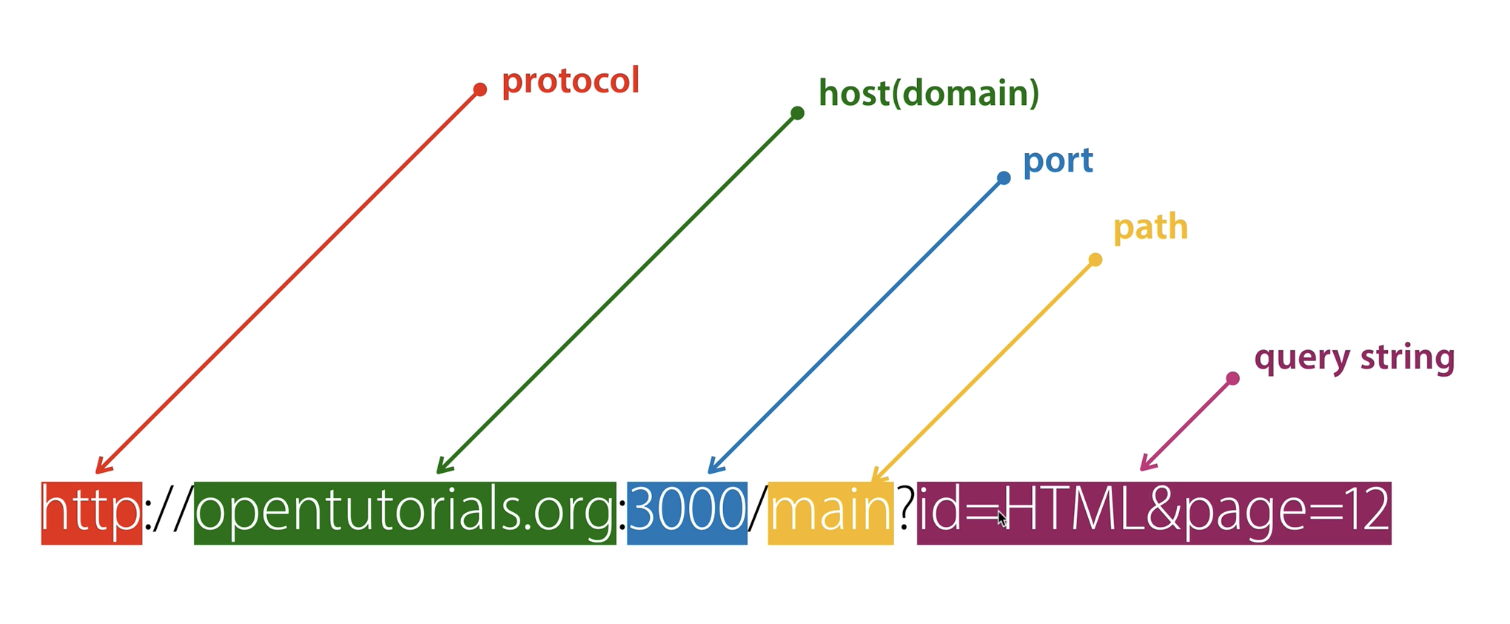
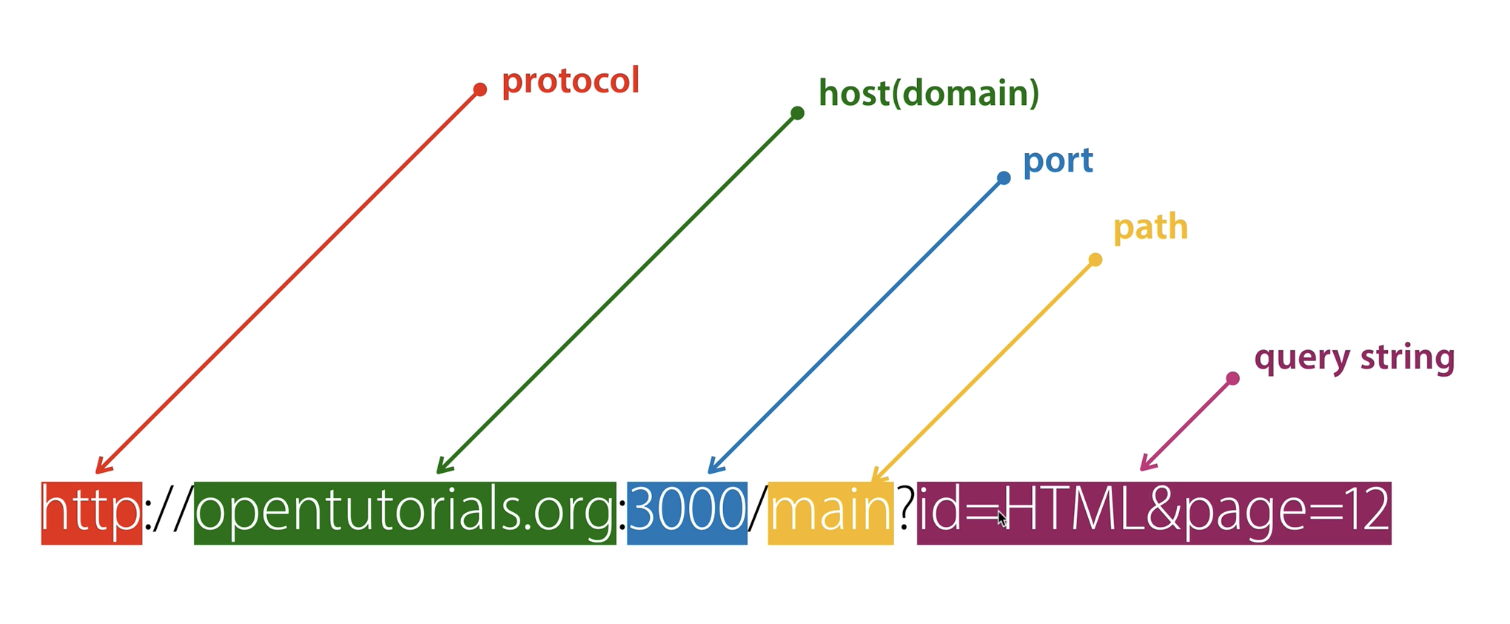
URL의 이해

protocol : 사용자가 서버에 접속하는 방식에 대한 통신 규칙host(domain) : 인터넷에 접속되어 있는 각각의 컴퓨터 주소port : 한 대의 컴퓨터 안에 여러 개의 서버가 있는데, 접속할 때 port에 연결되어있는 서버와 통신path : 컴퓨터의 디렉토리와 파일을 가리킴query string : 데이터 전달
URL을 통해 입력된 값 사용하기
querystring에 따라 다른 정보 출력- url 값을 추출해 원하는 값을 얻어낼 수 있음
- queryData = {id:HTML}
- queryData.id = HTML
var _url = require('url');
var _url = request.url;
var queryData = url.parse(_url, true).query;
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url,true).query;
if(_url == '/'){
_url = '/index.html';
}
if(_url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
console.log(__dirname + url);
response.end(queryData.id);
});
app.listen(3000);
- module
: 기본적으로 제공하는 기능들을 모아놓은 각각의 그룹
동적인 웹페이지 만들기
- 동적 웹페이지
: 서버에 저장되어 있는 HTML에 데이터 추가/가공하여 보여주는 방법
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url,true).query;
var title = queryData.id;
if(_url == '/'){
title = 'Welcome';
}
if(_url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=Javascript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`
response.end(template);
});
app.listen(3000);
Node.js의 파일 읽기 기능
- CRUD
Create, Read, Update, Delete
- READ
var fs = require('fs');
fs.readFile('sample.txt','utf8', function(err,data) {
console.log(data);
})
파일을 이용해 본문 구현