👀이어서 HTML 정리를 해보자
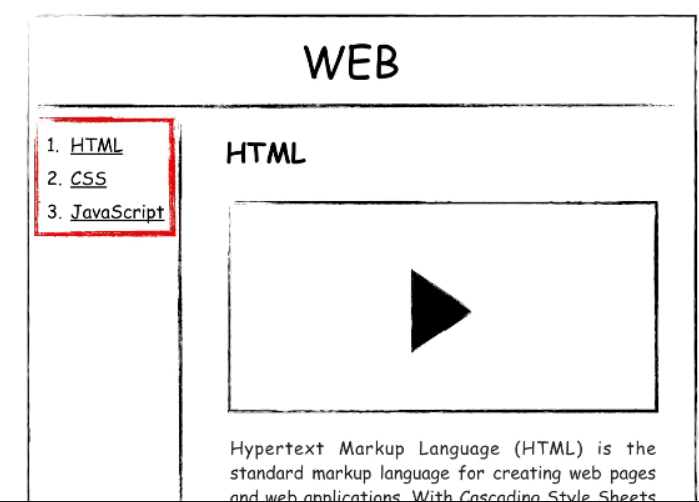
7) 목차를 위한 자식,부모태그

li : 목차태그(자식태그)
ul : 목차를 점으로 그룹화 (부모태그)
ol : 목차를 숫자로 그룹화 (부모태그)
ul,ol은 자식태그(li<list약자>)를 반드시 가져야한다.
8) HTML 구조
웹페이지 만들때는 정보를 잘 정리정돈하기 위한 체계,
다시 말해서 구조라는 것이 필요합니다.
👍#### **title태그: 웹페이지 제목
-또 영어가 아닌 문자로 웹페이지를 만들면
문자가 깨지는 경우를 막기위해 웹페이지를 UTF-8로 저장했다면
웹페이지를 열 때도 UTF-8 방식으로 해석해서 열어야 한다는 것
= 'meta charset="UTF-8"'
<title>WEB1 - html</title>
<meta charset="utf-8">HTML을 만든 사람들은 본문과 본문을 설명하는 정보를
각기 다른 태그로 분리해서 정리 정돈하기로 한다.
그럼 우리는 거기에 따르면 된다
본문은 body 태그(웹페이지에 보여지는부분)로
본문을 설명하는 태그는 head 태그를 사용한다
또
body 태그와 head 태그를 감싸는 하나의 태그를 두기로 약속
html 태그 이다.
또 이 웹페이지가 HTML로서 만들어졌다는 것을
표현하기 위해서 문서의 시작에 아래와 같은 코드를 추가한다
이렇게 해서
웹페이지를 구조를 완성
자주 방문하는 아무 웹사이트나 방문해
오른쪽 클릭을 해서 소스보기를 해보면
제일 위에
그 아래에는 html 태그가 있다
html 태그 아래에는
head, body 태그가 있을 것이다.