


stack-navigation이랑 같이 응용해서 만들어보았다.
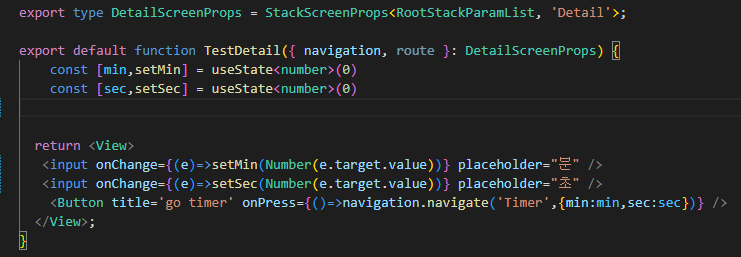
detail Screen에서 input에 분과 초를 입력해서 버튼을 누르면
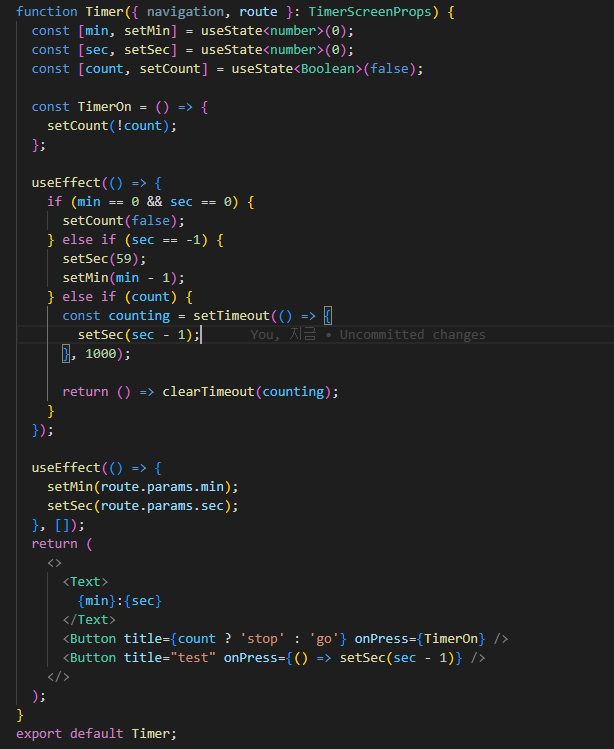
params값으로 Timer Screen로 넘어가고 입장과 동시에 받아온 params값으로 state를 갱신
버튼을 눌러서 불린값이 true가 되면 타이머가 실행된다.
1초씩 줄어들면서 0초에서 줄어들때 1분을 줄이고 초를 59초로 바꾼다.
둘다 0이 되었을때 타이머를 멈춘다.
만들면서 금방 만들줄 알았는데 코드가 멀쩡한데 자꾸 타이머가 작동을 안해서 삽질 좀 했다..
알고 봤더니 리턴에 화살표 함수가 아닌 그냥 clearTimeout을 그대로 넣어서 발생했던 문제
그리고 개인 프로젝트로는 만능 매니저 앱 느낌으로 만들까 생각중
타이머 계산기 캘린더 등등 사용성이 있으면서 동시에 기초를 공부하기 좋은 예시들로 채운 앱을 하나 만드는게 어떨까
하고 생각이 들었다.
개인적으로 구상하고 있는 미니게임도 몇개 넣으면 좋을듯??
버튼을 누르면 30초동안 1초마다 두더지가 나와서 터치하면서 잡는다던가..
스크린 입장할 때 랜덤으로 값이 정해지고 지뢰 찾기 같은??
오늘 과제로 리액트 기능구현 3가지를 받았는데 코디리티?? 사이트에서 봤는데
요구한 기능은 다 구현했는데 제출하려니까 컴파일이 안된다거나 무슨무슨 기준이 맞지 않는다거나
기준이 정확히 명시되어 있지도 않아서 그냥 제출해버렸다..
대신에 타이머를 만들어 볼 수 있어서 나쁘진 않았던 것 같다.
