(5주차 목표)
나의 버킷리스트로 복습, 팬명록을 클라우드 환경에 배포
Filezilla
: 우리가 클라우드 환경에 뭔가를 올리는데 (파일을 보내는데) 그 뭔가를 올릴 수 있게 해주는 것.
Gabia
: 도메인 + 웹호스팅
복습 ! 버킷리스트
① 뼈대 준비하기 - app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(기록) 연결 완료!'})
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(완료) 연결 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
② 뼈대 준비하기 - index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>인생 버킷리스트</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration: line-through
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
alert(response["msg"])
}
});
}
function save_bucket() {
$.ajax({
type: "POST",
url: "/bucket",
data: {sameple_give: '데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {sameple_give: '데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요">
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>
</li>
<li>
<h2 class="done">✅ 호주에서 스카이다이빙 하기</h2>
</li>
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button type="button" class="btn btn-outline-primary">완료!</button>
</li>
</div>
</body>
</html>③ POST 연습 (기록하기)
- 요청 정보 : URL = /bucket, 요청 방식 = POST
- 클라이언트(ajax) → 서버(flask) : bucket
- 서버(flask) → 클라이언트(ajax) : 메시지를 보냄 (기록 완료!)
단! 서버에서 번호를 만들어 함께 넣어주어야 업데이트가 가능하다!
1) 클라이언트와 서버 연결 확인하기
2) 서버부터 만들기
- ① 번호 만들기 이전에 DB에 저장
* num, bucket, done(완료 여부)가 DB에 저장되어야 함.
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
doc = {
'num' : 0,
'bucket': bucket_receive,
'done': 0 # 아직 안했으면 0, 했으면 1
}
db.bucket.insert_one(doc)
return jsonify({'msg': '등록 완료!'})
- ② 번호를 붙인다.
이때 db에 있는 모든 데이터를 가져온 후 그 전체 길이로 번호를 매겨줌.
bucket_list = list(db.bucket.find({}, {'_id':False}))
count = len(bucket_list) + 1
3) 클라이언트 만들기
function save_bucket() {
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give: bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
4) 완성 확인하기
잘 됐으면 db에 잘 쌓여있을 것임.④ GET 연습 (보여주기)
- 요청 정보 : URL = /bucket, 요청 방식 = GET
- 클라이언트(ajax) → 서버(flask) : (X)
- 서버(flask) → 클라이언트(ajax) : 전체 버킷리스트를 보여주기
1) 클라이언트와 서버 연결 확인하기
2) 서버부터 만들기
@app.route("/bucket", methods=["GET"])
def bucket_get():
bucket_list = list(db.bucket.find({}, {'_id': False}))
return jsonify({'bucket': bucket_list})
3) 클라이언트 만들기
* 먼저 데이터를 확인하는것이 우선! console.log(response['bucket'])으로 콘솔에서 확인하기!
function show_bucket() {
let rows = response['buckets']
for (i = 0; i < rows.length; i++){
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0){
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('bucket-list').append(temp_html)
}
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
alert(response["msg"])
}
});
}
4) 완성 확인하기⑤ POST 연습 (완료하기)
- 요청 정보 : URL = /bucket/done, 요청 방식 = POST
- 클라이언트(ajax) → 서버(flask) : num (버킷 넘버)
- 서버(flask) → 클라이언트(ajax) : 메시지를 보냄 (버킷 완료!)
1) 클라이언트와 서버 연결 확인하기
2) 서버부터 만들기
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)},{'$set':{'done':1}}) # 숫자를 client로부터 받아왔으면 숫자로 바꿔줘야함. int(num_receive)
return jsonify({'msg': '버킷 완료!'})
3) 클라이언트 만들기
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give: num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
4) 완성 확인하기내 프로젝트를 서버에 올리기
누구나 내 서비스를 사용할 수 있게 하기 위해!
언제나 요청에 응답하려면
→ 컴퓨터가 항상 켜져있고 프로그램이 실행되어 있어야 하며
→ 모두가 접근할 수 있는 공개 IP주소로 나의 웹 서비스에 접근할 수 있어야 한다
→ 서버는 그냥 컴퓨터! 우리는 24시간 켜놓을 수 있는 컴이 없음. 그럼 어캄?
→ 외부 접속이 가능하게 설정한 다음 내 컴퓨터를 서버로 사용할 수 있는데,
→ 우리는 AWS 라는 클라우드 서비스에서 편하게 서버를 관리하기 위해
항상 켜 놓을 수 있는 컴퓨터인 EC2 사용권을 구입해 서버로 사용할 것
(장점)
- mongoDB도 클라우드 환경이어서 트래픽 대비가 쉬운 장점이 있는데, 이도 같다.
- 여러가지 서비스를 붙이기도 쉬워진다.① AWS 서버 (리눅스<feat.오픈소스>라고 하는 OS를 가진 컴퓨터) 구매하기
1) 서버 구매하기 - 아래 url로 들어가서 햐
https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2
인스턴스 > 인스턴스 시작 > Ubuntu Server 20.04 > 검토 및 시작 > 시작하기 > 새 키 페어 생성
> 키 페어 이름 : 아무거나 > 키 페어 다운로드해서 바탕 화면에 두고 > 인스턴스 시작 > 인스턴스 보기
* 인스턴스 상태 : '실행 중' 이면 컴퓨터가 켜진 것이다
* 인스턴스 중지 : 컴퓨터를 끈 상태
* 인스턴스 종료 : 컴퓨터를 반납한 상태
2) 원격 접속하는 법 - 터미널 켜
sudo chmod 400 키페어끌어다놓으샴
enter
맥 비밀번호 입력
ssh -i 키페어끌어다놓으샴 ubuntu@54.180.94.195 # 마지막거 퍼블릭 IPv4 주소임
enter
yes
enter
3) 아래는 몇 가지 명령어 - 수백개여. 늘상 쓰는 것 말고는 외우지 못함
mkdir sparta # sparta라는 폴더를 만든다. enter를 했는데 아무 일도 안일어나면 리눅스에서는 잘 된것.
ls # 내 지금 위치에서 폴더들을 보자
cd sparta # sparta로 들어가 보자
cd .. # 지금 있는 폴더 밖으로 나가고 싶어② 서버 세팅하기
우리는 막! 컴퓨터를 구매한 상태다. 여기에 이런저런 세팅들(업그레이드, DB설치, 명령어 통일 등)을 해줘야 본격적으로 이용할 때 편리하다.
* 리눅스는 마우스가 없음. 모든 것을 명령어로 쳐야함.
1) 메모장에 붙여서 '#' 있는 줄 빼고 다 터미널에 붙여서 실행
# python3 -> python (귀찮으니까 python3 말고 python이라고 치고 명령할게)
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
# pip3 -> pip (패키지 깔때도 구찮으니까 pip3 말고 pip라고 명령할게)
sudo apt-get update
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
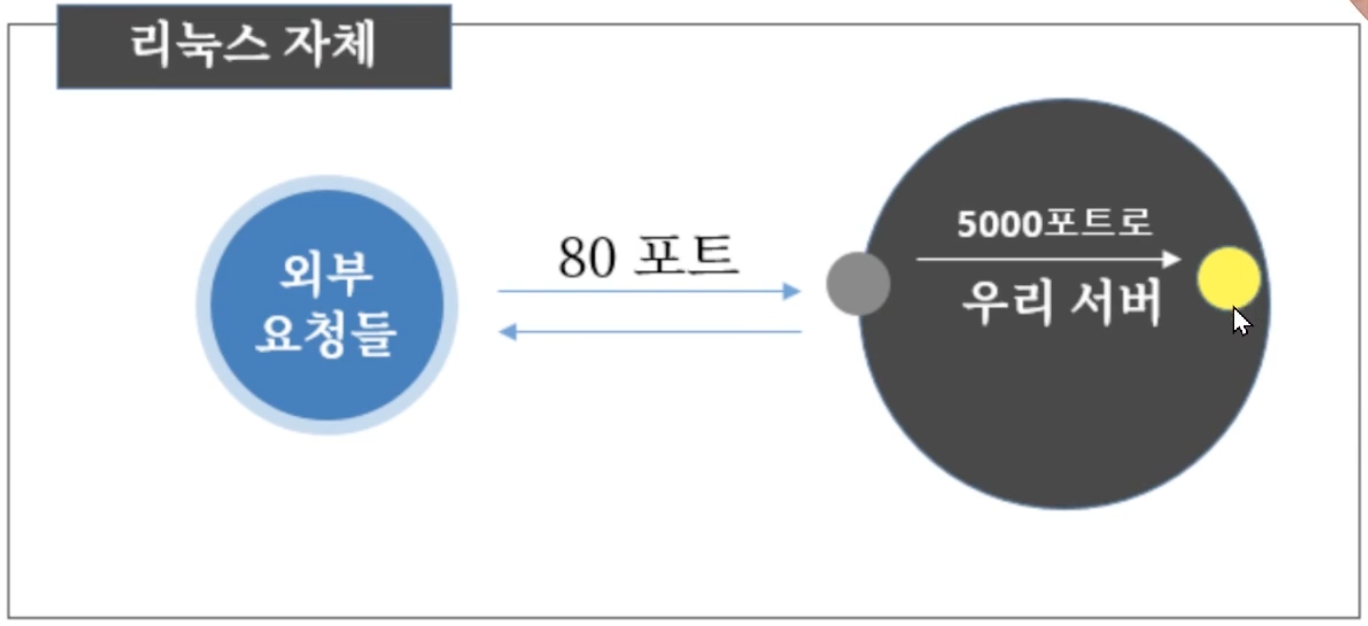
# port forwarding (5000을 떼는 명령어)
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
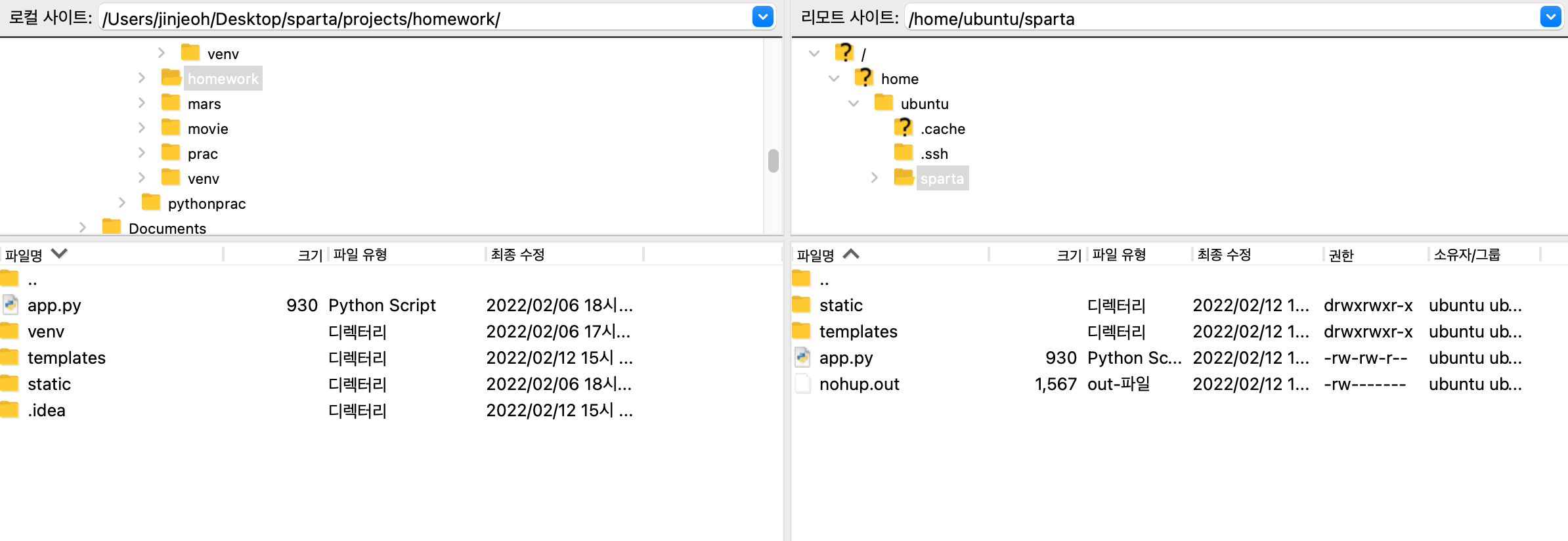
2) FileZilla 실행 ↓ - 왼쪽이 내컴, 오른쪽이 새로 산컴
* 내가 산 컴퓨터를 오른쪽에 띄우려면
사이트 관리자 열기 > New site > 이름 알아서 정해(강의에선 myec2)
> 프로토콜 : SFTP > 호스트 : 54.180.94.195(퍼블릭 IPv4 주소), 포트 : 22
> 로그온 유형 : 키 파일, 사용자 : ubuntu, 키 파일 : 아까 다운 받은거 넣어줘 > 연결 > 확인
3) test.py 만들고 새컴에 넣은 후 테스트 하는 법 - 터미널에서 쳐
cd sparta
ls
python test.py
하면 test.py 안에 넣었던 내용물도 보이고 잘 들어 갔다는 것을 알 수 있음③ Flask 서버를 실행해보기
내 컴에서 app.py, templates, static 을 끌어다가 새 컴에 올린다
1) 터미널에서 확인
ls # 다 잘 들어온 것을 확인할 수 있음
2) flask, pymongo, dnspython 설치
pip install flask
pip install pymongo
pip install dnspython
3) app.py 실행
python app.py
4) :5000으로 열 수 있는 구멍 만들어주기
인스턴스 > 보안 > 보안 그룹 > Edit inbound rules > 규칙 추가
> 유형 : 사용자 지정 TCP, 포트 범위 : 5000, 소스 : Anywhere
> 유형 : 사용자 지정 TCP, 포트 범위 : 80, 소스 : Anywhere
> 규칙 저장
5) 접속해보기
http://54.180.94.195:5000/
http://54.180.94.195/
* 왜 둘다 되냐?
https://www.naver.com/은 사실 :80이 숨겨져 있는 건데,
우리의 전략은 80으로 들어와서 5000으로 바꿔주는 전략 (port forwarding)
④ nohup 설정하기
터미널을 끄면 접속이 끊긴다.
그렇다면 터미널을 꺼도 어떻게 접속이 끊기지 않게 할 수 있을까?
(다음을 터미널에 입력하면 됨) nohup python app.py &
(그렇다면 다시 이걸 끄는 방법은?) ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill⑤ 도메인 연결하기
https://dns.gabia.com/ > 샀던 도메인 클릭 > DNS 설정
> 호스트 이름 : @, IP 주소 : 54.180.94.195 > 확인 > 저장
이제 도메인을 치면 연결된 것을 볼 수 있다.⑥ og 태그 (카톡 등에 공유했을 때 예뿌게 보이기)
즉당한 곳에 아래 코드스니펫 붙여넣기
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />
보통 카카오톡(페이스북도 마찬가지)에서는 한번 공유된 것은 크롤링을 반복해서 하지 않게 그대로 저장해놨다가 보여주는데,
og 태그를 바꾸고 싶다면 바꾼 후
카카오톡 og 태그 초기화하기 : https://developers.kakao.com/tool/clear/og
> 원하는 url 집어넣고 > 초기화(5주차 소감)
일단 숙제가 했던 도메인을 그대로 올리는 거여서 너모 신났고,,
사실 지금까지 달려온 과정들이 잘 생각은 안나지만 강사님이 해준 말이 위안이 되었음.
이제 프로젝트를 하는데 뚝딱뚝딱 재밌게 맹글어봐야것다.
* 핵심은 지금 코드를 보고 쓸 수 있을 정도의 이해도를 갖추는 것이다
(주의해야겠다고 생각한 점)
생각없이 하게 될때도 있는데, 왜 하는지?에 대한 목적성을 잃어버리지 않아야겠다고 생각했다.
(5주동안의 써머리)
1,2 주차 (내 눈에 보이는 애) - HTML, CSS, Javascript
3 주차 (서버를 만들 수 있는 언어) - Python
4,5 주차 (내 눈에 보이는 애를 건네줄 친구) - Server
