React Styled Components
Styled Components

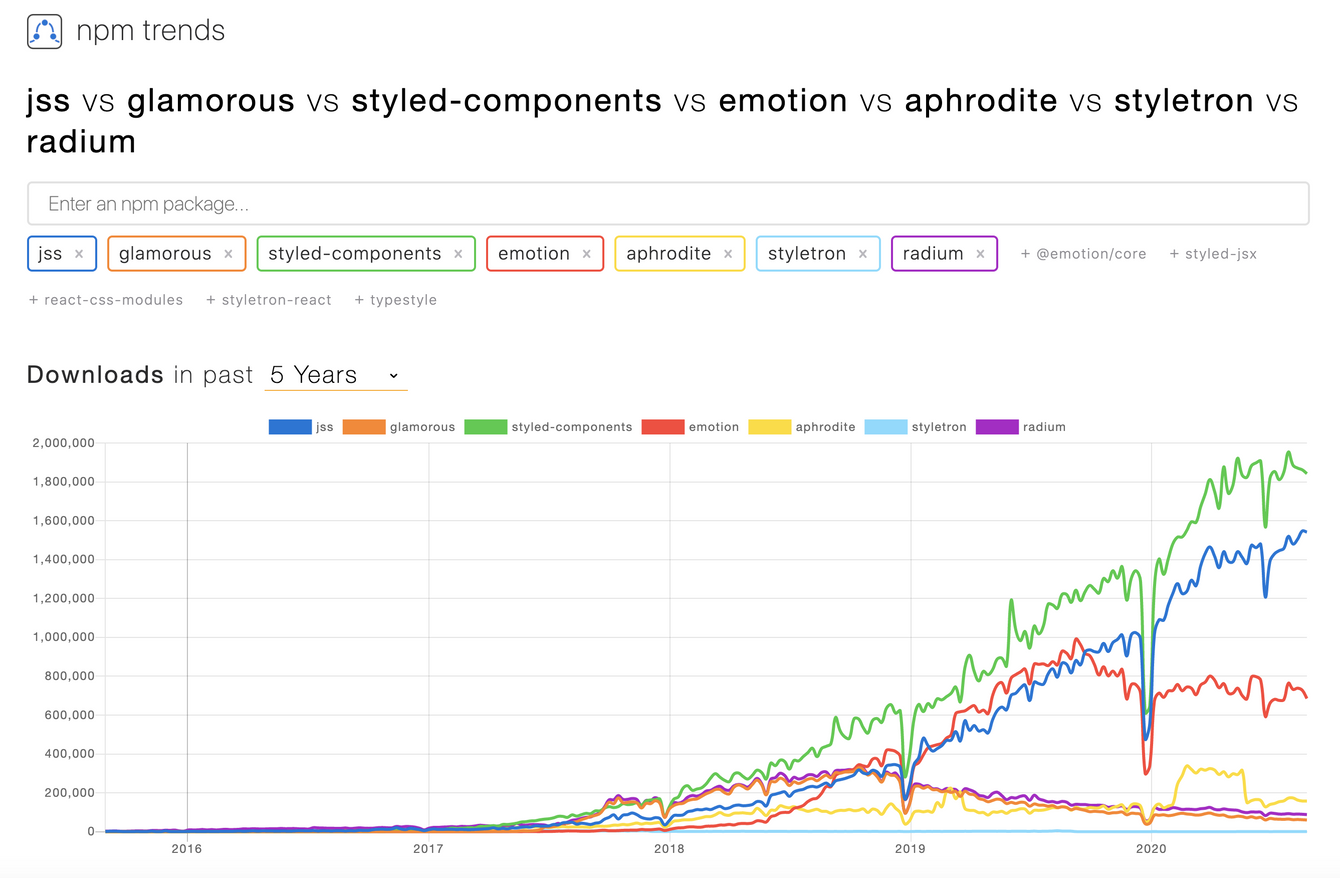
CSS-in-JS 방법으로 문서에 style을 주는 것이 새롭게 적용되고 있는 흐름이 보입니다. 그 중에서도 styled-component 라이브러리가 2018년 이후 폭팔적인 사용을 보이고 있는 것을 볼 수 있습니다.
Styled Components의 장점
스타일이 컴포넌트와 결합되어 모듈화가 수월하다.
현대 앱은 컴포넌트를 중심으로 개발되어 지고 있기 때문에 매우 강력하다.
Styled Components 사용예
prop에 따른 style변화를 줄 수 있다.
render( <div> <Button>Normal</Button> <Button width="100">Primary</Button> </div> ); const Button = styled.button` background: ${props => props.width < 200 ? "red" : "white"}; `;
전역 props로 obj 전달
const App = () => ( <React.Fragment> <GlobalStyle /> <div>Hi, I'm an app!</div> </React.Fragment> }index.js에 Routes위에 GlobalStyle 넣어주고 걔한테 props로 them.js를 export해서 전달해준다. 그러면 어디서든 props를 불러와서 사용할 수 있다.
.jpg)