jdk 11버전 다운로드
(무조건 11버전이여야함)
만약 기존에 다운되어 있던 자바가 있을경우 선택까지 되어있는지 확인
update-alternatives --config java
update-alternatives --config javac젠킨스 다운로드
NCP에서 제공되는 application jenkins인스턴스가 있길래
그걸로 새로 파서 하기로함 만약 서버를 따로 두지 않거나 할 경우에는
JDK11
jenkins
gradle 설치와 설정을 따로 해야한다.
jenkins에서 build를 하기까지 아니 정확히는 레포지토리 접근이 안되어서 정말 모든 방법을 다 사용했었는데 (SSH키 등록하고 설정바꿔보고 API토큰 등록하고 정말 다해봤었다.)
결국 최종적으로 빌드 성공한 방법은
일단 일련의 과정 중에서 분명히 연관이 없는 과정이 있을수도 있을텐데 내가 정확히 몰라서 모든 과정을 다 나열하자면
초기 인스턴스(jenkins application 서버)에서
git config --global user.name "name"
git config --global user.email "email"아마 관련이 없다면 높은 확률로 이 과정이 관련이 없다고 생각하는데, 만났던 오류 중 git ls-remote가 보내지지 않아서 발생한 오류가 있어서 인스턴스에도 설정을 해줬다.
name과 email 은 gitlab 가입할 때 입력한 정보 그대로 입력했다.
그 다음 젠킨스를 가동한다.
systemctl start jenkins내 경우에는 ncp에서 깔려있는 기본 포트번호인 18080으로 접속했는데
자체적인 기본 포트는 8080이고 변경하고 싶다면
vim /etc/sysconfig/jenkinsJENKINS_PORT="8080"
부분을 바꿔주면 된다.
접속 후에 로그인 화면이 나오는데
cat /var/lib/jenkins/secrets/initialAdminPassword으로 비밀번호를 가져와서 입력해준다음
회원가입 후에 인스톨을 해주면 된다.
버튼이 두개가 나오는데 하나는 권장 하나는 수동?? 인스톨이다.
내 경우에는 권장 인스톨로 받았다.

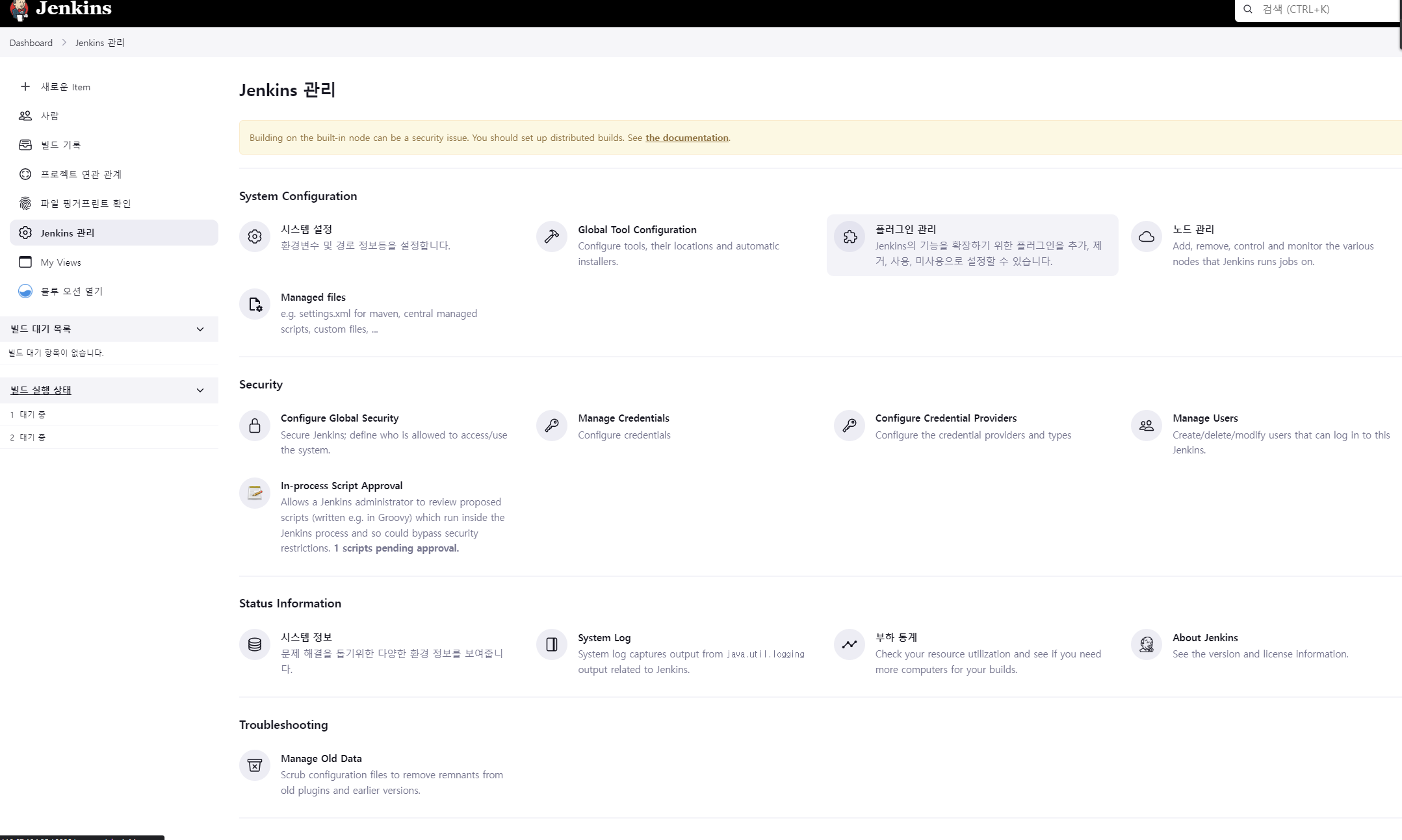
접속 후 jenkins 관리 플러그인 관리에서 플러그인을 다운받아야 한다.
참고한 링크
1. Bitbucket Pipeline for Blue Ocean
2. Dashboard for Blue Ocean
3. Personalization for Blue Ocean
4. Display URL for Blue Ocean
5. Server Sent Events (SSE) Gateway
6. Events API for Blue Ocean
7. Blue Ocean Pipeline Editor
8. i18n for Blue Ocean
9. Autofavorite for Blue Ocean
10. Blue Ocean
11. NodeJS
12. GitLab
13. Generic Webhook Trigger
14. Gitlab Authentication
15. Gitlab API
16. GitLab Branch Source
17. Gitlab Merge Request Builder
18. Config File Provider
19. Docker
20. Docker Pipeline
21. docker-build-step당장에 안쓰는 것들도 있는데 일단 다 다운받았다.
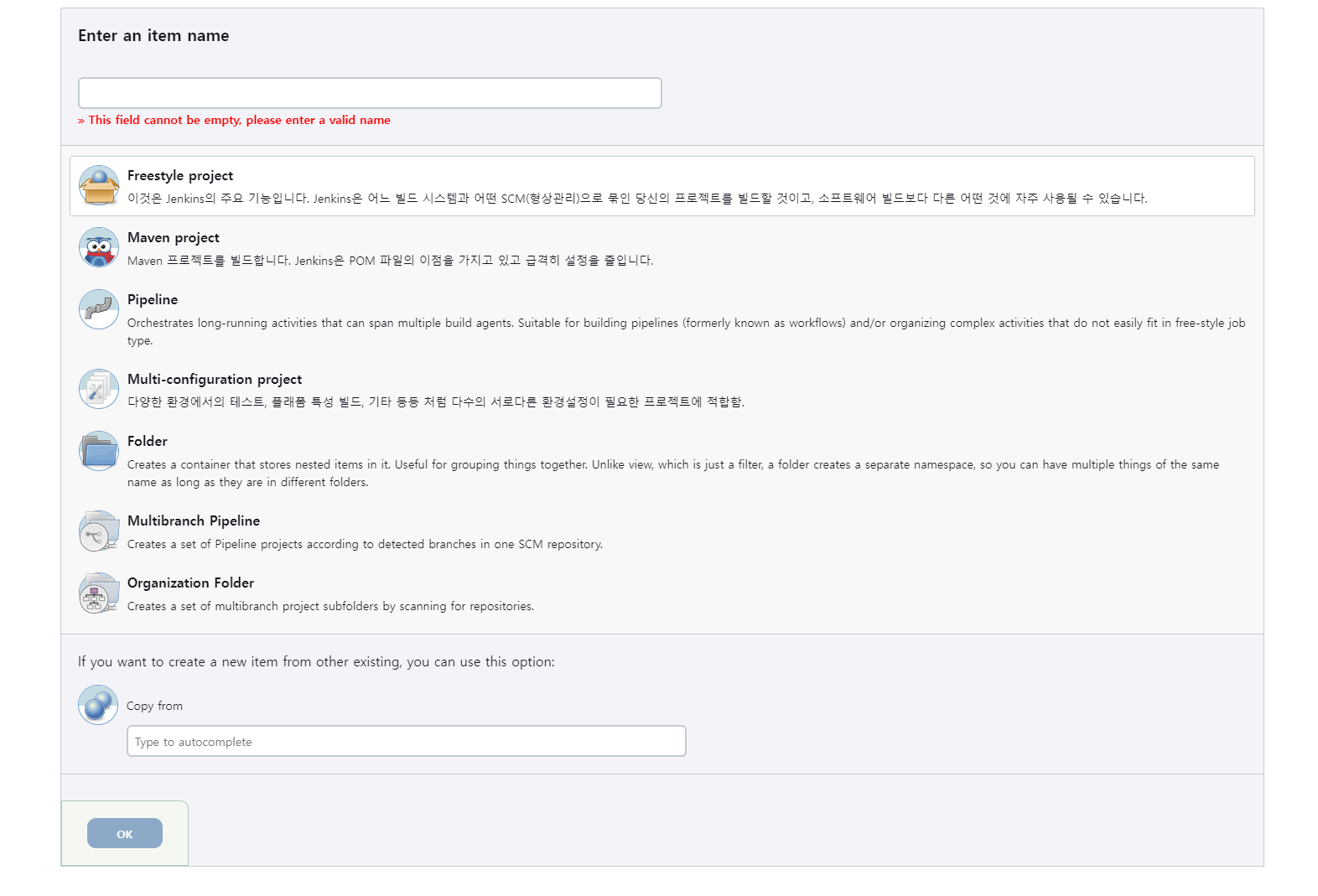
그 후에 새로운item 누르고

이름 입력하고(프로젝트명) Freestyle project 누르고 Ok로 넘어간다.
그 다음 세부설정에서
General 부분은 GitHub project 클릭 후
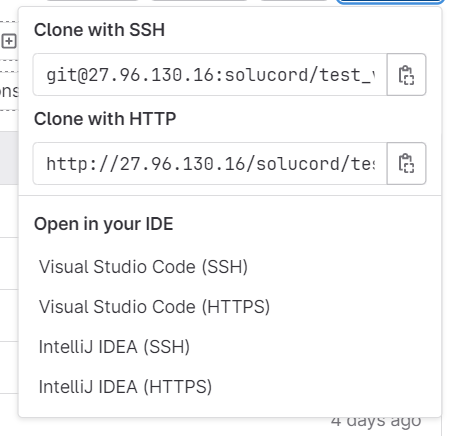
gitlab url을 입력해주면 연결이 된다.

나는 clone with HTTP 주소를 입력했다.

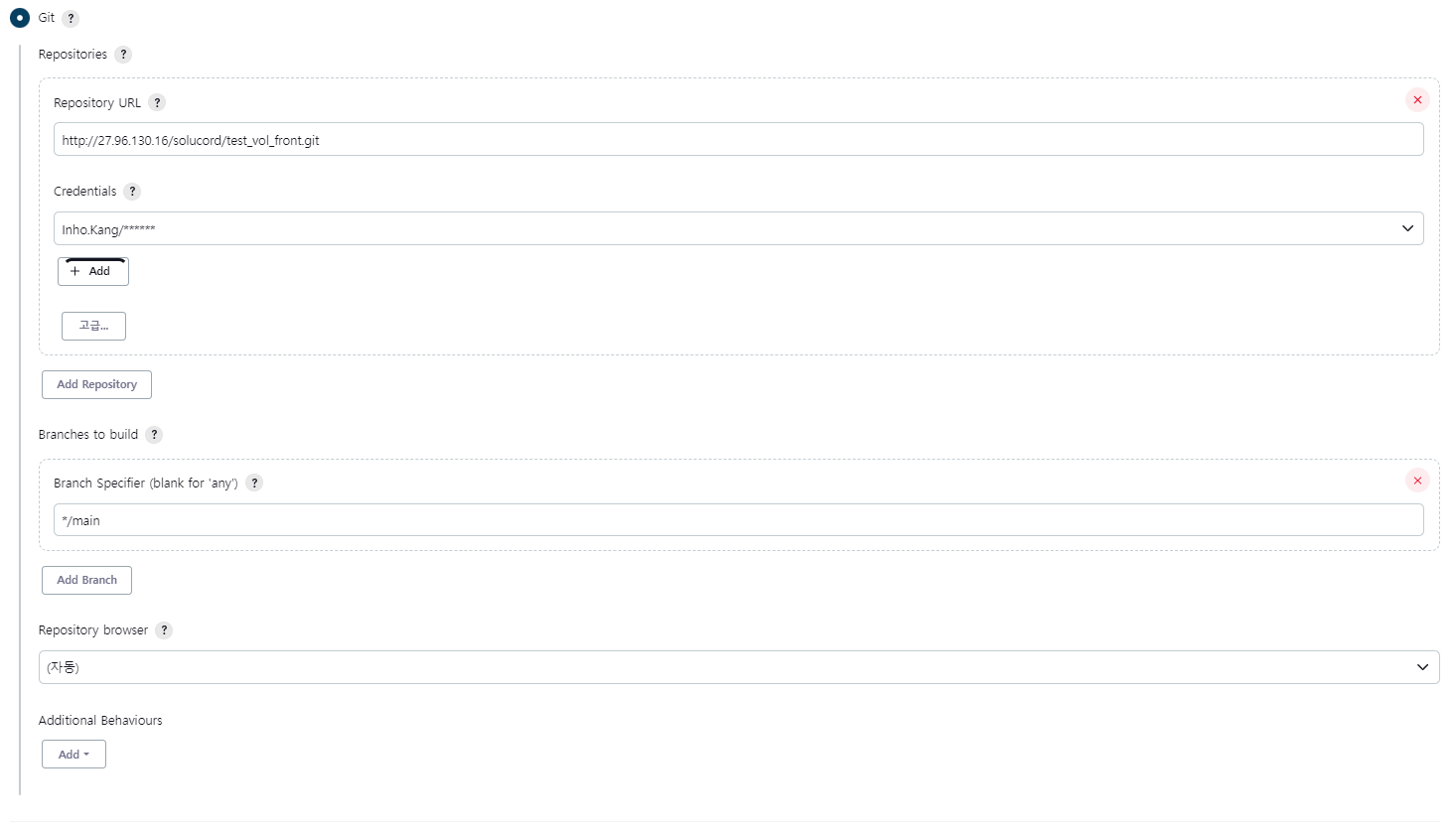
소스 관리에서 git 체크 후 위에 입력했던 url 한번 더 입력하고
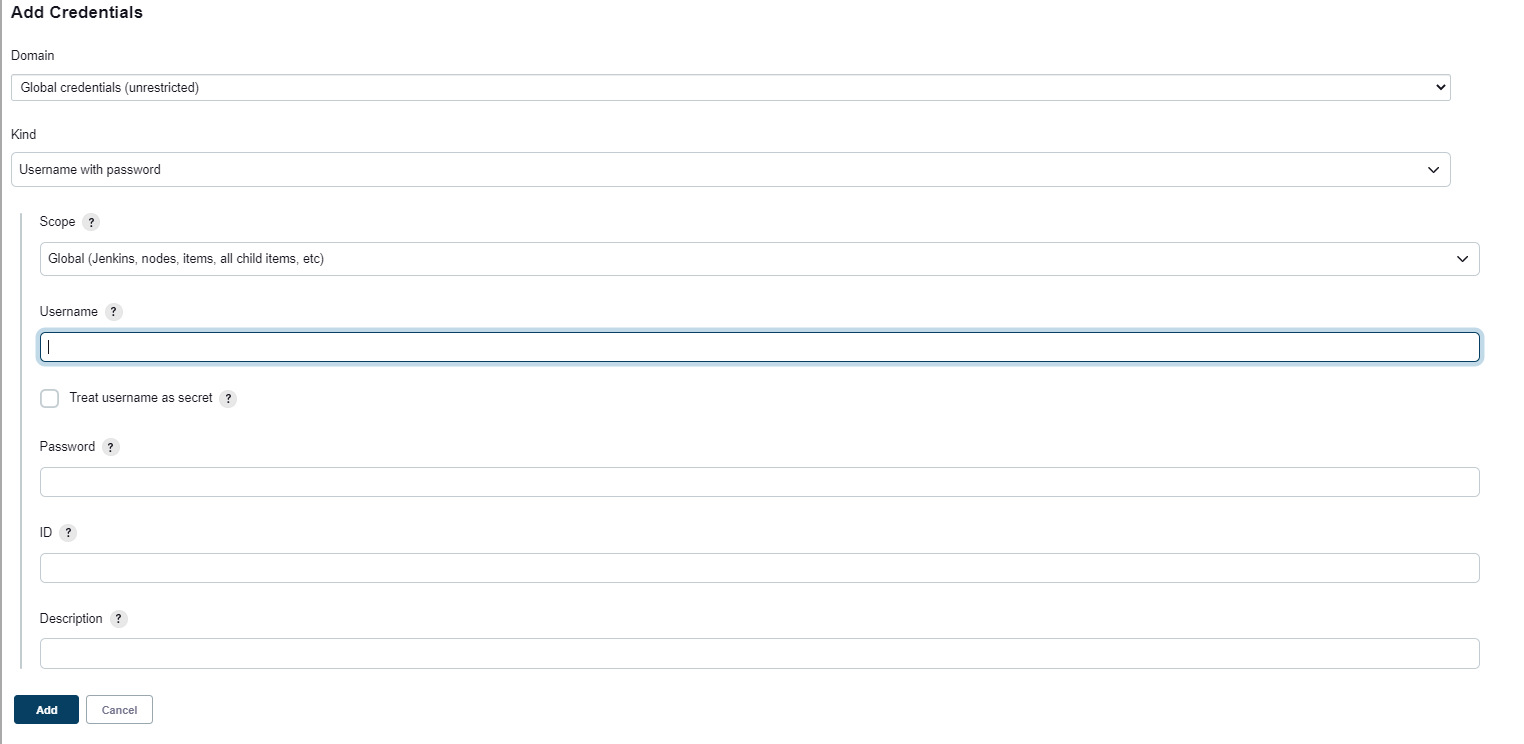
Credentials에서 add 후

Kind Username with password 선택
Username에 gitlab username 입력하고(Inho.Kang)
password에 gitlab password 입력했다.
그 후에 저장하고 왼쪽 빌드하기를 눌러보면

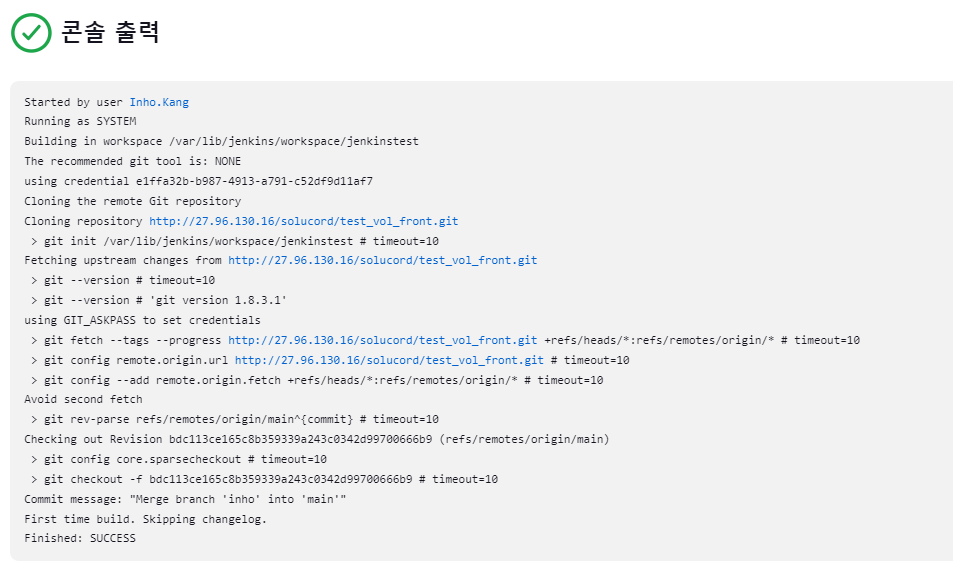
빌드가 성공하면 이렇게 뜬다.
빌드 후에도 할것들이 많지만 레포지토리 접근조차 못하고
2일동안 삽질하다가 처음으로 성공해서 많이 기뻤다.

최 상단을 보면 설정된 gitlab 유저 권한으로 작업을 시작하고,
/var/lib/jenkins/workspace/jenkinstest 서 빌드한다고 되어있는데,
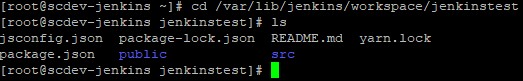
인스턴스에서 해당 경로로 들어가보면

git 레포지토리의 파일들이 있는것을 볼수있다.
젠킨스는 jenkins 폴더의 workspace에서 각각의 item에 해당하는 폴더에서 빌드가 되는데 젠킨스의 빌드는 해당 item에 연결된 소스코드를 새로 갱신하는것이고 갱신 후에 추가적으로 스크립트를 통해서 배포가 필요한것같다.
젠킨스 빌드 후에 다시 기존에 배포하던
npm run build
node server.js
의 작업이 새로 이루어져서 이 과정들을 미리 등록시켜서 배포 자동화를 한다고 추측할 수 있을것같다.
소스코드 커밋 -> 젠킨스 인스턴스에서 감지 후 빌드(젠킨스 빌드) 후에 프로젝트 파일에서 다시 npm run build로 빌드파일 갱신-> 배포 인스턴스로 빌드파일을 보내기
의 과정이 될 것 같다.
