Open-api
오픈 API = Public API
누구든지 사용할 수 있도록 공개된 API
사이트 주소: https://github.com/public-apis/public-apis

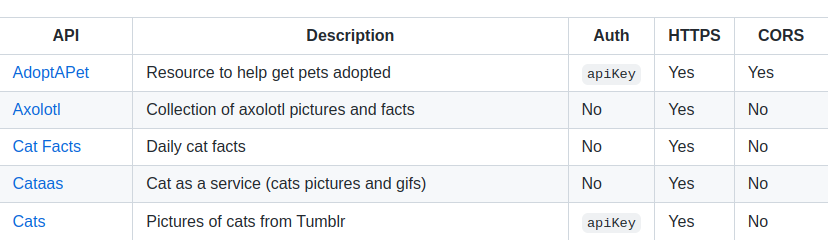
1) Auth
ApiKey : 키가 필요함
No : 바로 사용 가능2) HTTPS
YES: 보안이 강화되어있음
NO: 옛날주소 HTTP3) CORS(Cross Origin Resource Sharing)
교차된 상태에서 데이터 쉐어링이 가능한가?
YES: 사용가능
NO: 허가하지 않겠다
Open-api 사용방법(순서)
- axios를 이용하여 get요청을 보낸다
// axios를 이용해 open API 이용하기
import axios from 'axios'
import {useEffect, useState} from "react"- 이미지 주소를 저장할 state값 만들기
const Dogs = ()=>{
//강아지 이미지 주소를 저장해둘 state
const [dogsUrl,setDogUrl] = setState("")- 브라우저가 실행되자마자 요청을 날리기 위해 useEffect를 사용
useEffect(()=>{
const fetchDog = async ()=>{
const result = await axios.get("복사해온 주소") //axios 날리기
console.log(result.data.message)
setDogUrl(result.data.message)
}
fetchDog() //fetchDog 함수 호출
},[]) //마운트 될 때 한번만 요청할 수 있도록 의존성배열([ ])
return(
<div>
<img src={dogsUrl} />
</div>
)
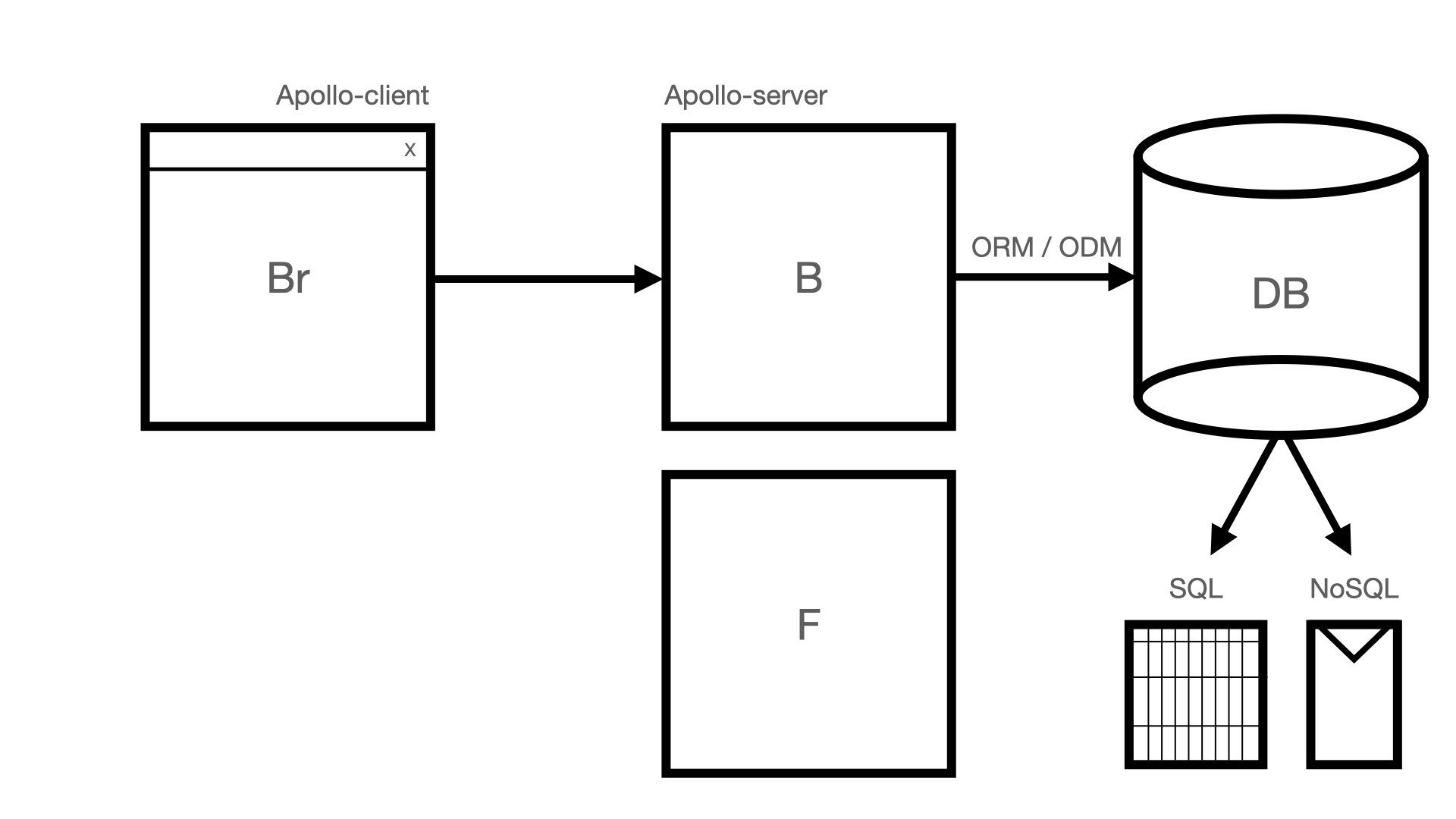
}DataBase(DB)
데이터베이스에 담는 방식은 크게 SQL방식과 NoSQL방식으로 나뉜다.
SQL 방식
엑셀과 비슷한 표에 정리해두는 방식
각각의 표 사이에 관계성을 부여할 수 있음
관계성을 부여할 수 있기 때문에 ORM(object relation mapping) 맵핑툴 사용
관계형 데이터베이스라고도 하며Oracle, MySQL,Postgres
NOSQL 방식
서류 봉투에 document를 모아두는 방식
서류 봉투 =컬렉션이라 하며 ODM(object document mapping) 맵핑툴 사용
대표적으로MongoDB, FireBase
DB관리 프로그램(DBeaver)
데이터를 편하게 조회할 수 있도록 도와주는 프로그램
대표적으로 DBeaver가 있다
❗❗❗ DB관리 프로그램은 데이터베이스(DB)가 아님!!