom 프로그램 - File - Open Folder - 바탕화면에 만들어둔 Web 폴더 클릭!
-
좌측에 새롭게 뜬 Web 폴더 우클릭 - New File 클릭 - 1.html이라는 이름 설명(1이 제목, html은 확장자명)
-
바탕화면 Web 폴더에서 1이라는 제목의 파일 생성된 것 확인 가능.
-
웹페이지를 웹브라우저로 열기
1) 보통 브라우저에서 주소창에 입력하는 걸로 웹페이지를 여는 것 = 다른 컴퓨터에 저장되어 있는 웹페이지를 여는 것.
2) 지금 우리가 하는 것 = 웹브라우저와 같은 컴퓨터 안에 있는 파일(웹페이지)인 1.html을 읽으려고 하는 것. 이에 해당하는 것은 주소창에 그 주소를 입력하는 것이 아니라 '파일 열기' 기능을 사용하면 됨.
3) '파일 열기' 단축키 = 윈도우) ctrl + O , 맥) cmd + O
4) '파일 열기' 단축키 사용하면 파일창이 열림. 바탕하면 Web 폴더에 1.html 파일 열기.
5) Atom에 hello web 입력 후 저장. 저장 단축키 윈도우) ctrl + S , 맥) cmd + S
6) 웹브라우저로 돌아와 1.html 을 새로고침 하면 hello web이 창에 뜨는 것을 확인 가능.