Westagram을 하면서 정확히 알지 못했던 부분을 정리했다.
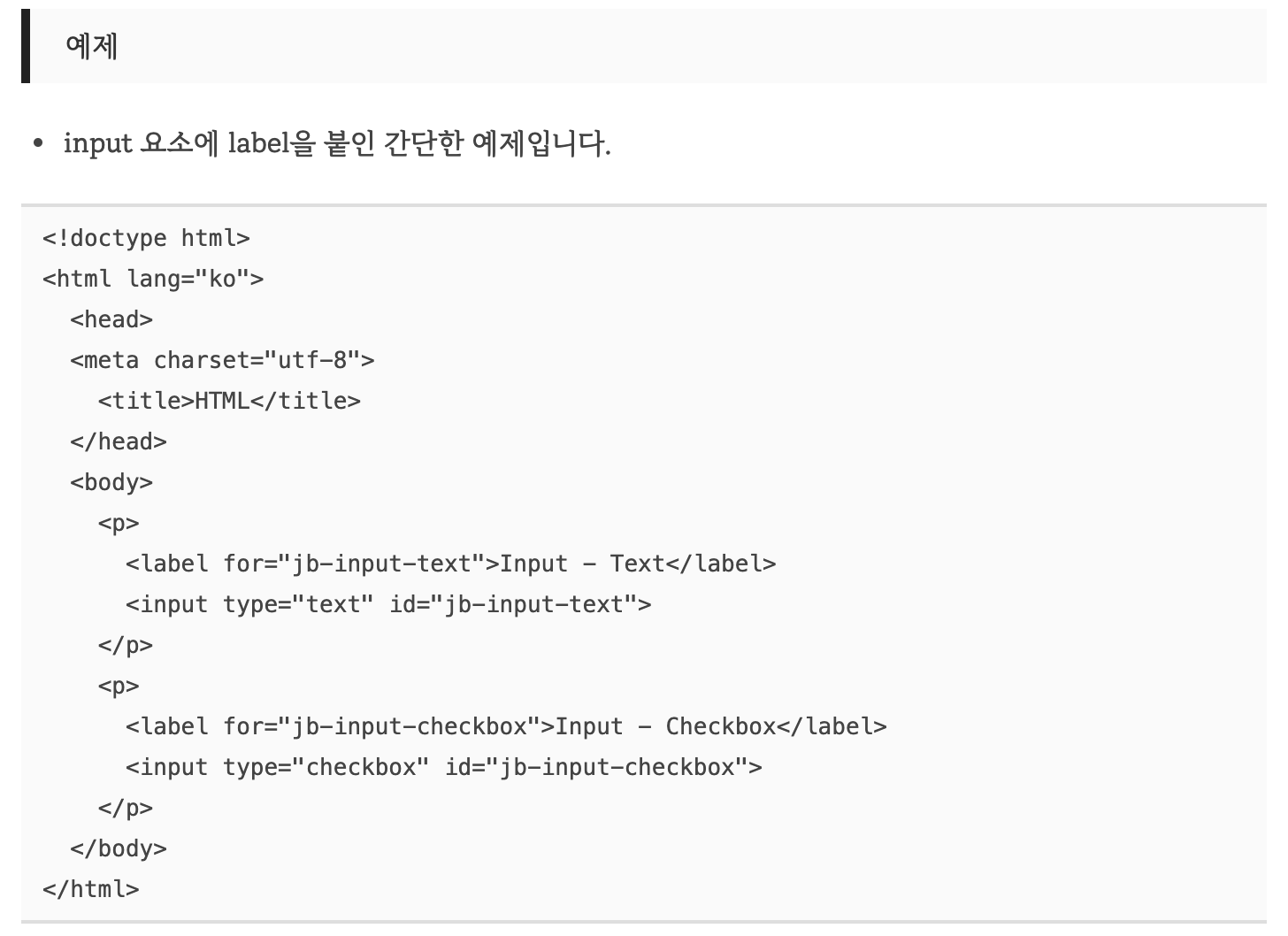
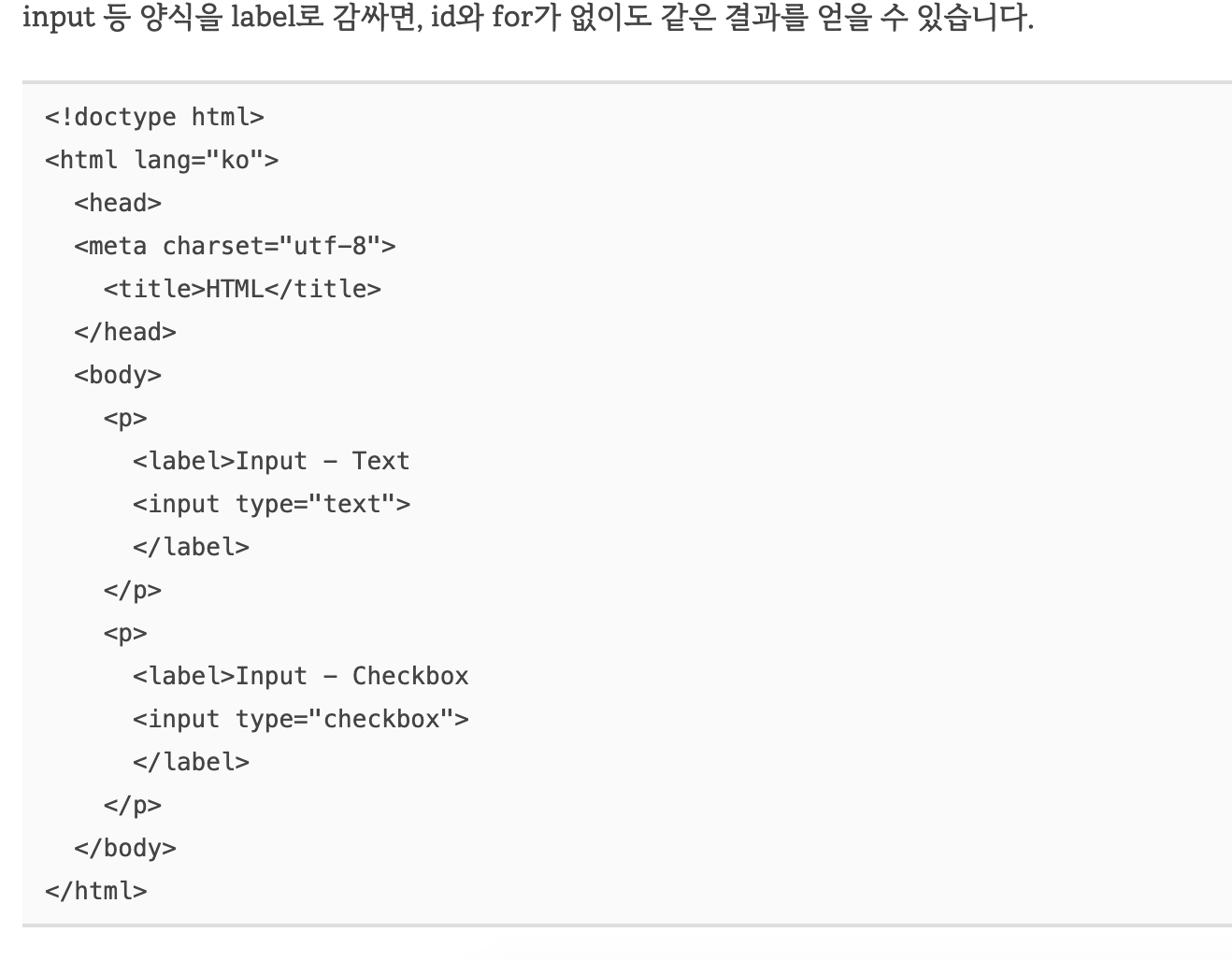
> label
label은 폼의 양식에 이름 붙이는 태그입니다.
주요 속성은 for입니다.
label의 for의 값과 양식의 id의 값이 같으면 연결됩니다.
label을 클릭하면, 연결된 양식에 입력할 수 있도록 하거나 체크를 하거나 체크를 해제합니다.


>form
위에서 <form>은 폼 관련 태그들의 범위를 지정하고 포함하는 역할만을 수행한다. 속성을 통해 <form>이 동작하는 기능을 추가할 수 있다.
action 속성
action 속성은 <form> 태그에 입력된 내용을 처리하는 서버 프로그램의 URI를 지정하는 역할을 한다. 속성값은 아래와 같이 처리할 프로그램의 경로를 지정한다.

method 속성 - get, post
<form>태그의 method 속성은 사용자가 입력한 내용을 어떤 방식(get, post)으로 넘길 것인지를 지정하는 역할을 하며 속성값으로 get과 post가 있다.
여기서 get 방식은 주소 표시줄에 입력한 내용이 나타나며 256byte~4096byte까지의 데이터만을 서버로 전송할 수 있다. 주소 표시줄에 입력한 내용이 노출되기 때문에 보안상의 문제가 민감한 경우에는 사용하지 않는다. 주소줄에는 ?name=value&name=value 형태로 나타난다.
post 방식은 입력된 내용의 크기에 제한을 받지 않고 입력한 내용이 노출되지 않기 때문에 회원가입, 로그인 시 등에 많이 사용된다.
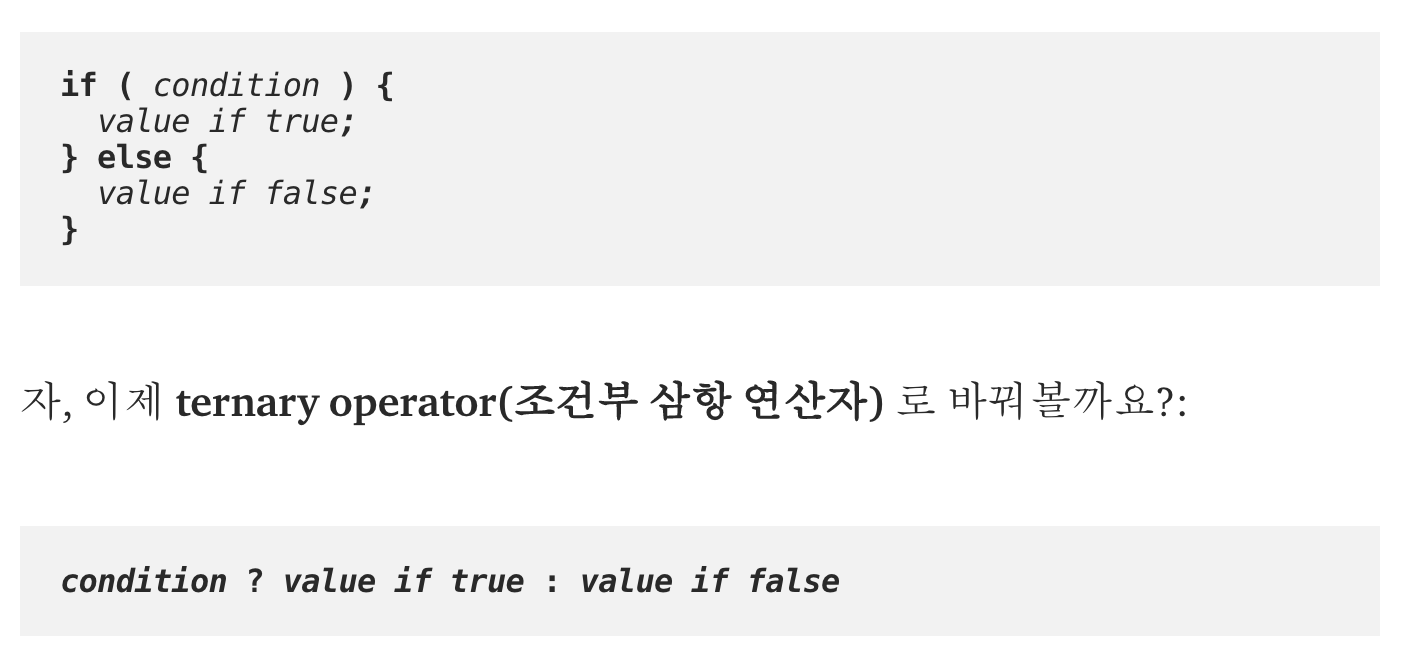
삼항연산자

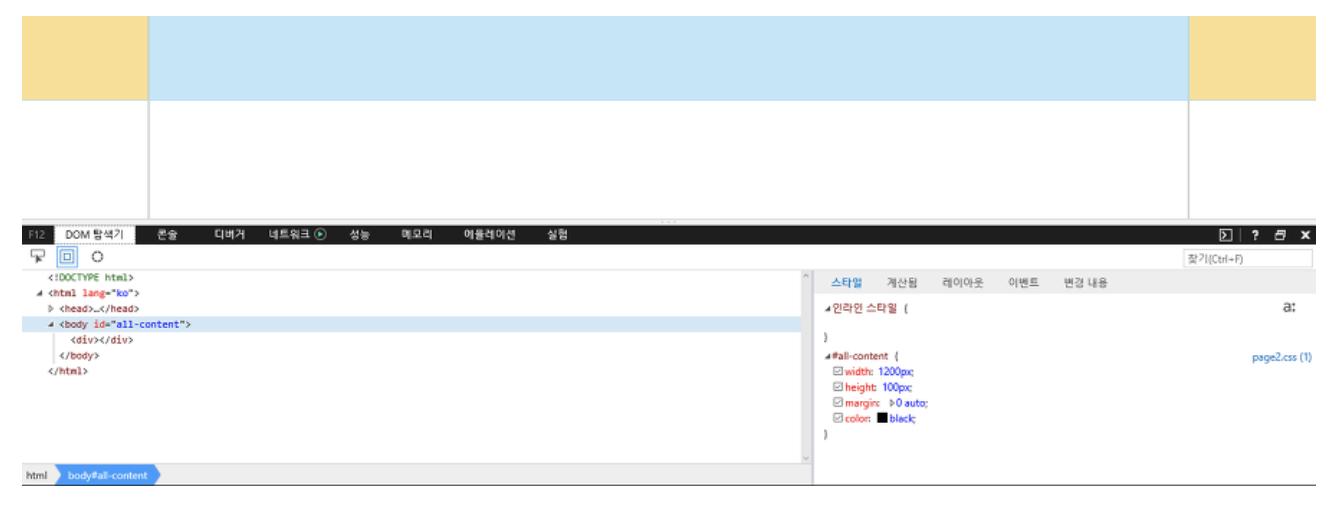
margin:0 auto;

margin:0 auto;는 위아래 여백 없이 가로 중앙에 배치되는 가장 기본적인 서식이라는 점!!
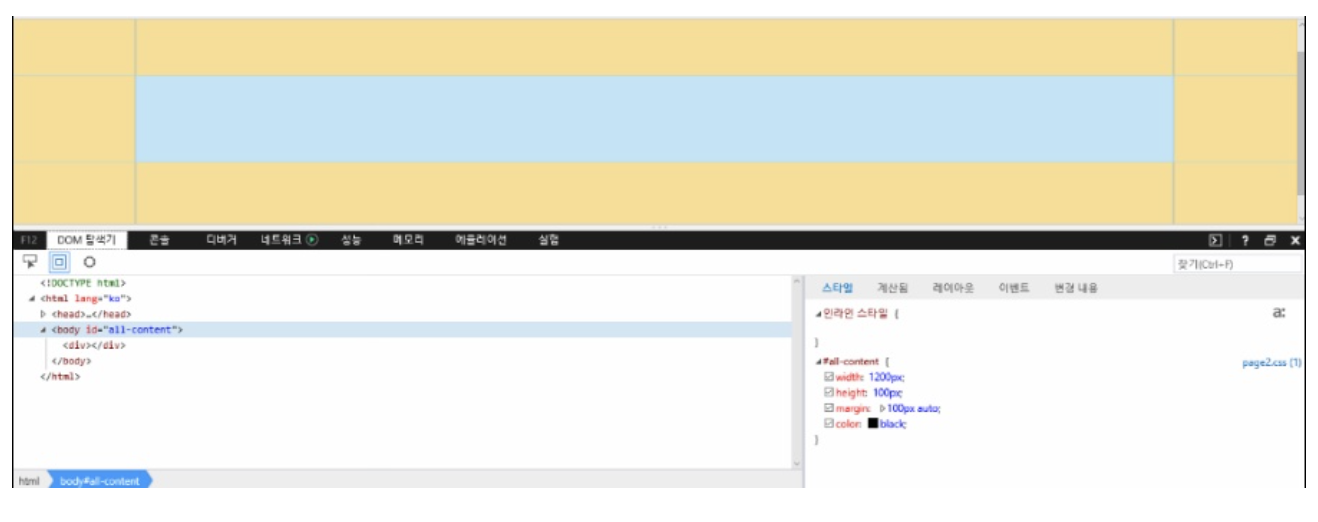
margin:100px auto;

여기에서 100px은 위 아래 여백이 되고 좌우 여백은 균등하게 분배되 element가 정중앙에 배치된다.
.jpg)