if문
if(...)문은 괄호 안에 들어가는 조건을 평가하는데, 그 결과가 true면 코드 블록이 실행된다.
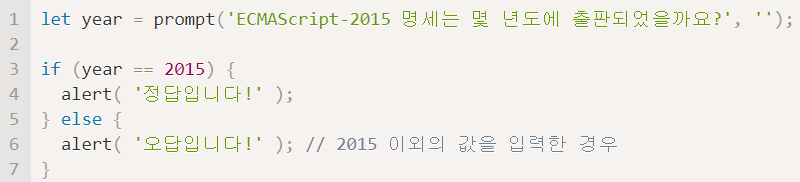
EX. 
위 예시의 조건은 if문이 어떤 건지 보여주기 위한 간단한 경우이고, 조건문은 더 복잡할 수 있다.
조건이 true일 때 복수의 문을 실행하고 싶다면 중괄호로 코드 블록을 감싸야 한다.
💡 if문을 쓸 때는 조건이 참일 경우 실행되는 구문이 단 한 줄이더라도 중괄호 {}를 사용해 코드를 블록으로 감싸는 것을 추천한다. 이렇게 쓰면 코드 가독성이 증가한다.
불린형으로의 변환
if(...)문은 괄호 안의 표현식을 평가하고 그 결과를 불린값으로 변환한다.
✔ 형 변환 챕터에서 배운 형 변환 규칙 상기
- 숫자 0, 빈 문자열 "", null, undefined, NaN은 불린형으로 변환 시 모두 false가 된다. (falsy)
- 이 외의 값은 불린형으로 변환 시 true가 된다. (truthy)
위 규칙에 따르면, 아래 예시의 코드 블록은 절대 실행되지 않는다.
아래 예시의 코드 블록은 항상 실행된다.
아래와 같이 평가를 통해 확정된 불린값을 if문에 전달할 수도 있다.
else절
if문에는 else절을 붙일 수 있다. else 뒤에 이어지는 코드 블록은 if문의 조건이 거짓일 때 실행된다.
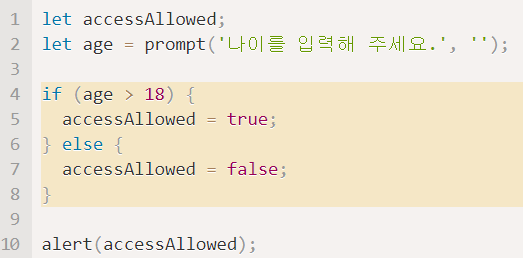
EX. 
else if로 복수 조건 처리
유사하지만 약간씩 차이가 있는 조건 여러 개를 처리해야할 때가 있다. 이때 else if를 사용할 수 있다.
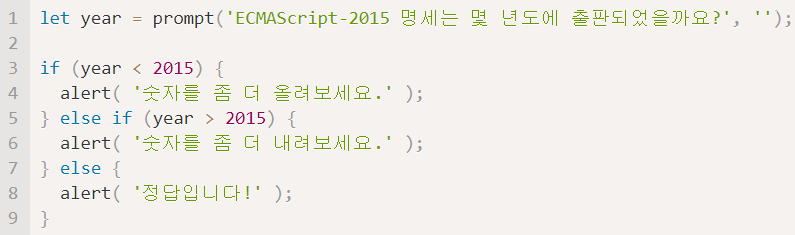
EX. 
마지막에 붙는 else는 필수가 아닌 선택 사항이다.
조건부 연산자 '?'
조건에 따라 다른 값을 변수에 할당해줘야 할 때가 있다.
EX. 
위 예시에서 조건문을 '물음표 연산자'라고도 불리는 '조건부 연산자'를 사용하면 위 예시를 더 짧고 간결하게 변형할 수 있다. '삼항 연산자'라고 불리기도 한다.
📌 문법 : let result = condition ? value1 : value2;
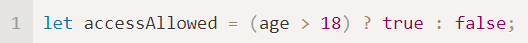
평가 대상인 condition이 truthy라면 value1이, 그렇지 않다면 value2가 반환된다. 위 예시에서의 조건문을 '조건부 연산자'를 사용하여 간결하게 바꿔보자. 
age > 18 주위의 괄호는 생략해도 된다. 물음표 연산자는 우선순위가 낮으므로 비교 연산자 > 가 실행되고 난 뒤에 실행된다.
💡 주의 : 비교 연산자 자체가 true나 false를 반환하기 때문에 위 예시에서 물음표 연산자를 사용하지 않아도 좋다.
다중 '?'
물음표 연산자 '?'를 여러 개 연결하면 복수의 조건을 처리할 수 있다.
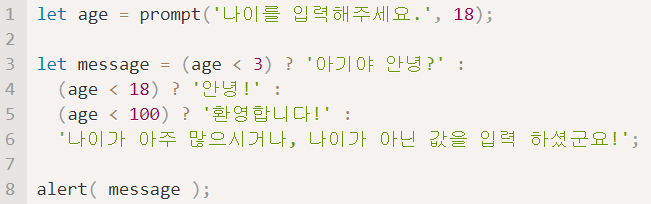
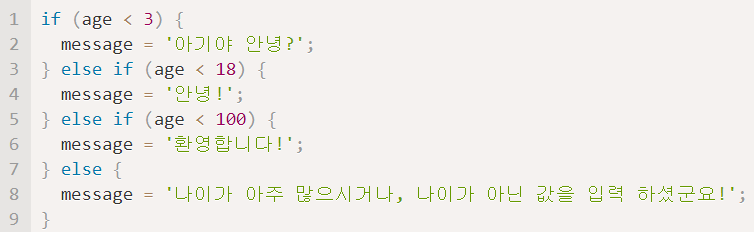
EX. 
처음 보면 이게 뭔 소린지 이 코드가 어떻게 동작하는지 파악하기 힘들 수 있다. 그러나 이 코드는 단순히 여러 조건을 나열했을 뿐이다.
- 첫 번째 물음표에선 조건문 age < 3을 검사한다.
- 그 결과가 참이면 '아기야 안녕?'를 반환한다. 그렇지 않다면 첫 번째 콜론 ":"에 이어지는 조건문 age < 18을 검사한다.
- 그 결과가 참이면 '안녕!'를 반환한다. 그렇지 않다면 다음 콜론 ":"에 이어지는 조건문 age < 100을 검사한다.
- 그 결과가 참이면 '환영합니다!'를 반환한다. 그렇지 않다면 마지막 콜론 ":" 이후의 표현식인 '나이가 아주 많으시거나, 나이가 아닌 값을 입력 하셨군요!'를 반환한다.
보기 쉽게 if~else를 사용하면 다음과 같다.
부적절한 '?'
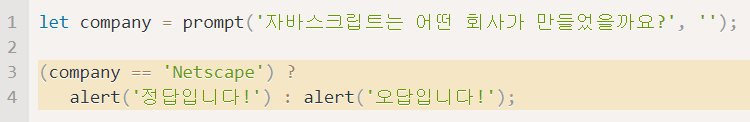
물음표 연산자 '?'를 if 대용으로 쓰는 경우가 종종 있다.
조건 company == 'Netscape'의 검사 결과에 따라 '?' 뒤에 이어지는 첫 번째 또는 두 번째 표현식이 실행되어 alert창이 뜨는 코드이다.
위 예시에서는 평가 결과를 변수에 할당하지 않고, 결과에 따라 실행되는 표현식이 달라지도록 하였다.
이렇게 쓰면 if문을 쓸 때보다 코드 길이가 줄어드는데, 왜 부적절하다는걸까?
이쯤 되면 다들 이유를 예상하지 않을까 싶다.
네, 가독성 떨어집니다.
코드를 읽을 때 우리의 눈은 수직으로 움직인다. 수평으로 길게 늘어진 코드보단, 여러 줄로 나뉘어 작성된 코드 블록이 더 읽기 쉽겠다.
💡 물음표 연산자 '?'는 조건에 따라 반환값을 다르게 하려는 목적으로 만들어진 연산자이다. 여러 분기를 만들어 처리해야할 경우 if문을 사용하자.
💻 과제
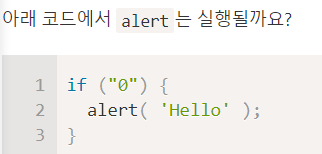
1. if와 문자열 0

📌 답 : 네. "0"은 비어있지 않은 문자열로, true로 간주됩니다.
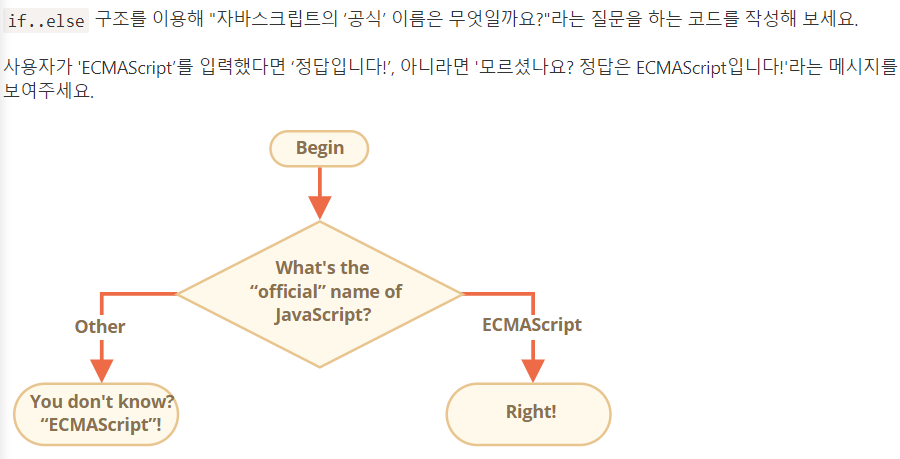
2. 자바스크립트의 공식 이름

📌 답
'use strict';
let result = prompt('What's the "official" name of JavaScript?', '');
if(result == "ECMAScript"){
alert('Right!');
} else {
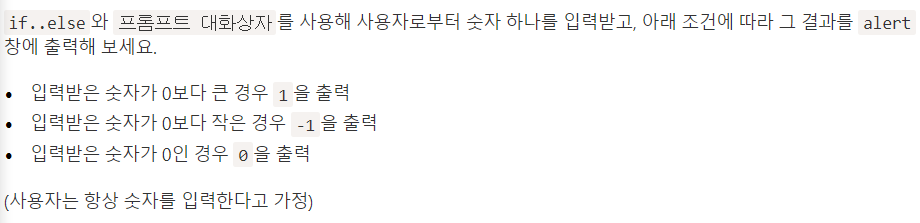
alert('You don't know? "ECMAScript"!');3. 입력받은 숫자의 부호 표시하기

📌 답
let result = prompt('숫자를 입력해주세요.', 0);
if(result > 0) {
alert(1);
} else if(result < 0) {
alert(-1);
} else if(result == 0) {
alert(0);
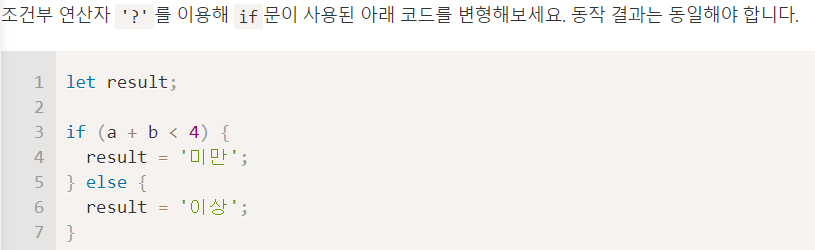
}4. 'if'를 '?'로 교체

📌 답 : let result = a + b < 4 ? '미만' : '이상';
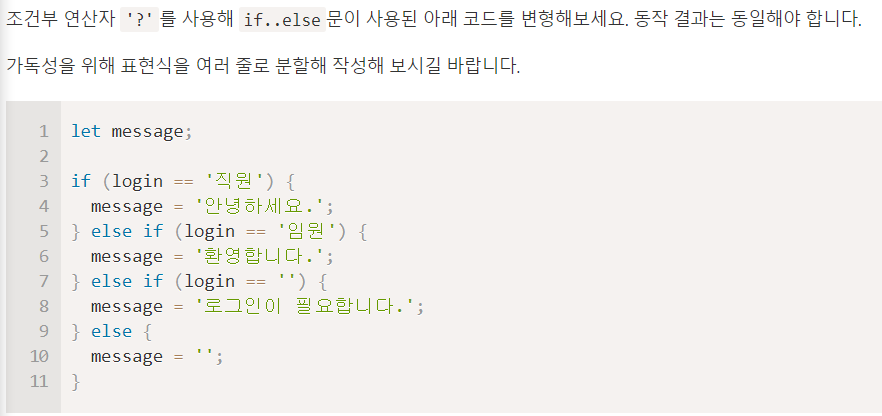
5. 'if..else'를 '?'로 교체

📌 답
let message = (login == '직원') ? '안녕하세요' :
(login == '임원') ? '환영합니다.' :
(login == '') ? '로그인이 필요합니다.' : '';이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.