MVC (Model View Controller)
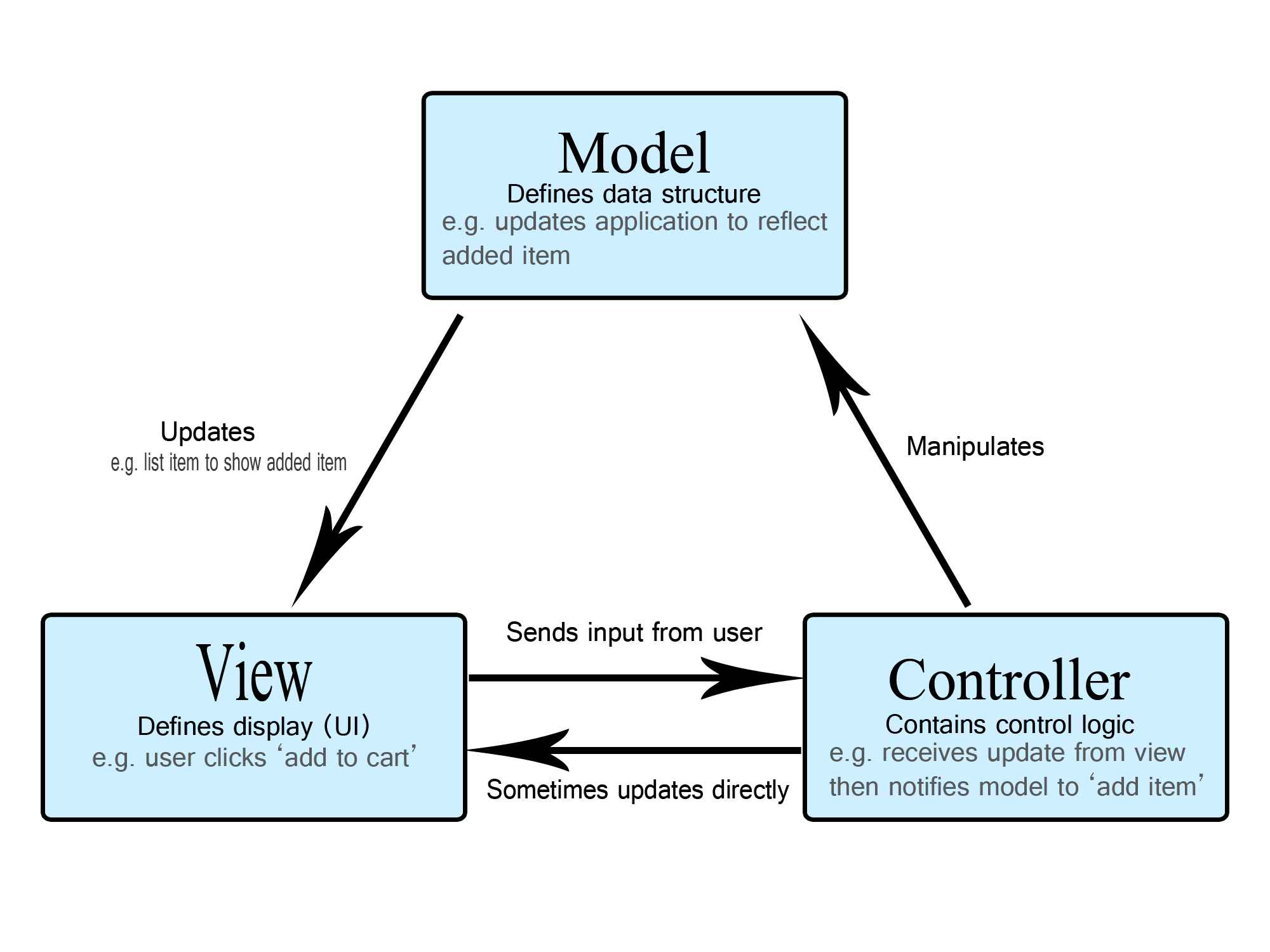
디자인 패턴 중 하나인 MVC 패턴은 Model, View, Controller의 줄임말로, 어플리케이션을 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴을 의미한다. 사용자 인터페이스로부터 비즈니스 로직을 분리하여 서로 영향없이 쉽게 고칠 수 있는 설계가 가능하다.

Controller
Model과 View 사이의 브릿지 역할을 수행한다.
앱의 사용자로부터 입력에 대한 응답으로 모델 및 뷰를 업데이트하는 로직을 포함하며, 사용자의 요청은 모두 컨트롤러를 통해 진행되어야 한다.
컨트롤러로 들어온 요청은 어떻게 처리할지 결정하여 모델로 요청을 전달한다.
Ex. 쇼핑모렝서 상품을 검색하면 그 키워드를 컨트롤러가 받아 모델과 뷰에 적절하게 입력을 처리하여 전달한다.
Model
데이터를 처리하는 영역으로, 데이터베이스와의 연동을 위한 DAO(Data Access Object)와 데이터의 구조를 표현하는 DO(Data Object)로 구성된다.
이 디자인패턴이 정답이라는 것은 아니고, 상황에 맞춰 조금씩 수정이 필요하다.
Ex. 검색을 위한 키워드가 넘어오면 데이터베이스에서 관련된 상품의 데이터를 받아 뷰에 전달한다.
View
데이터를 보여주는 화면 자체의 영역으로, 사용자 인터페이스(UI) 요소들이 여기에 포함되며 데이터를 각 요소에 배치한다. 뷰에서는 별도의 데이터를 보관하지 않는다.
Ex. 검색 결과를 보여주기 위해 모델에서 결과 상품 리스트 데이터를 받는다.
MVC 패턴의 특징
- 어플리케이션의 역할을 세 구간으로 나누어 설계함으로써 서로 간의 의존성이 낮아진다.
- 각 영역이 독립적으로 구성되어 개발자 간 분업 및 협업이 원활해진다.
- 한 영역을 업데이트하더라도 다른 곳에 영향을 주지 않는다.
MVC 패턴의 단점
점점 거대해지는 요청에 따라 컨트롤러의 역할이 너무 많아지는 경우가 발생할 수 있다. 이 경우 이미 영역을 분할했는데도 불구하고 컨트롤러에 밀집된 작업들을 조금 더 분담해줘야 하는 상황이 생길 수 있다.
참고)
어라운드허브 스튜디오

