문제
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
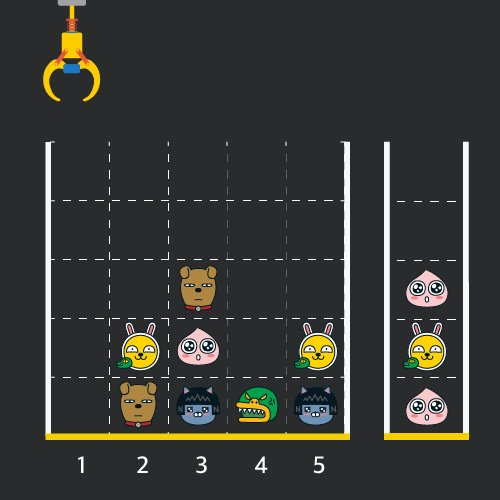
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.
크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다.
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
이걸 이해하는데 시간이 좀 걸렸지만 저 배열들이 한 행이라고 이해하고 푸니 쉽게 풀렸다.
function solution(board, moves) {
var answer = 0;
let arr = [];
for(let i = 0; i<moves.length; i++){
let order = moves[i] -1;
for(let j = 0; j<board.length; j++){
if(board[j][order] != 0){
if(arr.at(-1) == board[j][order]){
answer += 2;
arr.pop();
}else{
arr.push(board[j][order]);
}
board[j][order] = 0;
break
}
}
}
return answer;
}arr에 마지막 들어간 숫자와 현재 숫자를 비교해서 같은 숫자는 pop으로 빼고 다른 숫자는 push로 넣고, 같을 때마다 answer에 +2씩 카운트 해주면 된다.
reduce나 forEach로 풀고싶었으나 우선 베이직부터;;
board[j][order]) 가 너무 길어서 줄이고 마무리.
function solution(board, moves) {
var answer = 0;
let arr = [];
for(let i = 0; i<moves.length; i++){
let order = moves[i] -1;
for(let j = 0; j<board.length; j++){
let item = board[j][order];
if(item != 0){
if(arr.at(-1) == item){
answer += 2;
arr.pop();
}else{
arr.push(item);
}
board[j][order] = 0;
break
}
}
}
return answer;
}