
구현해야 하는 기능
input이 focus 되었을때 테두리의 색을 변경
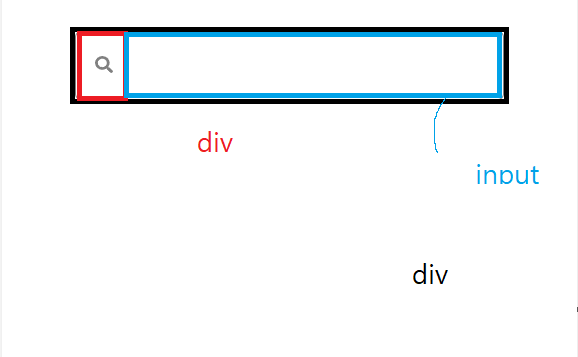
사진의 인풋은 div 안에 아이콘과 인풋이 일렬로 정렬되어있는 형식인데

쉽게 말해 파란색 input이 포커스 되었을때 검정색 div의 색이 변경이 되어야 하는것이다.
빨간색 돋보기를 클릭했을때 파란색 인풋이 포커스가 되는것은 구현 했는데
인풋의 포커스 상태에 따라 div의 색을 바꾸는것은 조금 난항을 겪었다.
activeElement도 사용해보고 다 시도해보았지만
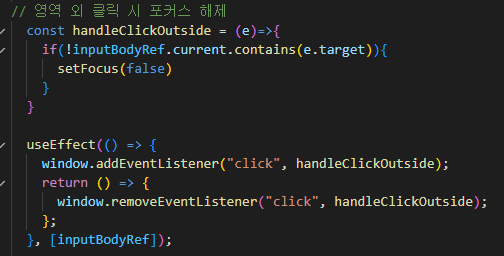
결국 시도한 방법은 인풋 영역자체를 클릭 하는 순간 focus가 되는것으로 간주하고
영역 외 클릭을 하면 focus가 풀린것으로 간주하는 방법을 사용했다.

그 후 foucs 상태 값에 따라서 색을 지정해주는 방식으로 구현했다.
+++

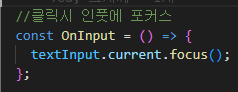
input 자체에 ref를 준 뒤 해당 함수를 실행하면 input에 포커스가 간다
빨간 돋보기에 온클릭 함수로 넣었음.
