
JavaScript에서 변수 선언 방식인 var const let을 알아보자.
1. 변수 선언 방식
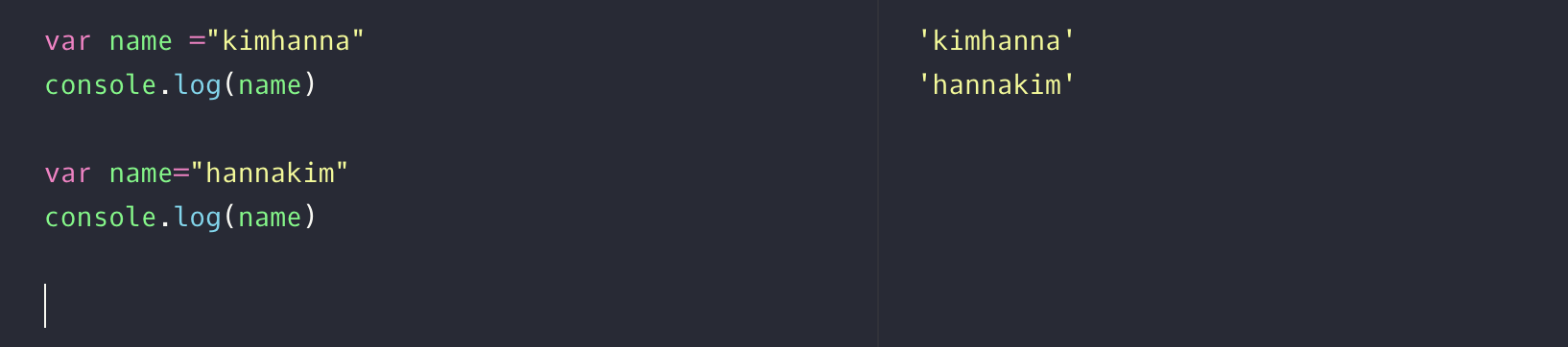
var는 변수 선언방식에서 가장 큰 단점을 가지고 있다.

동일한 변수를 사용했음에도 불구하고, 에러가 나지 않고 서로다른 값이 나오는 것을 볼 수 있다. 이는 유연한 변수 선언으로 간단한 코드를 테스트 해보는 것은 유용하나, 코드가 많아지면 어디에서 어떻게 사용 될지도 파악이 힘들고 값이 바뀔 우려도있다.
let

const

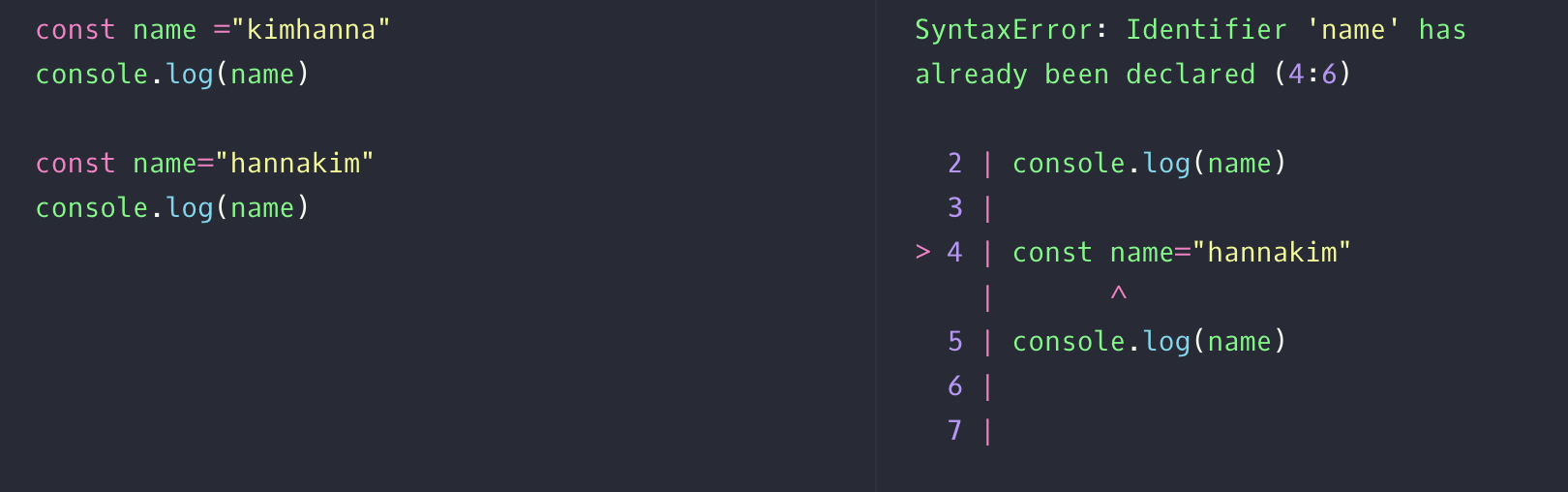
let과 const는 name이 이미 선언됬다는 에러메시지가 나온다.
그럼 let과 const 의 차이점은 무엇일까?
let과 const의 차이점은 불변성,변경할 수 없는 것이다.
let
let name = 'kimhanna' console.log(name) // kimhanna let name = 'hannakim' console.log(name) // Uncaught SyntaxError: Identifier 'name' has already been declared name = 'nana' console.log(name) //nanalet 은 변수에 재할당이 가능하다.
const
const name = 'kimhanna' console.log(name) // kimhanna const name = 'hannakim' console.log(name) // Uncaught SyntaxError: Identifier 'name' has already been declared name = 'nana' console.log(name) //nana //Uncaught TypeError: Assignment to constant variable. const는 변수 재선언, 변수 재할당 모두 불가능하다.
정리
기본적으로는 const를 변수로 선언하여 사용하고, 재할당이 필요한 경우에는 let을 한정해 변수로 선언하는 것이 좋다.
const는 의도치 않은 재할당을 방지해 주기 때문에 보다 안전하다.
재할당이 필요 없는 상수와 객체에는 const 를 사용한다.
var: 동일한 변수 사용 가능
let: 동일한 변수 사용 불가능, 변수 재할당 가능
const: 동일한 변수 사용 불가능, 변수 재할당 불가능
.jpg)