
✍글로벌스테이트(Global state)
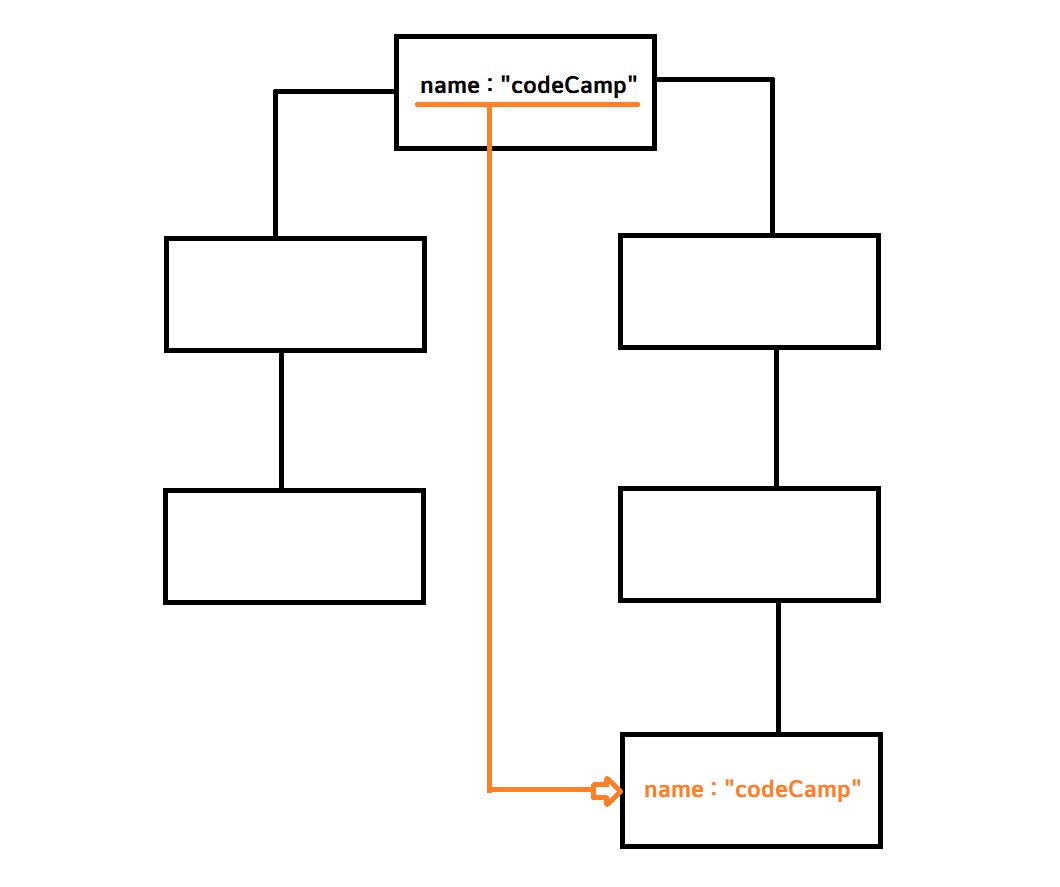
하나의 state가 여러 페이지에서 필요한 경우,
매번 props로 나눠주기 번거롭기 때문에
💡여러 컴포넌트에 사용되는 Global State가 필요함

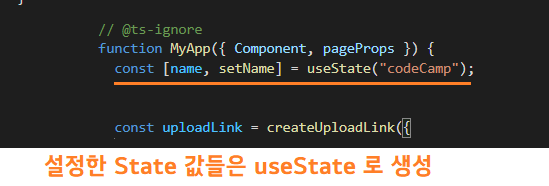
store에 name이라는 state를 저장해두고 필요한 컴포넌트에 import 해서 사용
이런 전역상태관리(global state) 툴로는
💡context-APi, Redux, Recoil 등이 있다.
✍fetchPolicy
apollo-client로 global state를 만들게되면 Apollo-Cache라는 곳에 저장
ex)
- 컴포넌트 -> useQuery 요청 -> 데이터 -> Apollo-Cache(저장) -> 컴포넌트
이후
- 다른 컴포넌트 -> 같은 데이터 요청 -> Apollo-Cache ->(있으면) 컴포넌트
(없으면) 백엔드에 요청이를 Apollo-client의 fetchPolicy이라 한다.
📌fetchPolicy 기능
1) cache-first(default 값) - 캐시에서 가져오고 없으면 백엔드에 요청
2) cache-only - 캐시에서만 가져오기(백엔드 요청x)
3) network-only - 백엔드에서만 가져오기(캐시 요청x)
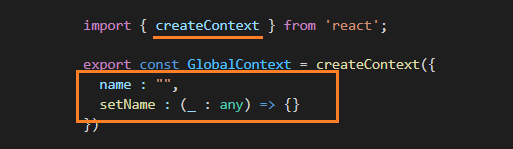
✍context-Api
사용하기 위해선 app.tsx에서 기본설정이 필요
createContextimport하고 변수를 만들어서 state를 객체 형태로 담는다

Context에 설정된 키이름과State로 생성한 키 이름은 반드시 동일해야 함
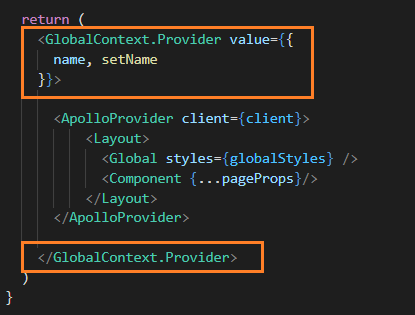
- 전체 페이지를 감싸준다.( Context의 State 값을 제공하는 의미의
poriver
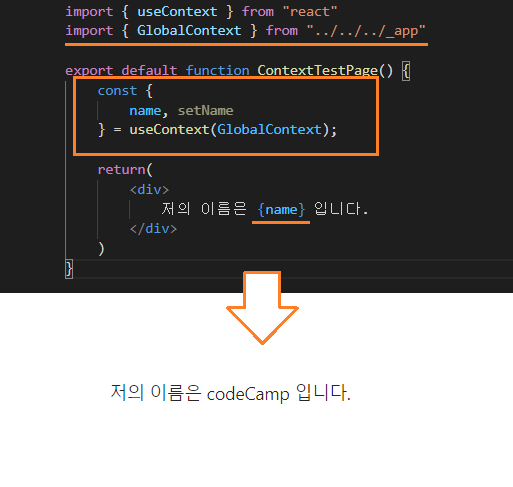
- 원하는 컴포넌트에서 import하여 사용한다.
✍Recoil
context-Api의 단점은
provider로 감싸진 부분의 업데이트가 되지 않은 state에도 리렌더가 일어나서
불필요한 렌더링이 발생한다.recoil은 업데이트된 state부분만 리렌더 해줌
- 초기세팅
//app.tsx 파일
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
//RecoilRoot로 모든 컴포넌트를 묶어주세요
<Component />
</RecoilRoot>
);
}
Recoil 사용
- 컴포넌트는 자신이 필요한 atom을 참조, 자신이 참조하는 Atom에 변화가 있으면 atom을 참조하는 모든 컴포넌트에서 리렌더링 발생
// Atom
const textState = atom({
key: 'textState', // state의 이름
default: '', //초기값
});Text Input 컴포넌트에서의 사용
useRecoilState를 사용해야 한다.
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}