오늘의 목표
[v] 레포지토리 생성
[v] 레이아웃
[v] 로그인
[v] 회원가입
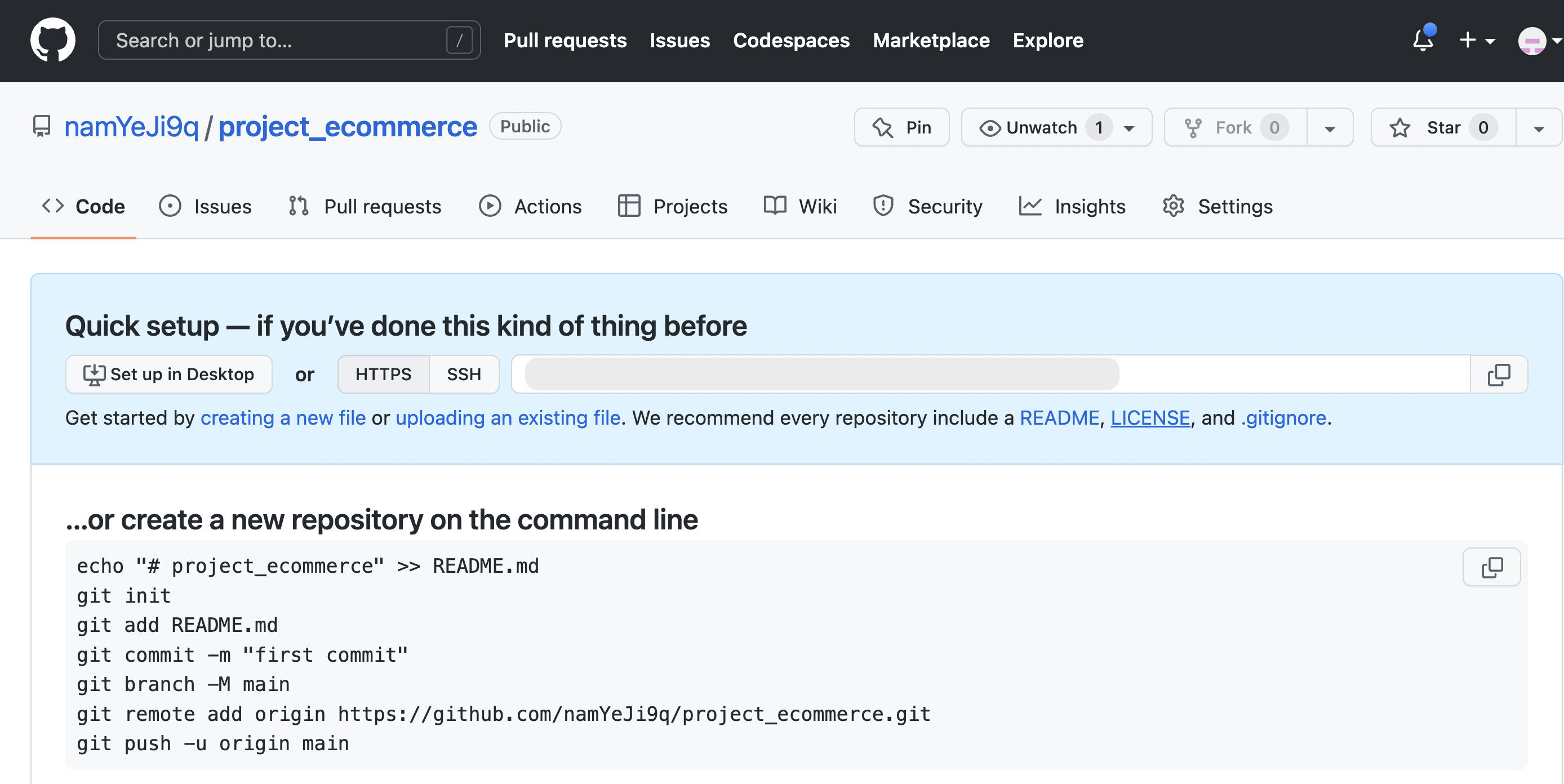
1. 레포지토리 생성

이 레포지토리를 vscode와 연결해주었다.

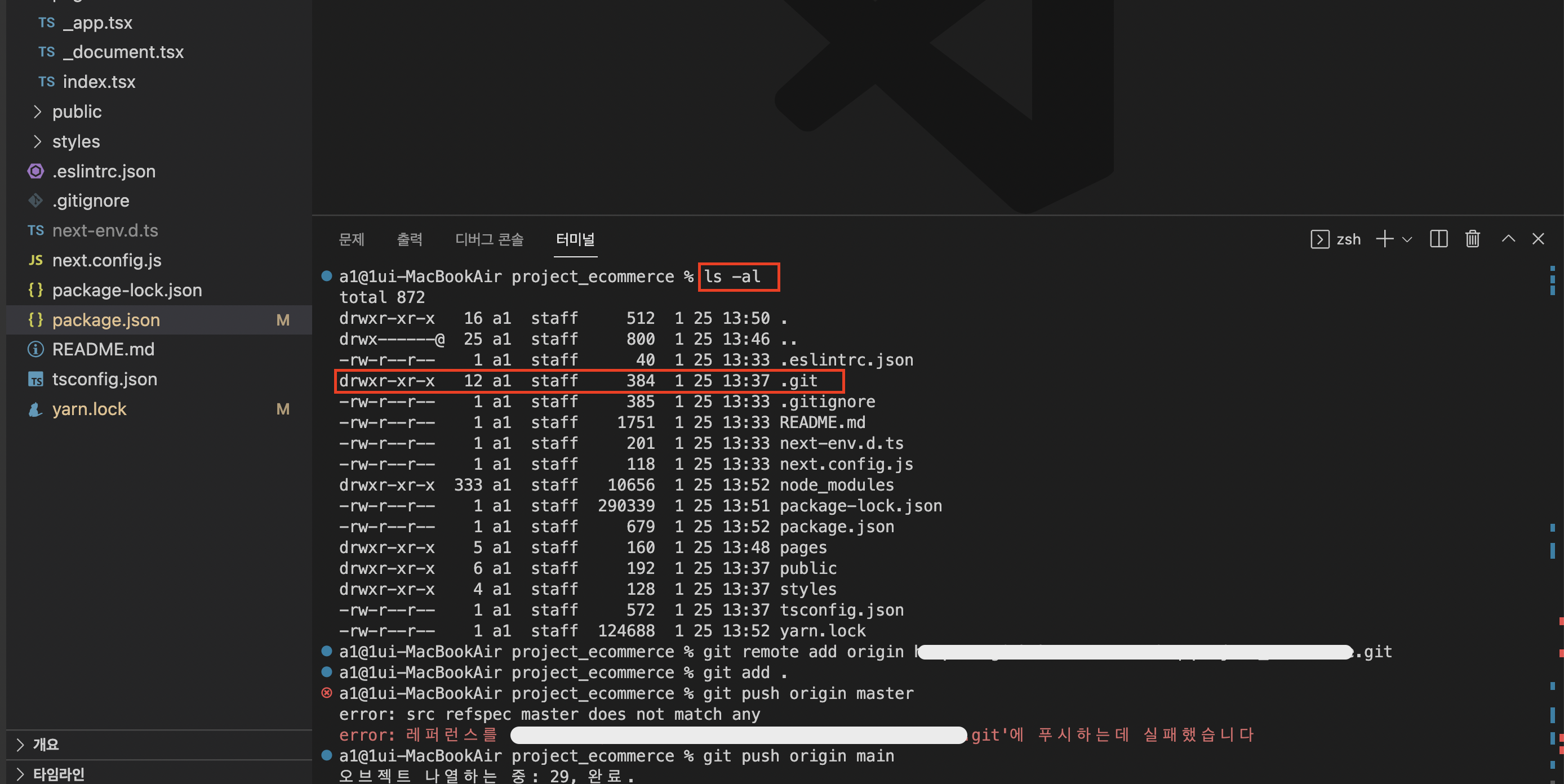
git init을 하기 전에 혹시 몰라서 ls -al을 해보니 .git 파일이 있어 바로 add, commit, push 해주었다.
push 과정에서도 origin master하니 안되어서 main 으로 하니 새로운 브랜치가 만들어졌다고 하고 정상 푸시 되었다.
왜그런지 찾아보니 깃헙이 최근에 주 브랜치를 main으로 설정해놔서 그렇단다.
git은 참 알다가도 모르겠다.
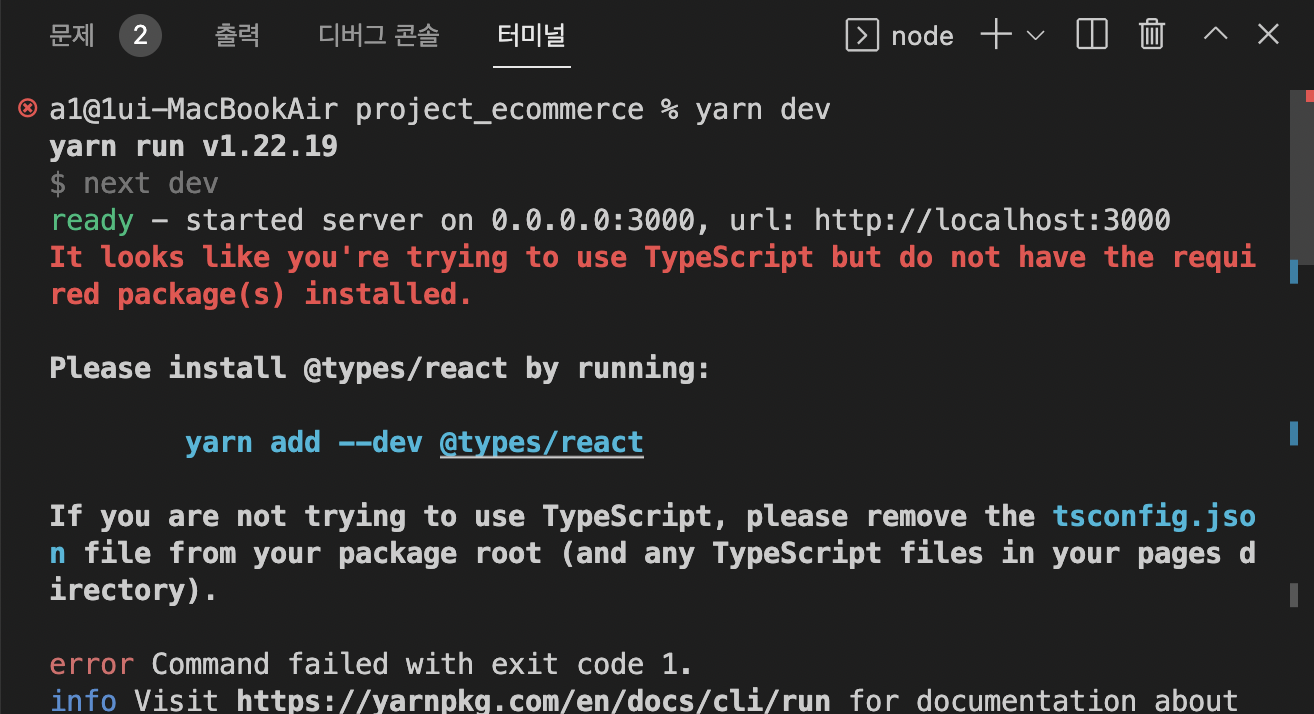
yarn dev 하려다 에러뜸...

It looks like you're trying to use TypeScript but do not have the required package(s) installed.
Please install @types/react by running:
yarn add --dev @types/reactIf you are not trying to use TypeScript, please remove the tsconfig.json file from your package root (and any TypeScript files in your pages directory).
일단 이 에러는 yarn add --dev @types/react 이걸 해도 해결되지 않는다.
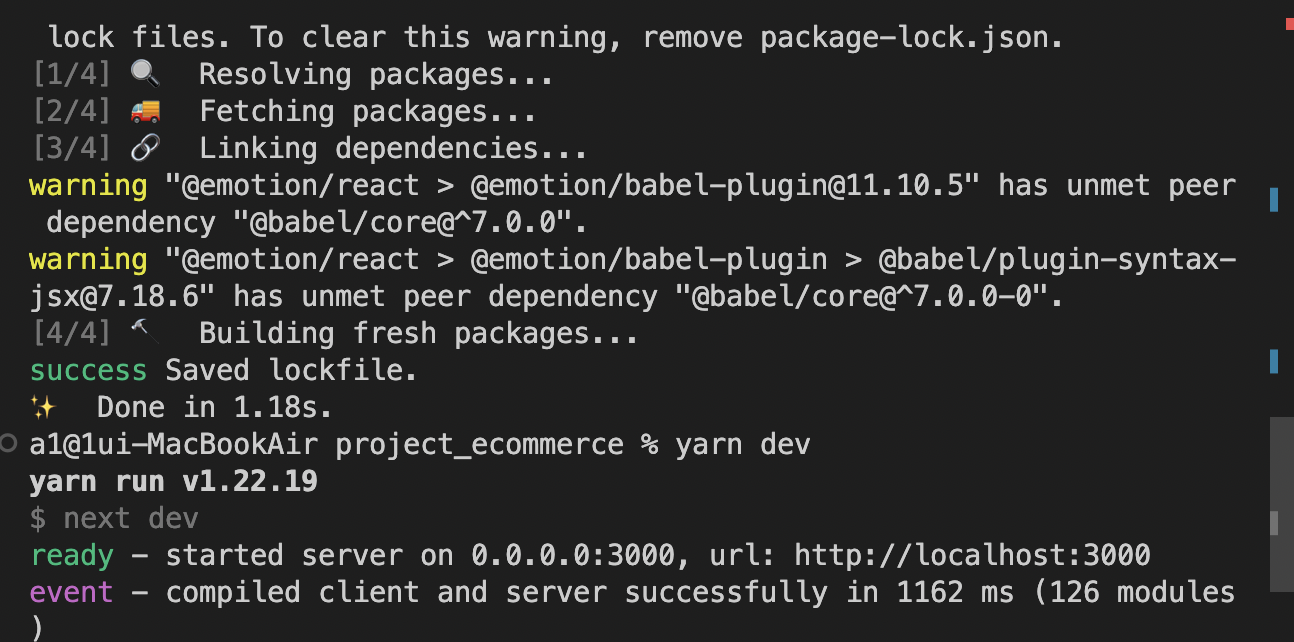
결국 package.json에서 버전이 부딧쳐 생긴 문제인듯 보였다.
react, type/react는 17.0.2로 다 맞춰주고 다시 yarn install으로 하니 yarn dev 시 오류가 사라진것 처럼 보였다.

그런데 막상 localhost:3000에 들어가보니 이런 오류가 또 떴다.

next/font는 Next.js 13버전 이상에서만 사용할 수 있다고 한다.
다시 package.json에서 next/font를 지우고, pages/index.tsx에서도 관련된 태그를 다 지워준 후 yarn install, yarn dev를 다시 해주면

잘 나왔다.
시작부터 참 힘들게 한다.
2. 레이아웃
이제 레이아웃을 잡아보자.
과제 피그마를 보면 총 4가지가 들어가는데
header, nav, banner, footer이고, 로그인/회원가입 페이지에는 특이하게 header 위에 nav가 있는 형태로 있다.
그냥 header2로 하나 더 만들어서 넣어주면 될까...?
그냥 로그인, 회원가입 시 header를 따로따로 만들어서 absolute로 겹쳐주고 z-index로 순서를 나눠주는게 젤 좋을거 같기도 하다.
다 하고 회원가입 후 로그인까지 기능 추가 한 뒤 잘 되는지 확인해 보았다.
잘 된다.
로그인 후 헤더 레이아웃도 수정하고 푸시해주었다.
뭘 잘못먹었는지 어제부터 거의 누워만 지냈는데 잠시 요양하고 마저 해야겠다..
velog 그림이 갑자기 추가가 안되어 여기까지 씁니다.ㅇ..ㅇ
