버츄얼 돔과 리얼 돔의 차이를 설명해주세요
가상돔과 리얼돔은 내가 기존에 알고 있던 지식은 불필요한 렌더링을 방지하기 위해서 변화가 일어났을때,
리액트가 리얼돔과 가상돔을 비교하여서 다른 부분을 찾아내서 해당 부분만 변화시켜서 페이지 전체가
새로 갱신되는것을 막는것으로 알고있었다.
기존에 알고있었던 내용이 이렇고, 추가적으로 찾아보니

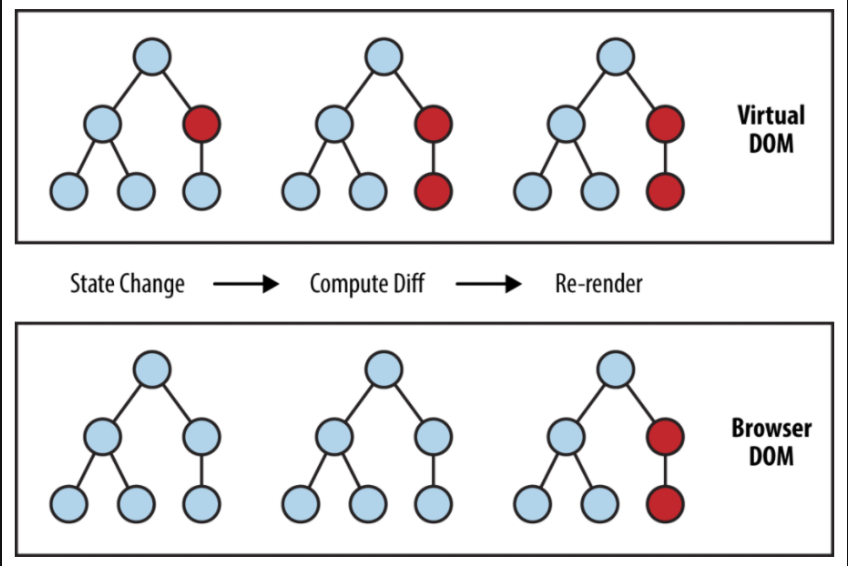
상태변화가 일어나면 가상돔에 먼저 적용을 시킨다.
적용시킨 후 리얼돔과 비교한 후 다른부분만 리렌더링한다.
라는 내용이 주를 이루었다. 기존에 알고있던게 어느정도 맞는것같다.
useRef에 대해 설명해보세요
useRef란 어떠한 특정 Dom을 지정해서 선택할 수 있게 해주는 기능이다.
당장 green step 프로젝트를 만들때도 페이지 최하단부에 ref를 지정해놓고 특정 버튼을 누르면 해당 ref로
스크롤을 이동하게끔 함수를 짜서 로그인페이지에 넣었고, 무한 페이지 기능도 useInview 기능을 사용해서
특정 컴포넌트에 ref를 지정해주고 해당 ref를 지정한 컴포넌트가 화면에 보였을때를 트리거로 삼아서
무한스크롤을 구현했었다.
이 방법외에도 input에 값을 가져오거나 focus 시켜줄때 리액트에서는 focus를 따로 설정해주기가
힘들기 때문에 이러한 방법을 사용해서 해결하기도 한다.
