우선 기본적으로 할일을 작성하는 부분을 만들었다.
<div class="header">
<div class="login_header">
<form class="login_form hidden">
// submit으로 데이터를 보내기 때문에 유효성 검사를 여기서 실행시킬 수 있음
// required maxlength="15" 15글자 이상이 넘어가면 글이 작성되지 않는다.
<input class="login_input" type="text" required maxlength="15" placeholder="Type your name here" />
<input class="login_button" type="submit" value="Log In" />
</form>
<h1 class="hidden greeting"></h1>
</div>
<div class="todo_header">TODOS</div>
</div>
<div class="todo_main">
<form class="todo_form">
// required 는 text를 입력하지 않으면 입력되지 않았다고 알려줌
<input type="text" required placeholder="Write a To Do here" />
</form>
<ul class="todo_list"></ul>
</div>HTML의 구성은 이렇다.
input으로 글을 입력하는 부분만 설정하고 글을 작성하면 작성하면 ul 밑에 li로 JS로 추가되도록 했다.
const todo = document.querySelector(".todo_form");
const todoItem = document.querySelector(".todo_form input");
const todoList = document.querySelector(".todo_list");
function todoSubmit() {
// 리렌더링 막기
e.preventDefault();
// input의 value
const todoValue = todoItem.value;
// 입력한 뒤 input 칸 초기화
todoItem.value = "";
const todoYear = date.getFullYear();
const todoMonth = date.getMonth() + 1;
const todoDay = date.getDate();
// id가 계속 추가되어 중복되는 값이 없도록 설정
const number = id++;
todoObj = { content: todoValue, id: number, completed: false, year: todoYear, month: todoMonth, day: todoDay };
todos.push(todoObj);
// 추가된 todo를 그리기 위한 함수
paintTodos(todoObj);
saveTodo();
}
todo.addEventListener("submit", todoSubmit);처음 시작할 때 form을 이용하여 submit으로 이벤트가 발생하는 것이 아닌 enter로 이벤트를 발생시키려고 했는데 유효성검사를 html에 바로 설정할 수 있는 것이 너무 좋아보였다 ㅎㅎ 하지만 submit으로 진행하면 리렌더링이 되는 문제가 발생한다.
그래서 e.preventDefault(); 코드를 사용하여 리렌더링이 되는 것을 막아준다.
todos의 요소는 {content:"",id:"",completed:"",date:""} 이다.
content는 입력된 값을 넣어주고,
id는 todo배열에 넣은 길이에 +1이 추가된 값이고,
completed는 boolean 으로 체크박스에 체크 유무이고,
day,year,month는 켈린더가 추가됬을 때 클릭된 날짜가 있으면 일치하는 날짜의 todo를 보이게 하고 싶어서 설정했다.
function saveTodo() {
// key : TODOS , value : todos
localStorage.setItem(TODOS, JSON.stringify(todos));
}const savedTodo = localStorage.getItem(TODOS);
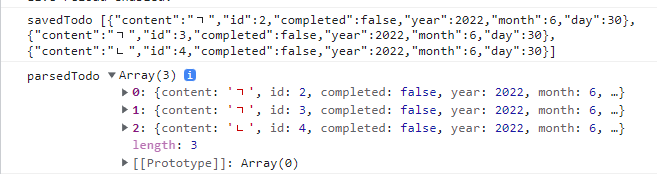
console.log("savedTodo", savedTodo);
if (savedTodo !== null) {
const parsedTodo = JSON.parse(savedTodo);
console.log("parsedTodo", parsedTodo);
todos = parsedTodo;
console.log("todos", todos);
console.log("newtodos", newTodos);
parsedTodo.forEach(paintTodos);
}todo를 저장하는 것은 localStorage를 이용하기로 했다.
localStorage는 key,value로 이루어져 있으며
set을 이용하여 값을 저장하고 key값을 이용하여 value값을 가져올 수 있다.
JSON.stringify , JSON.parse
JSON.stringify 메서드는 JavaScript 값이나 객체를 JSON 문자열로 변환한다.
=> savedTodo
JSON.parse 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성한다.
=> parssedTodo

localStorage에 저장된 값을 paintTodos 함수에 전달하여
forEach로 보여주도록 했다.
const paintTodos = function (newTodo) {
const li = document.createElement("li");
li.classList.add("todo_item");
const checkBox = document.createElement("div");
const div = document.createElement("div");
const button = document.createElement("button");
checkBox.classList.add("todo_check");
div.classList.add("todo_text");
button.classList.add("todo_delete");
div.innerText = newTodo.content;
button.innerHTML = '<i class="fa-solid fa-x"></i>';
//Delete
button.addEventListener("click", () => todoDelete(newTodo.id));
// Completed;
checkBox.addEventListener("click", (e) => todoCompleted(e, newTodo.id));
if (newTodo.completed) {
checkBox.classList.add("checked");
checkBox.innerHTML = '<i class="fa-solid fa-check" id="check"></i>';
div.style.textDecoration = "line-through";
div.style.color = "gray";
}
todoList.appendChild(li);
li.appendChild(checkBox);
li.appendChild(div);
li.appendChild(button);
li.setAttribute("id", newTodo.id);
// update를 하기 전 todo를 더블클릭하여 수정할 수 있도록 변화를 주는 곳
div.addEventListener("dblclick", (e) => todoDblclick(e));
};매개변수를 사용하지 않을때는 화살표함수를 사용하지 않아도 되지만(방법이 없는건 아니지만 화살표함수를 쓰는게 훨씬 깔끔), 매개변수를 전달 할 때는 화살표함수를 이용하여 전달해야 한다는 사실도 알았다!!
다음시간엔 update와 delete를 작성하도록 하겠다.
