비동기 작업을 처리할때 무조건 적으로 async await을 사용하고 있었다.
하지만 프로젝트 도중 특정 모달을 오픈할때 2초정도의 딜레이가 발생하였고 해당 부분을 개발할때는 로딩중에 로딩 스피너를 표출하면서 넘어갔었는데 당장에 바쁜 부분이 지나가고 리팩토링을 할 시간이 나서 살펴보던중에 현재 await으로 7번의 요청을 각각 기다리면서 딜레이가 생기는걸 발견하였다.

1번 요청 전송 => 응답 확인 => 2번 요청 전송 => 응답 확인 ....7번 요청 이런식으로 진행되는 코드를 모든 요청을 비동기적으로 한번에 보낸 후에 한꺼번에 처리하는 방식으로 구조를 바꾸고 싶었고
Promise.all을 사용해서 구조를 변경하였다.

기존 코드는 평범한 await 문으로 응답을 기다린 후에 data를 가져오는 방식의 반복되는 코드였다면
await 문을 지워서 promise 객체 상태로 전부 변환해주었다.

Promise.all 은 Promise 객체를 인자로 하는 배열을 매개변수로 받는다.
위에서 동시에 보낸 Promise 객체들을 배열에 넣고 await 문으로 한꺼번에 병렬처리한다.
그 후에 await문이 실행되고 then 문으로 각각의 응답을 map 함수를 사용하여 data들의 배열로 변환해준다.
그 후에 구조분해할당으로 기존에 사용하던 변수명으로 할당해주었다.

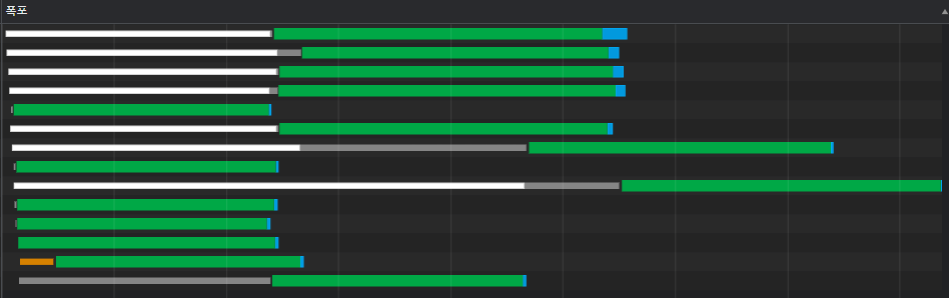
네트워크 탭에서 처리되는 과정이 위와같이 변경되었고
실제로도 2초 조금 안되는 시간의 딜레이가 아예 사라지고 0.25초?? 정도로 줄어들었다(요청중 제일 긴 요청의 시간만큼 걸린다)

정보 감사합니다.