✍결제프로세스
포인트를 충전하는 전체적인 과정
- 사용자가 브라우저에서 충전하기 버튼 클릭
- 충전하기 창에서 원하는 금액을 선택하고 결제 진행
- 개인 결제수단(신용카드 / 카카오페이 등)에서 빠져나간 금액만큼 사용자의 포인트 증가

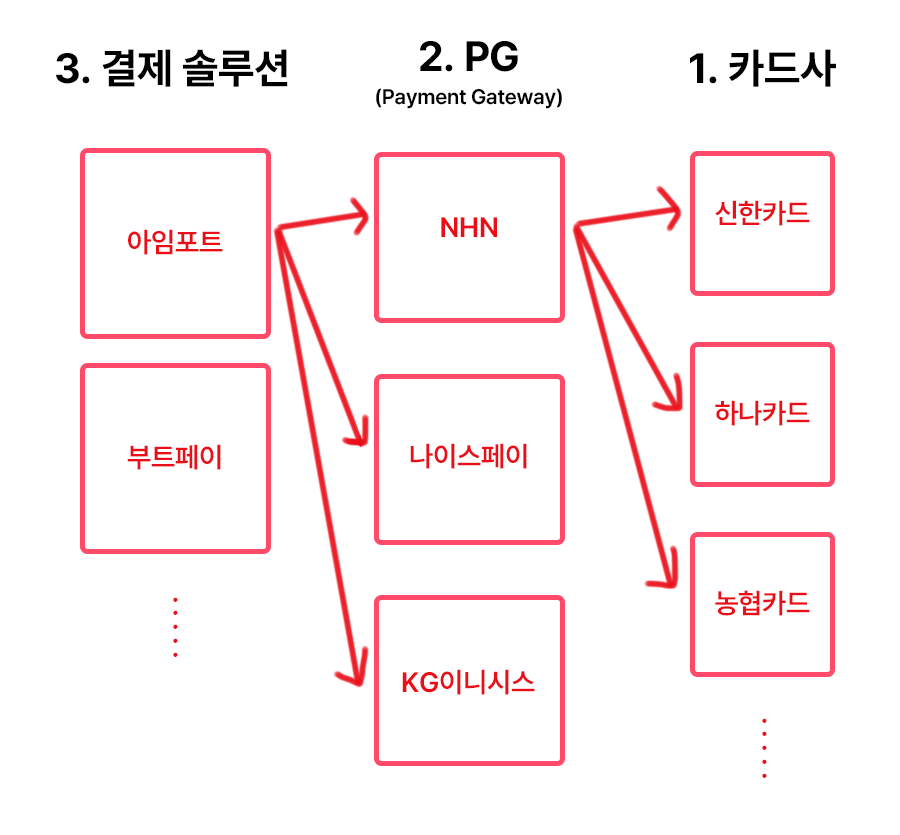
📌 결제 프로세스에서 각 업체의 역할들
카드사
- 각각의 카드사마다 결제 시스템이 다르고 지원하는 방법이 다름
- 그래서 개인이나 회사가 카드사와 직접 연결하는 경우는 거의 불가능
PG(Payment GateWay)
- 각각의 카드사와 연결하는 작업을 대신해주는 곳
ex) NHN, 나이스페이, KG이니시스
결제 솔루션
- PG사의 가이드에 맞추어 결제 시스템을 구축하는 작업을 대신 해주는 결제 솔루션 업체
- PG사마다 가이드가 다르기 때문에 기존 업체에서 다른 업체로 변경하기 힘듬
- 결제 솔루션 업체는 이를 해결해줌. 원하는 PGT사와의 결제시스템을 연결
❗❗결제 프로세스 진행 시 주의사항❗❗
먼저 결제솔루션 회사와 PG사와 계약을 해야한다.
계약하는 과정에서 필요한 PPT가 있는데,
PG사 승인 1주일, 카드사 심사 최소 2주일 = 총 3주일이 기본
그리고 이 모든 과정에 대한 심사/승인 여부에 따라 시간이 더 걸릴 가능성이 높다.
✍아임포트 API 실습
📖사이트: https://www.iamport.kr/
📖docs: https://docs.iamport.kr/implementation/payment
📖api: https://api.iamport.kr/
-
회원가입 및 로그인
-
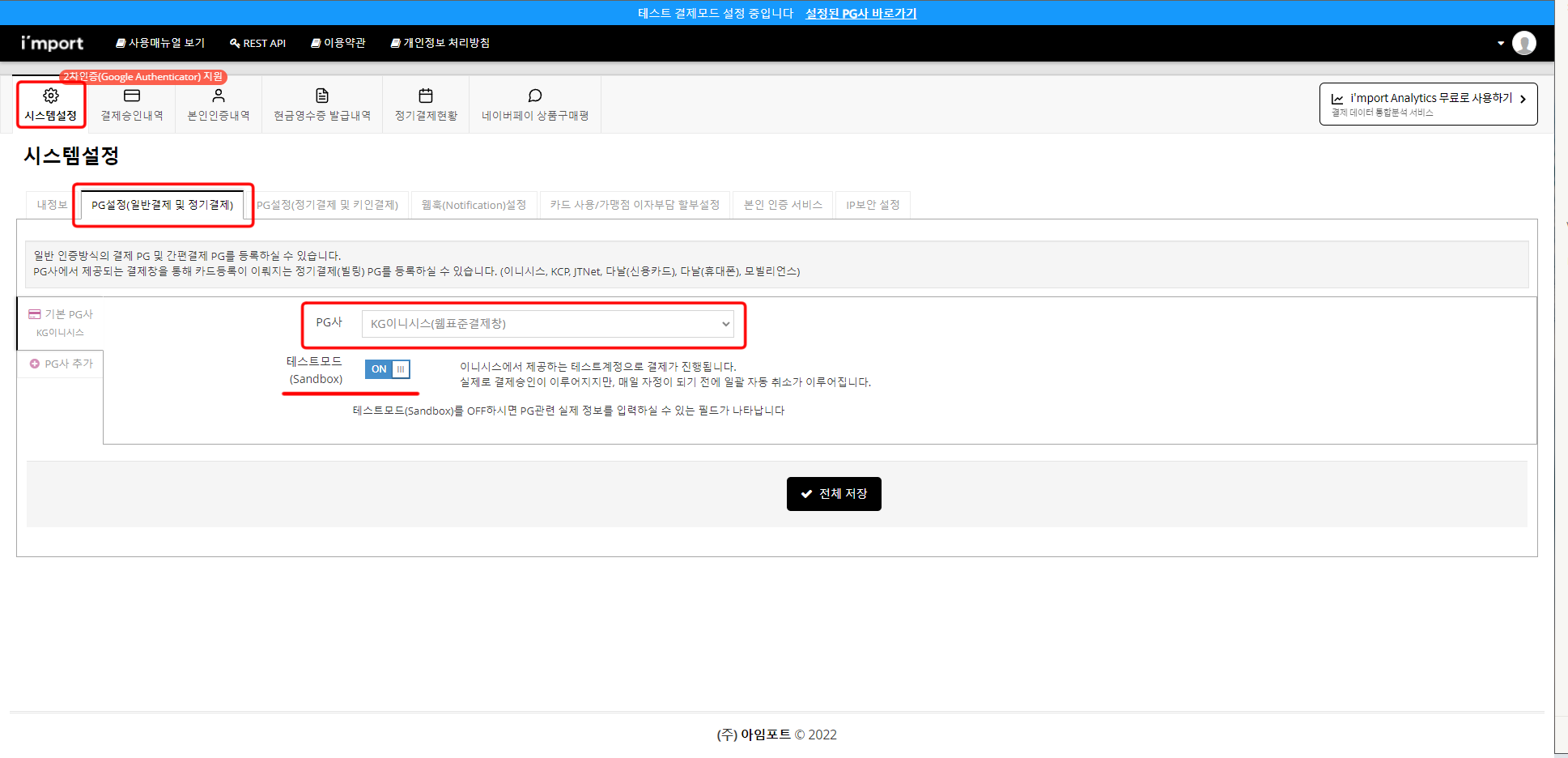
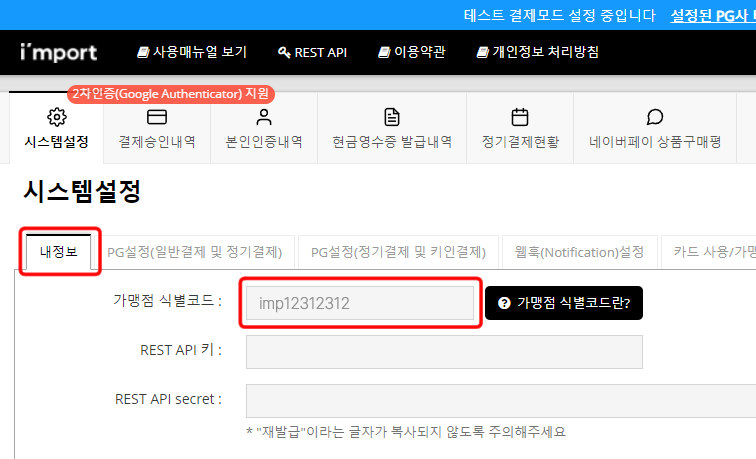
관리자 페이지
시스템 설정 - PG설정(일반결제 및 정기결제)페이지로 이동하여
PG사 설정 및 가맹점 식별코드 확인


- ☑️ 아임포트 적용(docs 참조)
1) 직접 사용하기 위해서 라이브러리를 head에 추가
(HTML의 경우 head 태그안에 script 태그를 직접 추가할 순 있지만
Next.js에서는 HTML에 직접 접근하기 어렵기 때문에
Next.js에서 제공하는 Head 태그를 import해서 이용한다.
import Head from 'next/head';
// 최상단에 next/head 의 Head 태그 호출
<Head>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.1.5.js"></script>
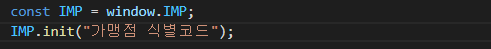
</Head>2) 위 2번에서 받은 가맹점 식별코드를 IMP.init 안에다 설정

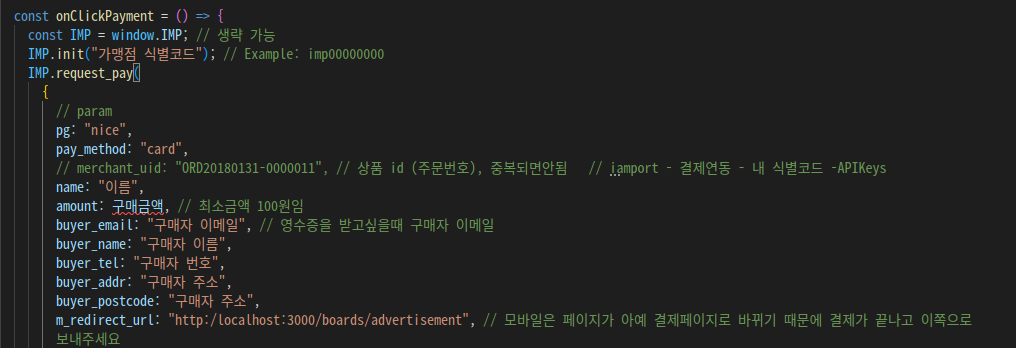
3) IMP.request_pay부분은 결제창을 호출하는 부분

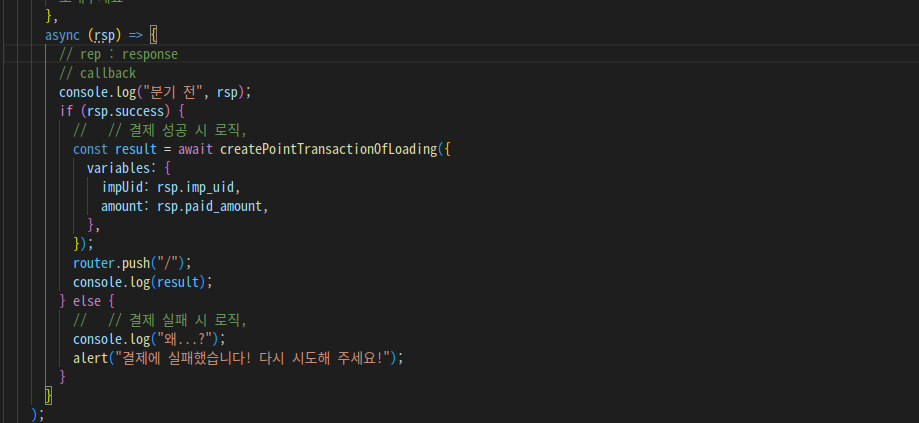
4) 결제창을 호출하여 결제 성공 시 데이터를 백엔드 API(포인트 충전)에 넣어줘서 로그인한 아이디의 포인트를 충전한다.

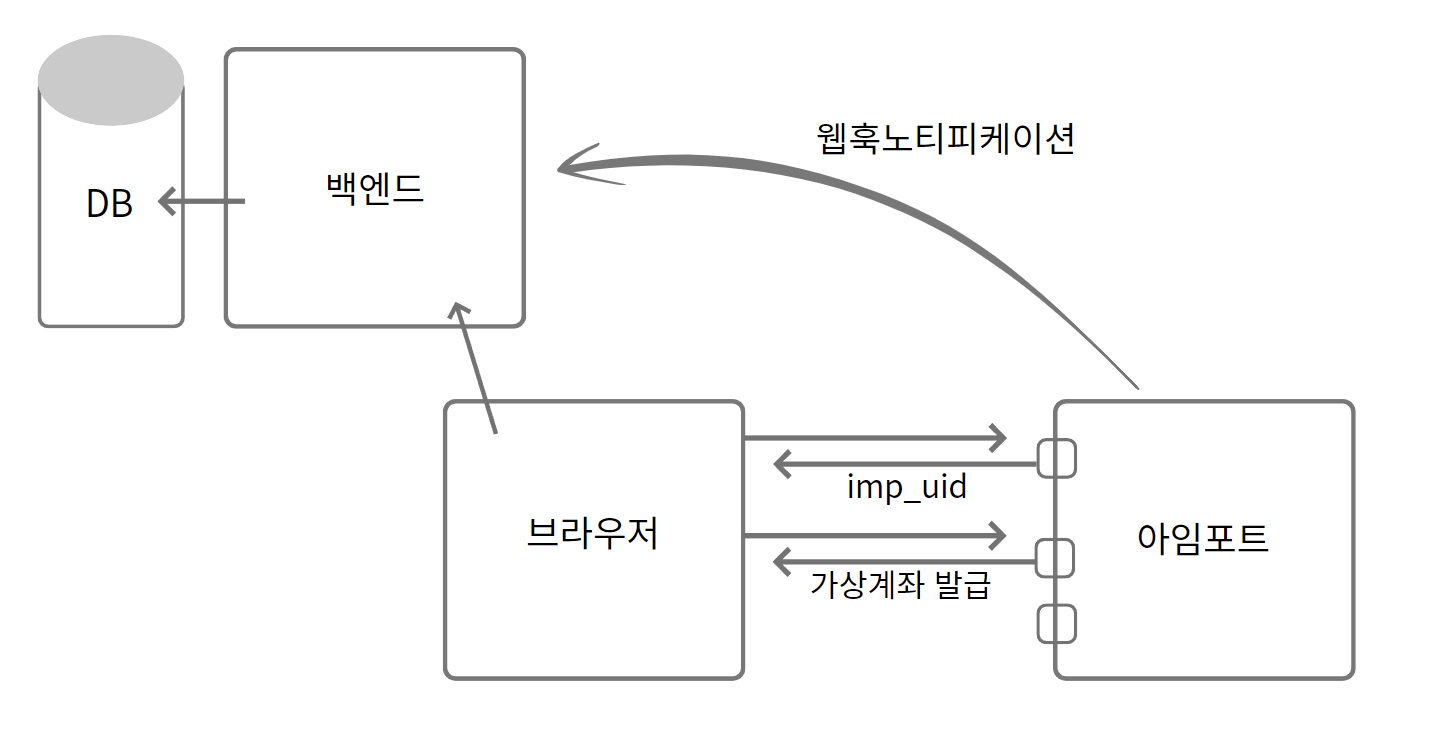
✍웹훅노티피케이션(Webhook notification)
☑️ 특정 이벤트가 발생했을 때 타 서비스나 응용 프로그램으로 알림을 보내는 기능
예시) 무통장 입금 진행 시
- 사용자가 무통장 입금 선택
- 아임포트에서 제공하는 API를 이용해 가상계좌 생성
- 결제 중이던 웹브라우저를 실행 종료하고, 가상 계좌를 발급한 은행서비스 접속
- 가상 계좌 유효기간 내 입급 완료
- 브라우저에서 결제가 이루어지는 것이 아니기 때문에, 결제완료 시점에서
결제된 금액과 imp_uid를 받아서 백엔드로 보내줄 수 없음
- 💡 가상계좌를 받을 수 있는 브라우저가 없기 때문에 웹을 거치지 않고 바로 백엔드로 갈 수 있도록 함