✍레이아웃
💡_app.tsx는 모든 페이지에 가장 먼저 나타나는 부분
설정값들이 모든페이지에서 실행될 수 있도록 도와줌
(ApolloProvider라는 설정도 useMutation과 UseQuery도 모든 페이지에서 사용할 수 있도록 도와주는 설정
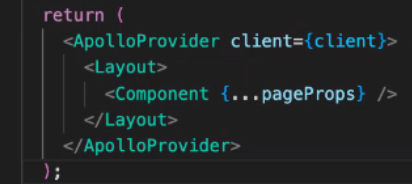
<Component {...pageProps} />↑ _app.tsx에 있는 이부분이 우리가 만들어서 보여주는 페이지(컴포넌트)
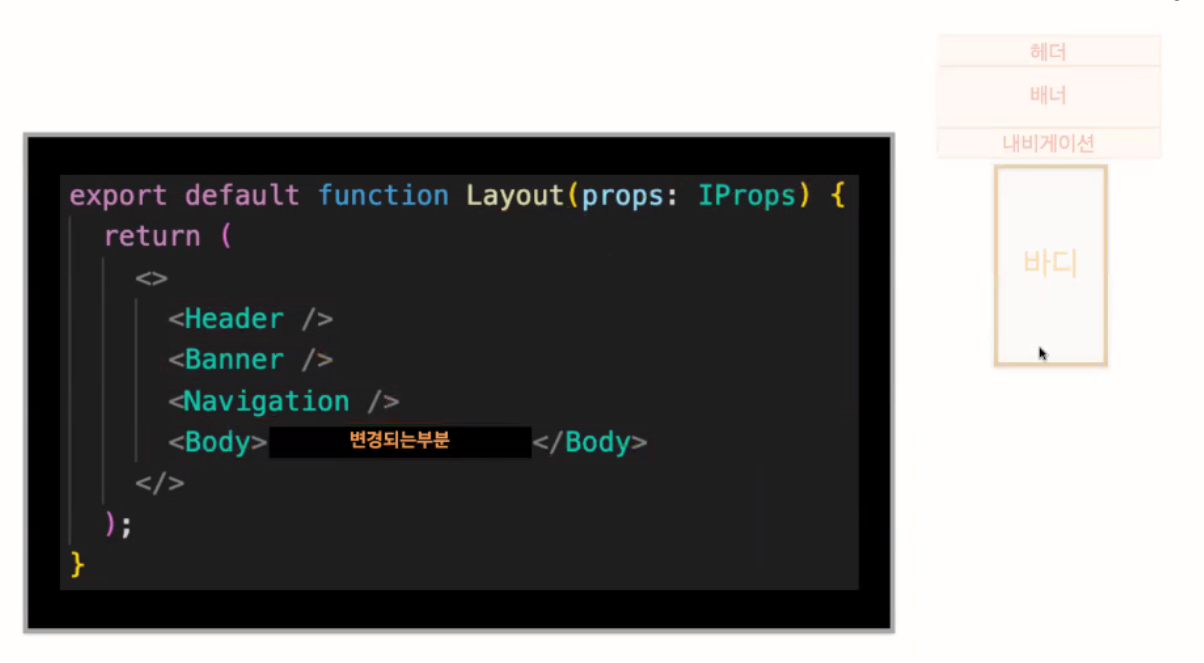
☑️ 변경되는 부분이 {props.children} = Component = 접속한 페이지
매번 우리가 변경하는 컴포넌트가 저 안에 들어감.
📌 레이아웃 만들기 순서!
1. Layout Component 만들기
2. Layout 컴포넌트에 페이지컴포넌트를 props.children으로 넣기

app.tsx의 컴포넌트 페이지로 합쳐진 후 그 컴포넌트를 LayOut에 넣어서 보여줌(props.chlidren 으로)
✍Layout 히든 영역 설정
💡보여주기 싫은 Layout 부분이 있다면 Layout 페이지에서 조건을 만들어서 설정
📌순서
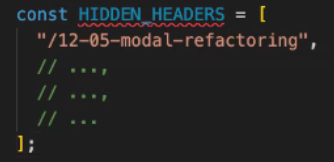
1. 지정하려는 특정 페이지의 현재위치(asPath)를 배열로 담음
- 주소를 가져오기(router 사용)
const router = useRouter();
배열안에 우리의 현재위치주소가 포함되어있는지에 대한 변수 생성
const isHiddenHeader = HIDDEN_HEADERS.includes(router.asPath);
- 변수가 true가 아니면(false) Layout값을 보여주라는 식 생성
{!isHiddenHeader && <LayoutHeader />} // isHiddenHeader가 false라면 LayoutHeader를 보여줘
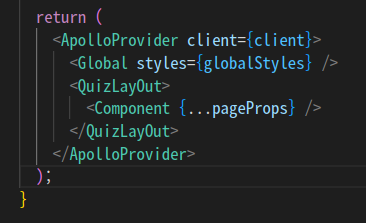
✍글로벌 스타일 적용하기
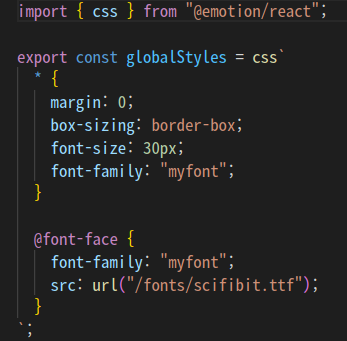
💡우리가 만드는 모든 컴포넌트에 기본적으로 적용시켜주는 스타일
📌글로벌 스타일 적용하기 순서
- _app.tsx에서 Global import하기
- src/commons/styles 쪽에 css로 스타일 값 주기
(폰트 호출은 다운받은 후에 아래와 같이 적용)
- 설정한 css값을 다시 _app.tsx의 Global 태그에 넣기
✍캐러셀 이미지 라이브러리
↑예시
https://www.npmjs.com/package/react-slick 페이지에서 docs를 보면서 적용하도록 하자.