MVC?
MVC란 Model View Controller의 약자로 에플리케이션을 세가지의 역할로 구분한 개발 방법론이다. 아래의 그림처럼 사용자가 Controller를 조작하면 Controller는 Model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.
mvc란 간단히 model view controller를 의미하는데 이전 글에서 본 바와 같이 controller를 활용하여 model에 데이터를 담아 view로 보내는 절차를 보았었다. 이번 시간에는 이와 연결시켜 mvc와 템플릿 엔진을 활용한 간단한 예제를 통해서 어떻게 작동이 되어지는지 알아보자.
📂 HelloPracticeController.java
@GetMapping("requestparam") // mvc 모델
public String PracticeName(@RequestParam("name") String name, Model model){ // requestparam는 해당 url에 ex)localhost:8080/requestparam-practice?name=minsu
model.addAttribute("data", name);
return "requestparam-practice";
}이전 설명했었던 Controller에서는 없었던 @RequestParam("name") String name이 인자로 들어갔다.
@Requestparam("name") String name 의 경우 위 코드에서 주석처리한 것처럼 url에
localhost:8080/requestparam?name=minsu로 접속한 경우 ?name=minsu로 파라미터 name에 minsu를 전달하여준다.
📂 template/requestparam-practice
<!DOCTYPE html>
<html xmlns:th = "htttp://www.thmeleaf.org">
<head>
<meta charset="UTF-8">
<title>Practice</title>
<meta http-equiv="content-type" content="text/html" charset="UTF-8">
</head>
<body>
<p th:text="'url에 입력한 이름은 이것 ' + ${data} +'입니다.'">연습용 데이터 전송 실패시입니다.</p>
</body>
</html>그렇게 이전처럼 ${data}부분에 minsu가 전달되어서 "url에 입력한 이름은 민수"라고 출력이 되어진다.
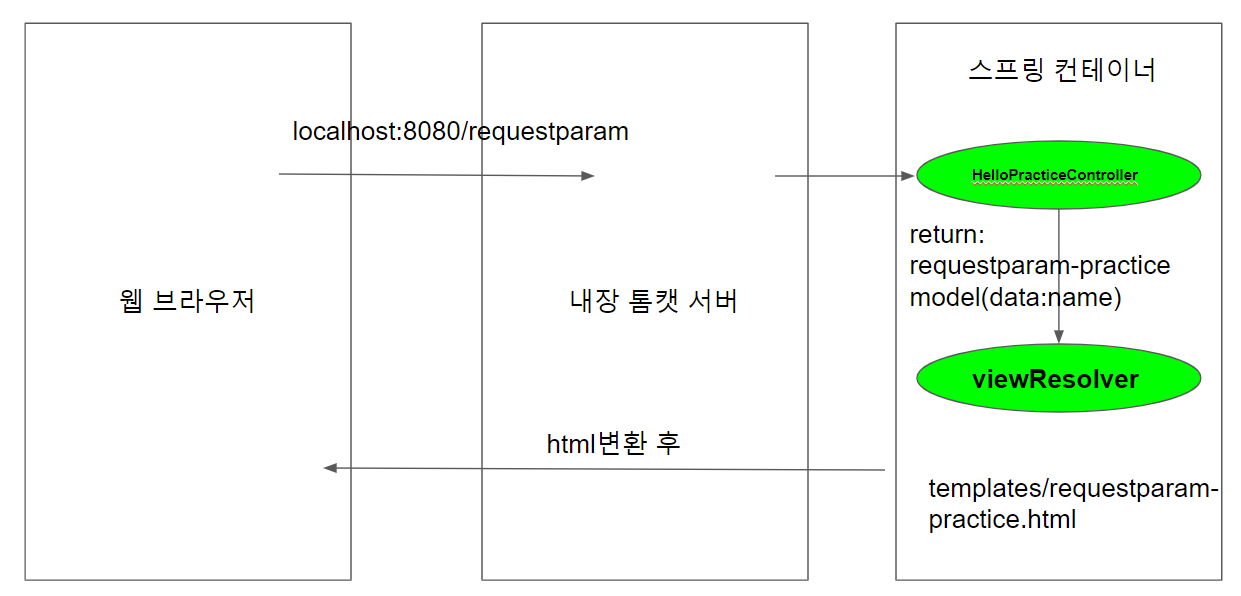
작동방식은 다음 그림과 같이 이루어진다.