
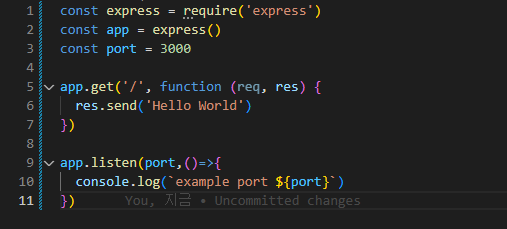
공식 사이트 예제
-
express객체를 만든다.
-
port번호 지정
app.listen() 의 1번째 인자로는 포트번호를 지정한다.

실행하면 2번째 인자의 콘솔이 찍히면서 실행된다. (2번째 인자의 기능적인 부분은 없다고함)
그 뒤에 app.get( HTTP 메서드 ) ('/' ( 라우팅 ), ( )={ } ( 콜백함수 ) )
의 형식으로 작성한다.
콜백함수의 1번째 인자는 요청정보를 담고 있고 2번째 인자는 응답 정보를 담고 있다.
app.get('/', function (req, res) {
res.send('Hello World')
})같은 경우에는 /의 라우팅으로 get 요청을 받았을때 응답값으로 Hello World를 보내주겠다는 뜻.
app.get('/name', function (req, res) {
res.send({'name':"inho"})
//res.json({'name':"inho"}) 도 사용 가능
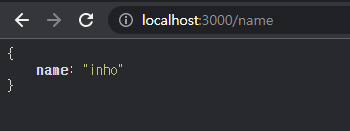
})와 같이 name이라는 라우팅에 응답값을 json형식을 넣어주면

프로젝트 할때처럼 이렇게 뜬다. api를 이런식으로 만드는 거였구나

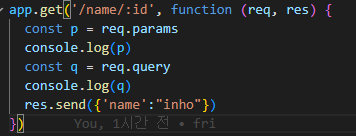
라우터 돔에서 사용했던 부분이다. /name/1 이라는 요청을 보내면

1 이라는 값이 params의 id값으로 들어간다.
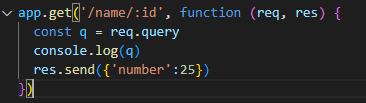
또 query를 사용하는 방법이 있는데 (http get요청의 쿼리스트링)

다음 코드를 동작시키고

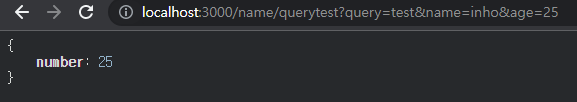
주소창에 저렇게 입력을 하면

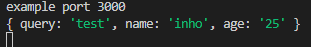
이러한 콘솔이 찍힌다. 다시 살펴보면
name/querytest?query=test&name=inho&age=25
(라우팅) / (params:id) ? key:value , key:value , key:value
의 형식이다. ? 이후에 작성하는 부분은 쿼리스트링으로 넘어가게 되고 key : value 형식처럼 key = value 로 입력하면 자연스럽게 json 데이터에 키밸류 형식으로 들어가게된다. , 역할을 &가 대신 한다.
백엔드에서 쿼리값이나 id값을 받아서 DB랑 연동해서 값을 가져와서 우리한테 보내주는 그런 방식이였구나 하고 생각이 든다.
