1차프로젝트를 진행하면서 history에 대한 코드를 작성했었는데, 더 자세히 알고 싶어서 정리하게 됬다.

history
리액트에서 페이지를 이동할 수 있는 이유는 react-router-dom을 이용하여 페이지의 기록을 알 수 있기 때문이다.
아래 샘플 코드의 App.js에서와 같이 Router로 컴포넌트의 Path와 라우팅할 컴포넌트를 정해줄 수 있는데, 해당하는 라우터는 props를 통해 history 객체를 전달받게 된다.
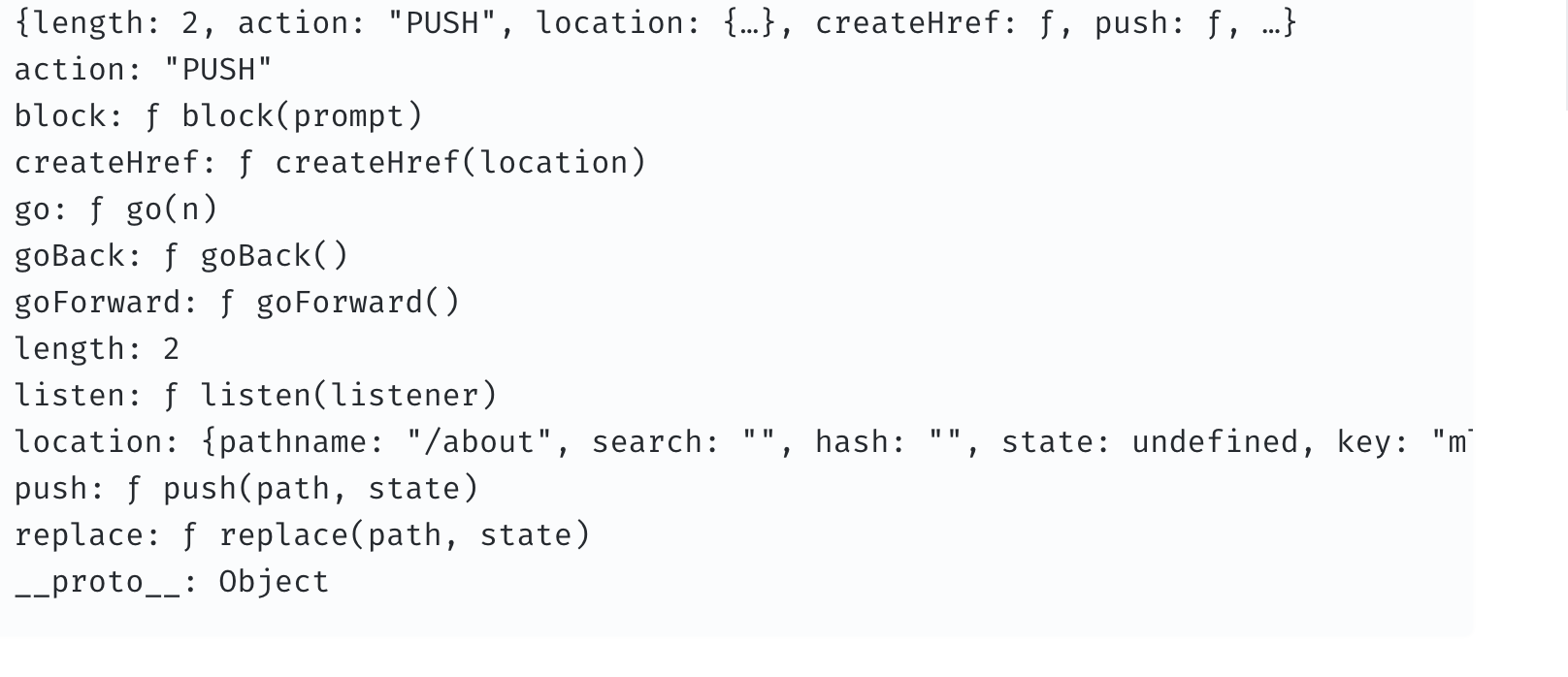
history 객체를 콘솔로 찍어보면 아래와 같이 goBack(), goForward() 등 앞/뒤로 이동할 수 있는 메소드 뿐만 아니라 다양한 메소드와 관련 객체들이 존재한다.
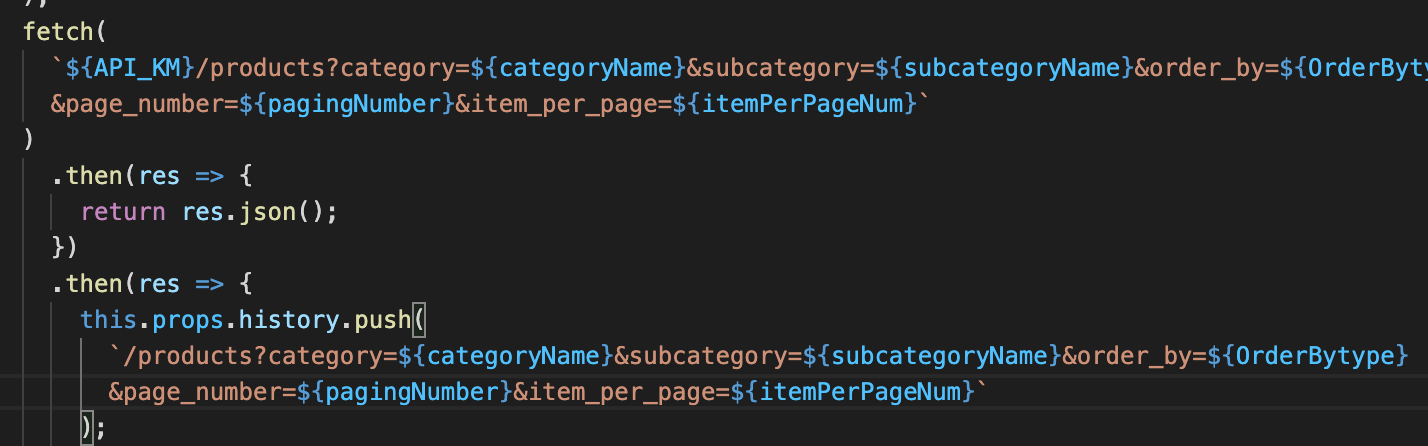
이 중 라우팅 변경을 위해 가장 빈번히 사용되는 메소드가 push()인데, history.push('이동하고자 하는 path') 를 통해 원하는 컴포넌트로 이동이 가능하다.

.jpg)