비구조화 할당, 구조분해 할당 (destructuring)
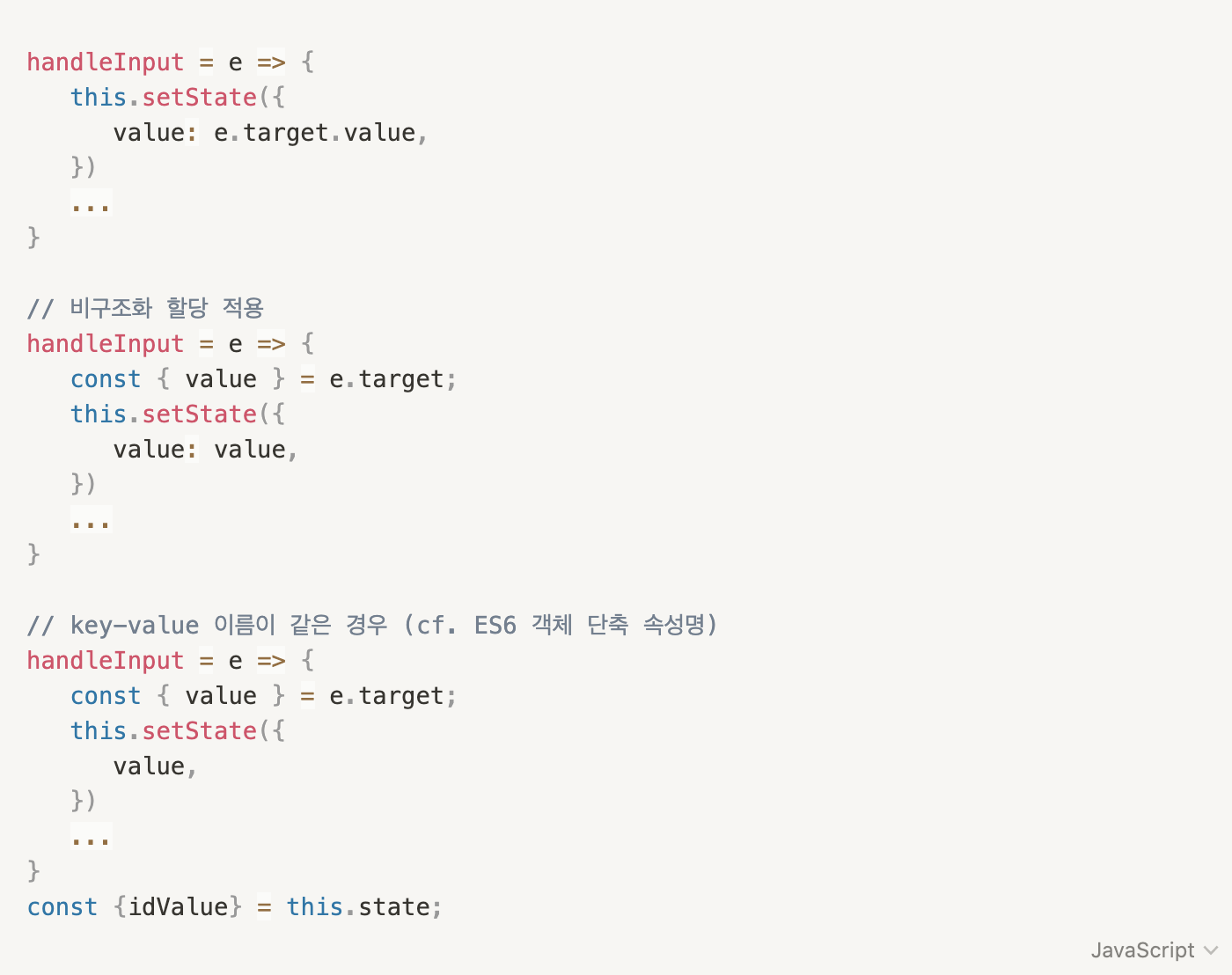
비구조화 할당(구조분해 할당)은 객체, 배열에 적용할 수 있는 자바스크립트 ES6 문법입니다. 이 기능을 통해 긴 코드를 간결하게 쓸 수 있게 해줍니다. 아래의 예시를 보겠습니다.

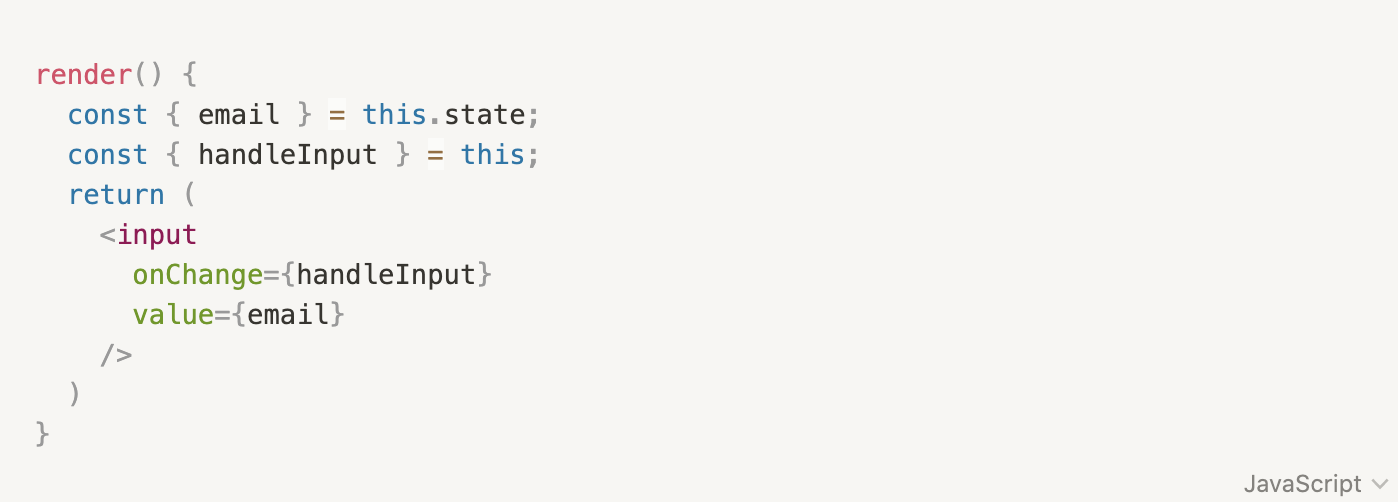
함수에서 뿐만 아니라 render 함수 안에서도 state, props 객체에 비구조화 할당을 적용해 코드를 간결하게 할 수 있습니다.

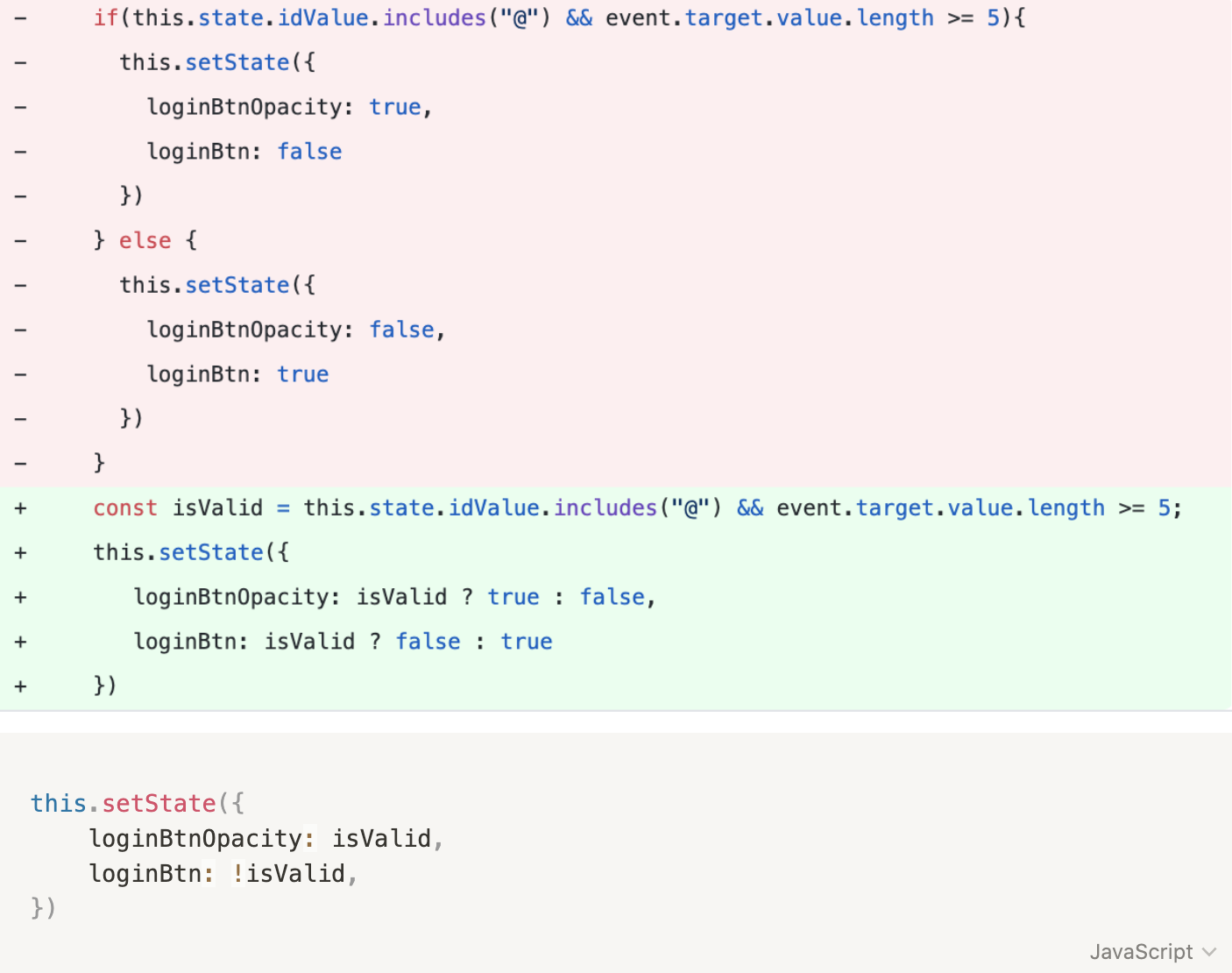
Boolean 데이터 타입의 활용

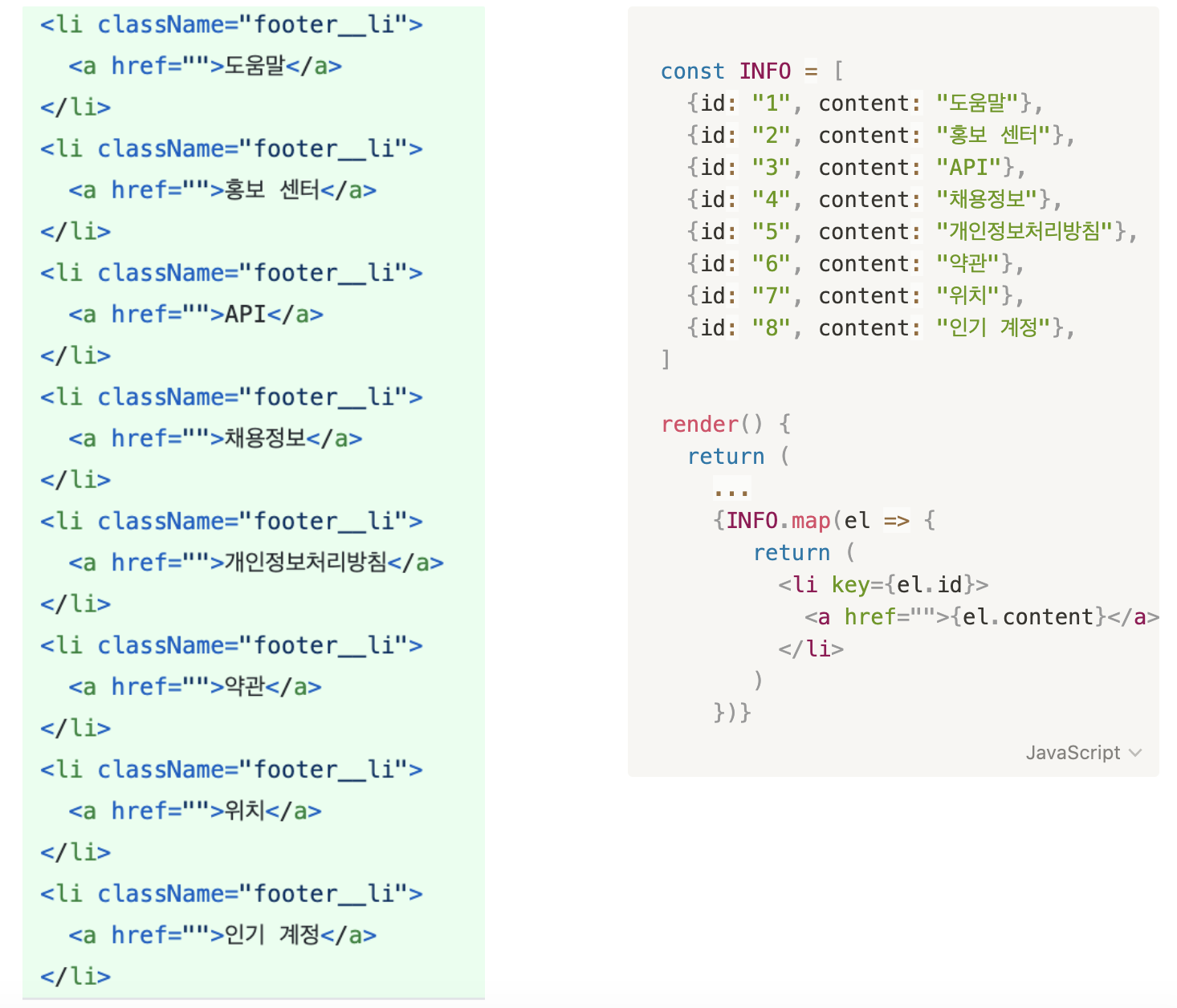
반복되는 코드는 Array.map() 활용

-
map을 사용할 때는 return 되는 요소마다 유니크한 key 값이 존재해야 합니다.
-
key 속성은 제일 바깥에 있는 태그에 부여합니다.
Array.map(el => { return ( <li key={el.id}> <span>{el.content}</span> </li> ) }) -
위 상황에서 INFO 변수를
render와return사이에서 선언할 경우 컴포넌트가 render 될 때마다 새로운 변수가 계속 선언되기 때문에 컴포넌트 밖에서 선언합니다. (보통.js혹은.json파일로 분리해서 데이터를 관리합니다. 추후 mockData 활용법 세션 시간에 다루도록 하겠습니다.)
.jpg)