
React-Native에 Firebase Analytics 적용하기
React native에 firebase analytics를 적용해보고 싶었다.
유저가 나의 앱에서 어떤 액션을 취하는지 확인해보고 싶었고, 사용자들이
어떤것을 제일 좋아하는지 인지한 후 앱을 수정하기 위함이었다.
방법을 알아보자
1. 파이어베이스 설정을 한다.
공식문서대로 파이어베이스에 앱을 만들고 나의 프로젝트에 설정을 하여 연결한다
라이브러리 공식문서: https://rnfirebase.io/analytics/usage
중요한건 라이브러리에 나와있는 대로 파이어베이스 설정을 하면 sdk는 적용된다. 또한 adb mob을 사용하는 경우 firebase sdk(라이브러리 설치하면)가 적용되어 있으면 adb mob에서 firebase연결을 콘솔에서 해주면 된다.
설정을 끝냈으면 Custom Events와 React Navigation 트래킹을 하여 사용자가 어떤 페이지에서 어떤 액션을 하는지 분석한다.
2. 디버깅 뷰 방법
안드로이드에서 디버깅 뷰를 하려면 해당 명령어를 입력한다.
adb shell setprop debug.firebase.analytics.app <package_name>
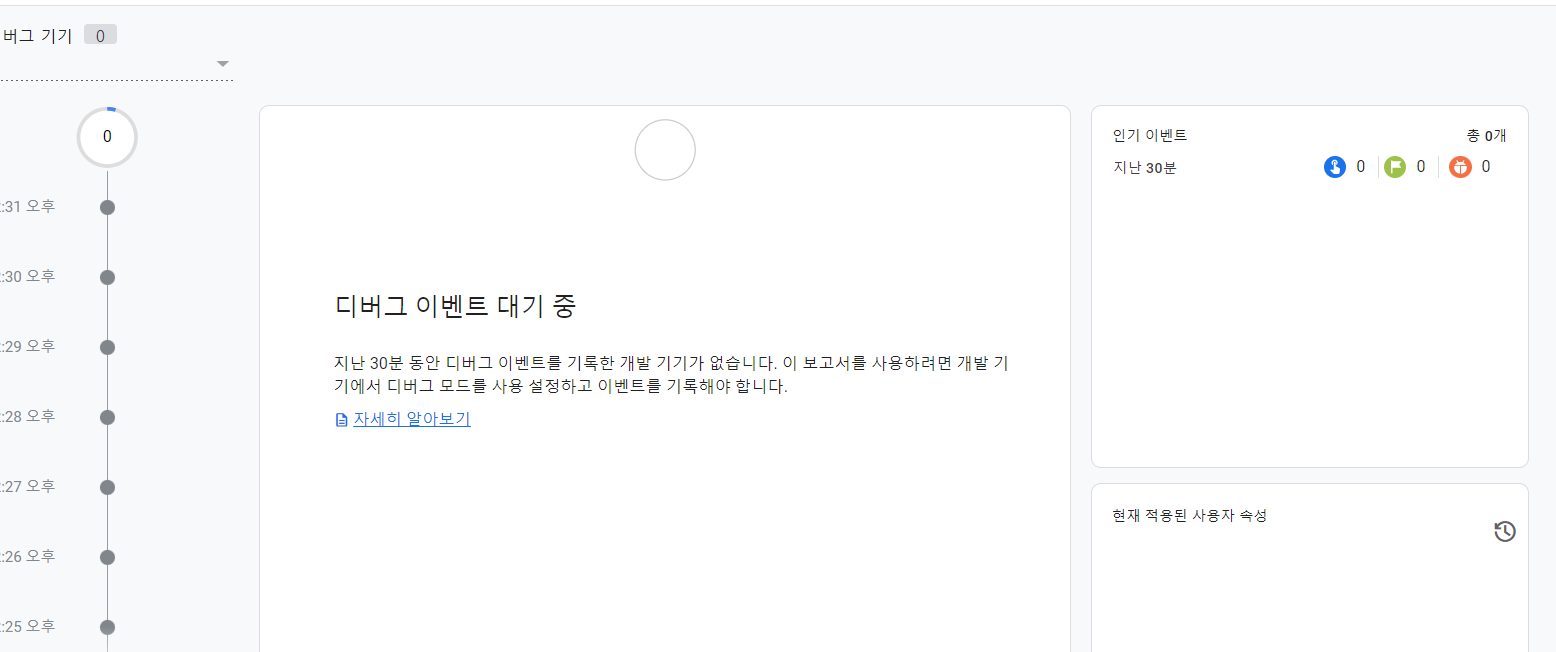
그러면 위의 사진에서 대기중이다가 디버그에 연결되면 내가 트리거한 이벤트
데이터가 실시간으로 들어오는 것을 볼 수 있다.
디버깅뷰를 끄고 싶으면 해당 명령어를 입력한다. 중요한건 명령어를 입력할 때 연결되어 있는 기기에만 영향을 받는다. 그래서 플레이스토어에 프로덕션을 사용하고 있는 사람들한테는 영향이 안간다.
adb shell setprop debug.firebase.analytics.app .none.event 설정하기
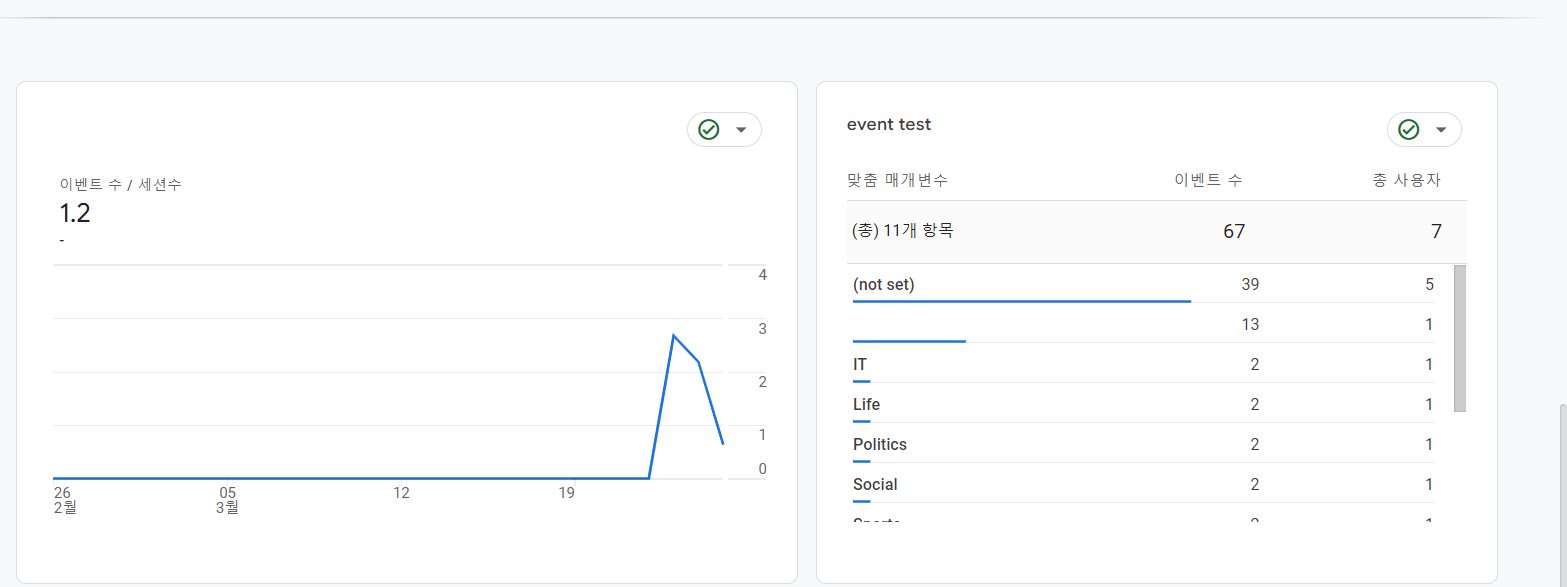
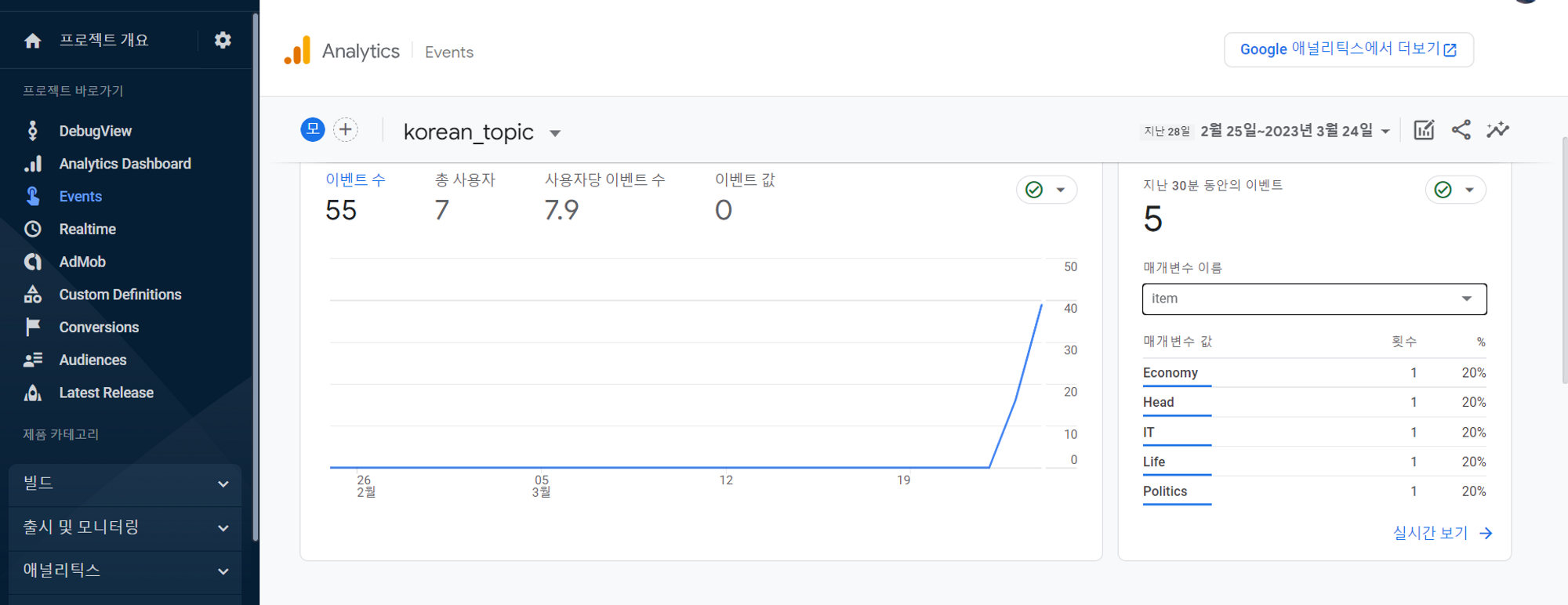
데이터가 집계되는 것을 보려면 event 탭에서 볼 수 있다 전환 토글을 on시켜주어야 데이터 집계가 된다.
또한 반드시 주의해야 할 것은 디버깅 뷰를 한 상태에서 이벤트 트리거를 하면 이벤트 수는 증가하여도 이벤트 파라미터는 집계되지 않아서 파이어베이스 콘솔 이벤트 탭에서 파라미터 데이터를 볼 수 없다. 꼭 밑의 명령어로 디버깅뷰를 끈 다음 해야한다. 끄고나서 이벤트를 트리거 하면 그때서야 집계된 파라미터를 볼 수 있다.
또한 디버깅 뷰를 끄고 npm run andorid를 하여 디버그 모드에서 트리거 해도 데이터는 집계된다.
꼭 프로덕션 모드에서 할 필요가 없다는 얘기다.

event 파라미터 집계 데이터 보기 문제!!!
아무리 디버깅 뷰를 끄고 로깅이벤트를 날려도 이벤트 파라미터가 보이지 않았다.
해당 문서는 전부 옛날 버전으로 되어있어 참고할 것이 되지 못했다.
그러던 중 이 링크를 보고 해결했다.
https://support.google.com/analytics/answer/10075209?hl=ko&utm_id=ad#best-practices
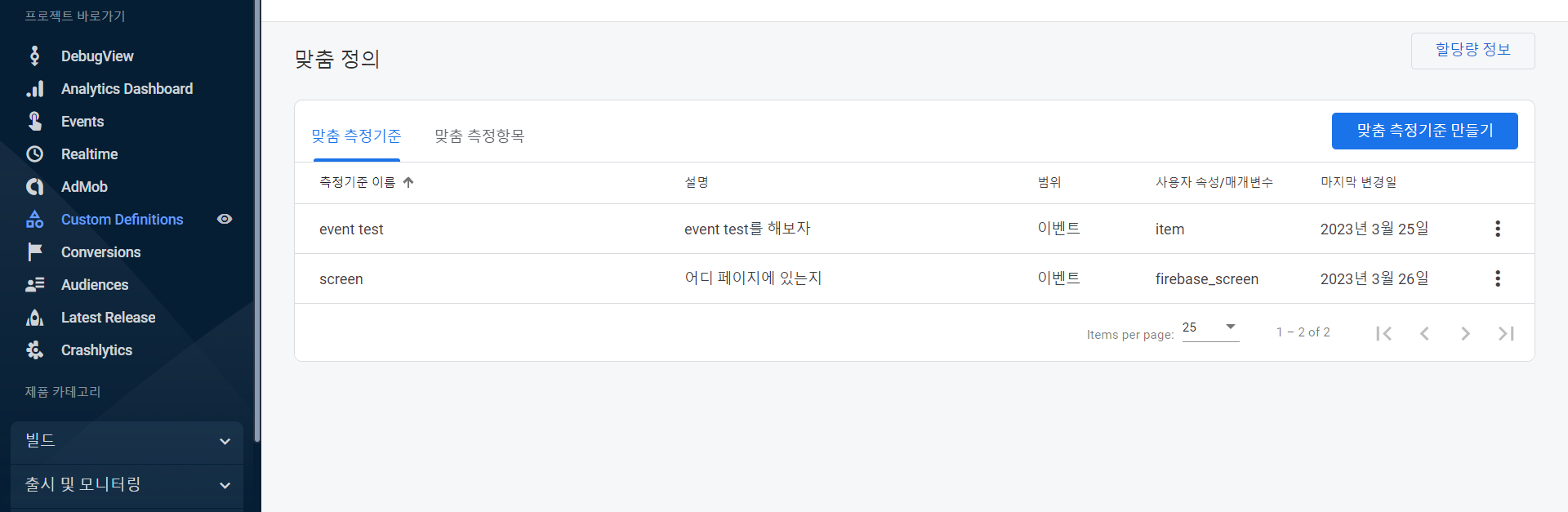
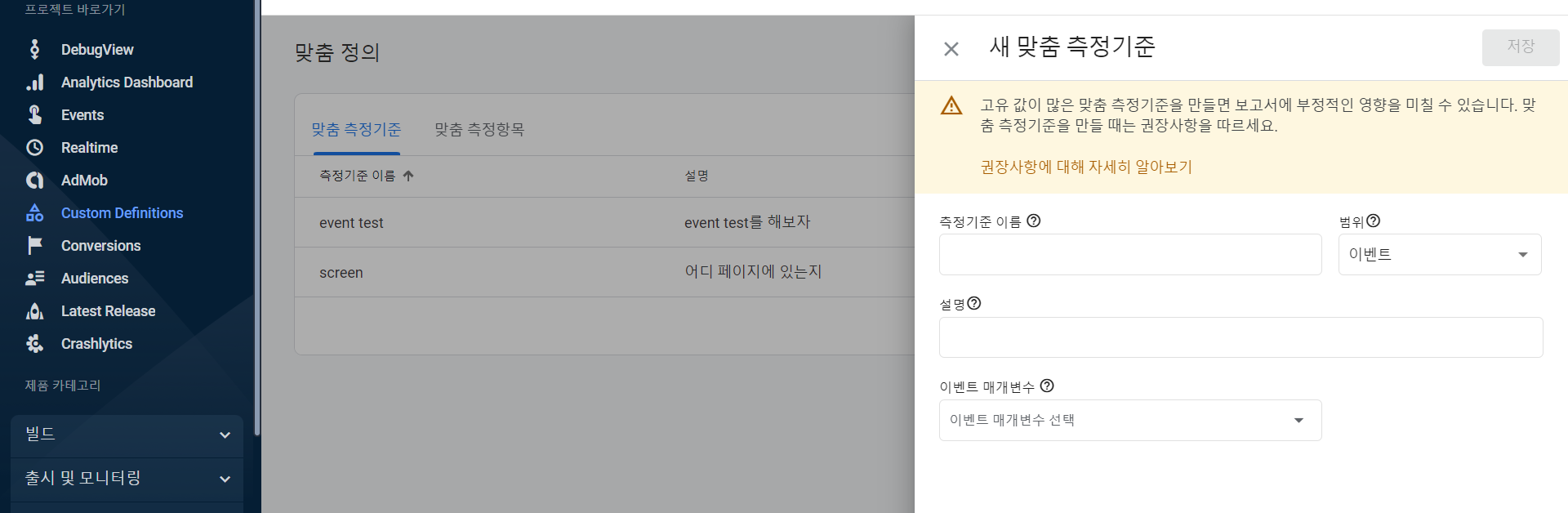
이벤트 전환을 하고 나서도 해야할 것이 있었다. custom definition에 가서 측정기준을 설정해줘야 한다


이벤트 매개변수에 내가 설정한 매개변수를 입력하면 된다.
여기서 중요한건 측정기준은 string값으로 들어간 매개변수를 설정해주는 것이고 측정항목은
numeric값을 설정해주는 것이다!
설정하고 나니 잘 집계되는 것을 확인할 수 있다!