
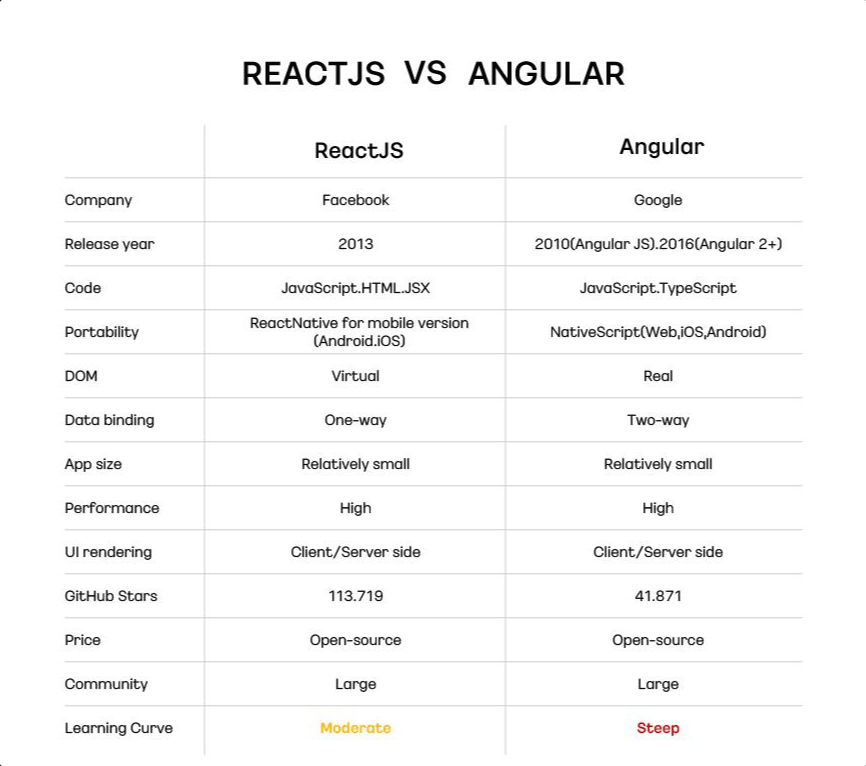
둘의 비교를 정리해놓은 사진
나는 리액트만 써보았고 솔직히 나에게 언어의 선택지는 없었지만 그래도 내가 사용하는 언어의 특징이나
비슷한 다른언어는 무엇이 있는지, 그것들과 무슨점이 다르고 리액트만의 장점은 무엇인지는 알고 써야한다고 생각한다.
Angular는 특징을 보자면 Angular는 데이터 바인딩 방식이 Two-way 방식이라는 점이다.
전체 코드의 대부분을 차지하는 부분으로 모델과 뷰를 연결시켜서 한쪽에서 데이터 값이 변화하면 다른쪽에서도 바로 변화가 가능하도록 해준다.
또 컴포넌트들 간의 서비스 사용 및 의존성 관리가 용이하고 자신의 용도에 맞게 커스텀 HTML tag를 제작할 수 있다.
리액트의 특징은
오직 UI를 위한 라이브러리 이고 가상돔 시스템을 사용하여 구성 요소의 변화에 즉각적인 갱신이 가능하고 속도가 빠르다는 장점이 있다.
단방향 데이터 플로우를 지향하기 때문에 Angular보다 코드의 양이 상대적으로 많지만,
모델이 단방향 이기 때문에 모델 컴포넌트가 데이터를 UI컴포넌트로 전달하기가 쉽다.
그리고 가장 큰 차이점은 하나는 Angular는 프레임워크지만 리액트는 UI구성요소 라이브러리 이다.
리액트는 자체적으로 개발에 필요한 모든 요소들을 제공하지는 않는다.
리액트를 쓰는 이유는
일단 가장 기본이 되는 가상돔 시스템으로 변화에 빠른 대응이 가능하고
html파일을 보관하고 재사용할 수 있어서 큰 프로젝트일수록 html 관리가 수월하다.
