드래그 이벤트를 공부해보고 싶어져서 라이브러리 없이 순수하게 만든 코드를 뜯어다보았다.

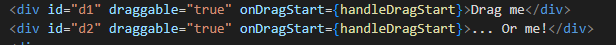
그림과 같이 Drag on 혹은 Or me! 를 드래그해서 Drop Zone에 가져다대면 글자 굵이와 색이 변한다.

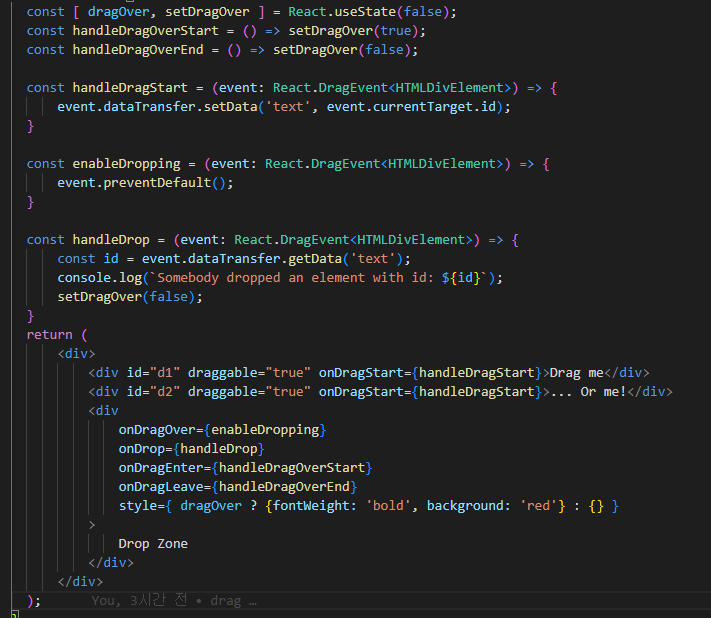
코드는 이런 모양
모르는 개념이 너무 많이 나와서 정리하고 가자면
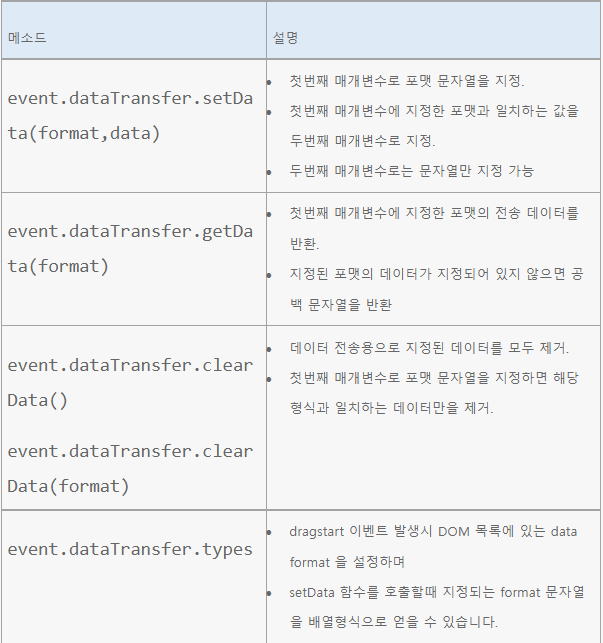
event.dataTransfer. 으로 이어지는 함수는 드래그앤 드롭 이벤트 리스너들은 모두 dataTransfer 객체를 반환한다.

출처
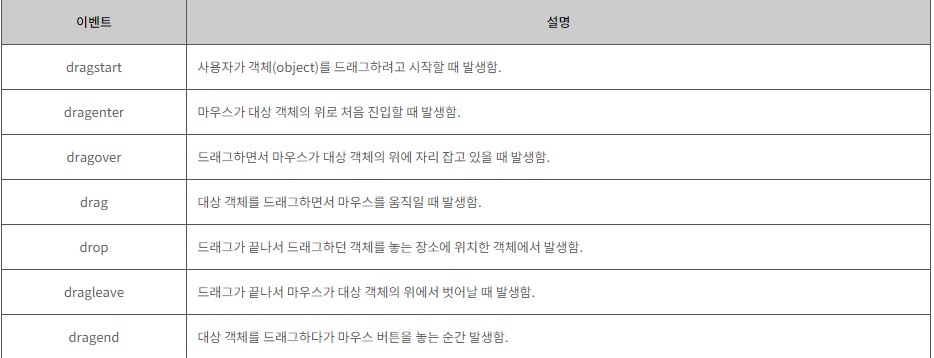
사실 직접 부딪히는것보다 코드를 먼저 뜯어보기로 한 이유가 이 각각의 이벤트의 구분이 너무 어려워서 먼저 만들어진것을 뜯어보기로한것.
일단 맨 처음으로는
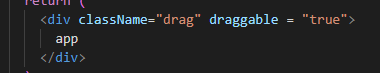
HTML속성은 기본적으로 드래그가 불가능 하기 때문에 드래그 속성을 true로 설정해주어야 한다.

그리고 onDragStart는 위의 표의 dragstart에 해당하는데 드래그가 시작할 때 발동하는 함수이다.

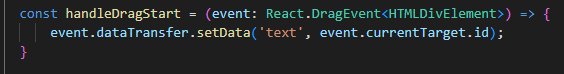
해당 div를 드래그하는 동시에 해당 div의 id값을 객체에 등록 ( 해당 부분에 대해 명확하게 나와있는걸 못찾아서 이런 표현으로 일단 넘어감) 한다.
text라는 이름으로 id값을 등록. key:value느낌
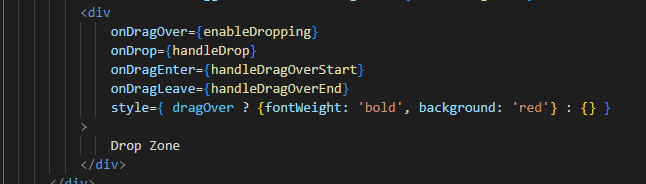
그 다음 Drop Zone에 드래그 했을때의 함수들은,

순서대로
dragover는 드래그 작업 도중 해당 div위에 커서가 있을때(지나갈때 혹은 머물때)에 발동하고
drop은 놓았을때 Drop Zone에 발동하는 함수
dragEnter은 처음 진입할때 dragLeave는 떠날때 ( 오버랑 엔터랑 리브랑 이런 디테일한 부분 너무 어려운듯)
각각 발동하는 함수이다.
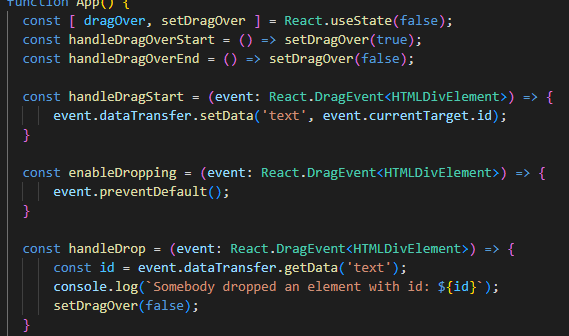
다시 함수 부분만 가져와보면

dragover의 함수의 경우에는 기본동작을 실행하지 않는 함수인데, 내가 코드를 짠 사람은 아니고 아직 드래그 이벤트자체에 대해 잘 아는것은 아니지만 나름대로 추측해보자면,
진입할때 state값을 true, 떠날때 false 로 하는 것으로만 Drop Zone의 상태를 관리하고 싶어서 그 외에 일어날 변수들을 차단하기 위함 으로 추측을 해본다.
그 다음 진입할때는 dragover의 상태가 true로 바뀌면서 배경색과 글자가 굵어지고 떠날때는 다시 false로 돌아와 원래상태로 돌아온다.
마지막 drop시에는 드래그를 시작할 때 setData로 등록한 id값을 다시 getData로 가져온 후 (key로 등록한 text를
가져오면 value인 id값이 가져와짐)
console에 찍고 상태값을 다시 false로 바꿔서 원래 상태로 돌아온다.

빈 베이스에서 만드려니까 아예 감도 안잡혔었는데 코드 하나씩 뜯어보면 하나하나가 이해가 안가는것은 아닌 것 같다.

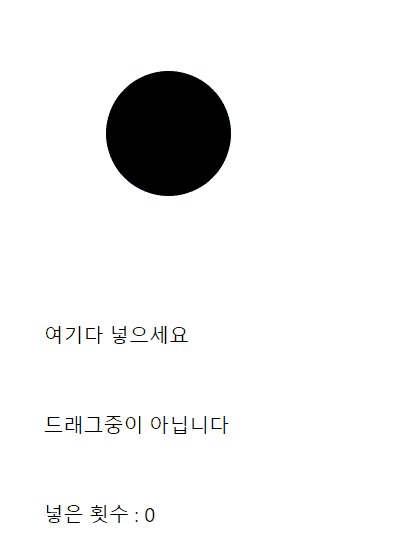
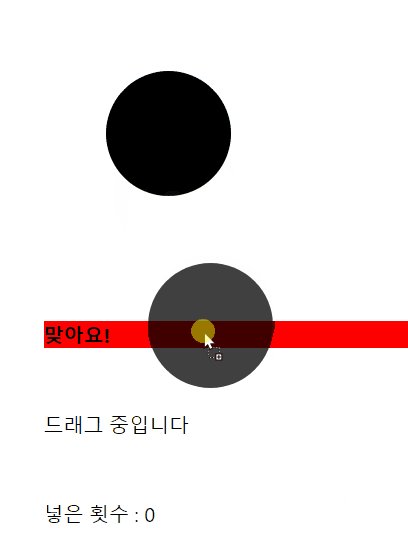
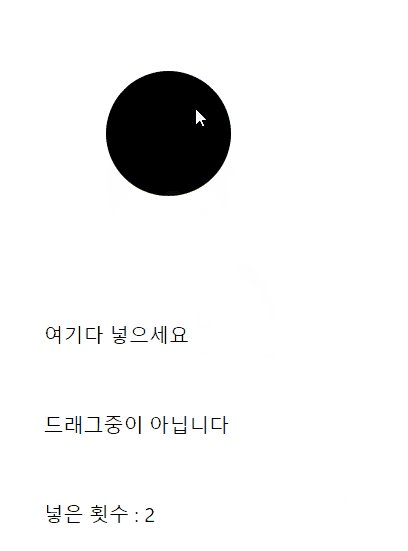
배운 드래그 이벤트들을 활용해서 간단한 게임?(이라고 하기엔 창피한 퀄리티지만)을 한번 만들어보았다.
드래그 시작과 끝의 상태값에 따라 드래그중인지 알려주고, drop시에 count를 1씩 늘려줘서 횟수를 세주는 기능을
추가해보았다.